2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Inkscape oldalak |
|
 |
Hópehely motívumok Klónozás és alakítás szűrőkkel. |
 |
Csigaház és társai — tanulmány és tutorial Csoportminta alkalmazása útvonal mentén. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
Görbeháló, avagy drapéria és fátyol Inkscape-pel Az Inkscape "Interpoláció" kiterjesztés használatának egyik módja. |
 |
Iniciálé ürügyén: griffmadár Griffmadaras díszes kezdőbetű rajzolása. |
 |
3D figura: Breki, a levelibéka 3D figura rajzolása. Breki a Muppet Show-ból. |
 |
Üvegkehely Inkscape-módra Üveghatású kehely rajzolása Inkscape-pel. |
 |
Madarak Stilizált madarak rajzolása Inkscape-pel. |
 |
Karácsony Inkscape-pel Egyszerű gyertyás-fenyőágas képeslap készítése. |
 |
Szűrőszerkesztő 2. A Szűrőszerkesztő kapcsolatai és általános beállítások. |
 |
Szűrőszerkesztő 1. Szűrőszerkesztő alapfokú használata a Tükröződő fény példáján. |
 |
Dobókocka Dobókocka festése Inkscape-pel. |
 |
Tulipán Tulipán festése Inkscape-pel. |
 |
Rajzfilm Egyszerű amatőr rajzfilm készítése Inkscape-pel és GIMP-pel. |
 |
Rajzfilmfigura Rajzfilmfigura készítése Inkscape-pel. |
 |
3D Inkscape-pel Egyszerű 3D rajz készítése kezdőknek. |
 |
Hóvirág Stilizált hóvirág rajzolása. |
 |
Lovas Fotó rajzzá alakítása Inkscape-pel vagy Inkscape és GIMP kombinációjával. |
| Bevezető Bevezető Inkscape használatához GIMP-eseknek. |
|
A képek v0.47.1 programmal készültek az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 február
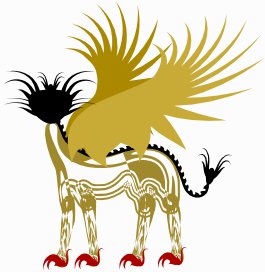
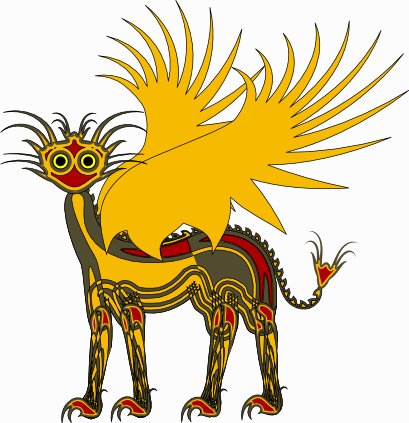
Iniciálé ürügyén: griffmadár
2012 január

tleteket pusztán abból is kaphatunk, ha játszadozunk az Inkscape funkcióival, és csak úgy vaktában próbálunk valamit rajzolni. Eközben keletkezhetnek olyan alakzatok, minták, amelyekről eszünkbe jut valami, s ettől akár már meg is van az újabb rajzunk témája.
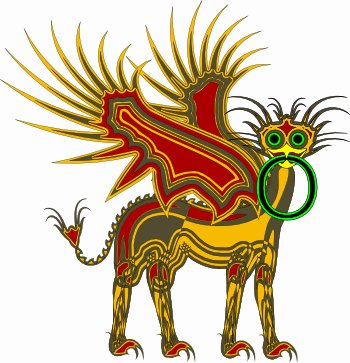
Ez a griffmadár kép is így keletkezett. Korábban még sohasem próbáltam ki az Eszköztáron látható Kitöltést, de most úgy láttam, hogy ennek éppen itt az ideje. Arra már korábban is láthattunk példát, hogy ha bonyolultabb mintát nyújtunk el egy útvonal mentén, akkor önmagukkal átkereszteződő szép mintás alakzatokat kaphatunk (például a Madarak leírásban a stilizált fehér növények készítésekor).
Ezek önmagukban is képesek hasonlítani, jellegüket, a filigrán belső mintázatot tekintve a Kitöltés eszközzel kapható eredményhez, de a két módszer kombinálása olyan képet eredményez, amely látványos, és nagy hatással tud lenni a szemlélőre, mert sok munka elvégzését sugallja, holott erről az Inkscape alkalmazásakor nincsen szó.
Ez a tutorial tehát a Kitöltés eszköz alapszintű használatával, és az útvonal menti minták alkalmazásának háromféle módjával ismertet meg. Mellesleg kapunk egy képet is, amellyel kapcsolatban valóban elmondható, hogy csak a díszes kezdőbetűk, az iniciálék "ürügyén" készült, mert egy szokványos iniciáléban a betű és a kísérő kép között nincs ekkora aránytalanság. De nem tudtam ellenállni a csábításnak; a bemutatott részletességű ábra csak nagyobb méretben készíthető el, de láthatóan még így is használhatjuk kezdőbetűnek, ha a szöveget megfelelően pozicionáljuk.
A fenti képre kattintva új ablakban a kép nagyobb méretű (578x600) változata látható.
A tutorial közepes fokozatban tartó Inkscape-felhasználóknak íródott, és feltételezi az Inkscape-pel együtt települő tutorialok (Segítség —> Ismertetők) ismeretét, de az első felében kitér a részletekre is, a kezdő fokozatból éppen továbblépőkre is gondolva. A leírás második fele már szűszavúbb, nem ismétli meg az első fél részletességét. A megadott számértékek erre az egy illusztrációra vonatkoznak; ha valaki más méretet akar, akkor természetesen ahhoz igazodó beállításokkal dolgozzon.
A leírás az alábbi részekre oszlik:
Minta az útvonal mentén, egyszeres, nyújtott, normál Bézier-mód
Minta az útvonal mentén, normál Bézier-mód, ismétlődő
Minta az útvonal mentén, egyszeres, nyújtott, spiro-mód
Alapelemek kiigazítása
Kitöltés
Minta az útvonal mentén, egyszeres, nyújtott, normál Bézier-mód
00:00-00:11 Minta segítségével fogunk rajzolni (l. 1. videó, lejjebb). Az első mintánk egy spirál lesz, vagyis kattintsunk a Spirál eszközre. Az Eszközvezérlősávban állítsuk vissza az alapértelmezett értékeket a seprűt ábrázoló ikonra kattintva. A spirálvonal fordulatainak száma ekkor 5,00 lesz, a Tágulás 1,000 és a Belső sugár 0,000.
Húzzunk egy spirálvonalat, és Ctrl+c számítógépbillentyű-kombinációval másoljuk be a vágólapra. Kijelölőeszközzel jelöljük ki a spirált, és húzzuk félre az útból.
1. videó ![]() torzs.mp4 (2 MB)
torzs.mp4 (2 MB)
00:12-00:44 Váltsunk Ceruza eszközre. Az eszközmódnál egyelőre maradjunk sima Bézier-útvonalaknál, a Simítás legyen 50, és az Alak legördülő menüjéből válasszuk a Vágólap tartalmát, amely jelen esetben a spirálunk. Rajzoljuk ki durván egy önmagába visszazáródó vonalként a griffmadarunk nyakát, törzsét és felsőcombjait. Ha végeztünk, kirajzolódik egy mintás ábra, amely nem más, mint a fekete színnel kitöltött spirálvonalunk abban a kitöltési módban, amikor az egymással átfedő területek üresként, kifestetlenként jelennek meg.
Ha átváltunk Kijelölés módba, és átméretezzük az ábrát (méretarányos átméretezéshez nyomjuk le a Shift+Ctrl kombinációt a billentyűzetünkön), akkor láthatóan belül is változik a vonalak lefutása. Ha nem akarunk utólag bosszankodni, akkor mindjárt próbáljuk meg beállítani a végsőnek szánt méretet, és ahhoz igazítani majd a mintázatot. A Kijelölés eszkövezérlősávjában kattintsunk a lakatra, hogy méretarányos átméretezést kapjunk, s például a Sz(élesség)hez tartozó beviteli mezőbe írjuk be a véglegesnek szánt méretet. Most először 300 képponttal próbálkoztam, de aztán lecsökkentettem 250 körülire. Az adat begépelése után nyomjunk Enter-t.
00:44-01:05 Közelítsük a mintát az eredeti nyomvonalhoz: az Útvonal menüjéből kapcsoljuk be az Útvonaleffektus-szerkesztőt. Láthatjuk, hogy az effektusok listájában egyedül a Minta az útvonal mentén szerepel. A minta a spirál volt, amely egyszeresen, de az általunk rajzolt útvonal mentén elnyújtva szerepel. A Szélesség módosításával karcsúsíthatunk a mintázaton; írjuk felül az 1,000-es értéket valamilyen kisebb számmal, és nyomjunk Enter-t. Először 0,3-mal próbálkoztam, majd a még kisebb 0,2 mellett maradtam.
01:05-01:32 Ha a Csomópont-útvonal eszközt kapcsoljuk be, akkor látszik a pirossal jelzett útvonal. A fekete kitöltési színt megváltoztattam, de csak azért, hogy jobban lehessen látni az útvonalat. Az útvonal és csomópontjai éppen úgy szerkeszthetők, mint bármely közönséges útvonal esetében. A csomópontok tologatásával, a fogantyúk elforgatásával, hosszabbításával, rövidítésével finomítsunk az alakzaton. A fölösleges csomópontra kattintsunk rá és a billentyűzetünk Del(ete) gombjával, vagy az Eszközvezérlősávból töröljük.
01:32-02:01 A csomópontokat kijelölés (rákattintás) után ívessé tehetjük, és akár új csomópontot is iktathatunk be, ha az útvonalra duplán kattintunk a kurzorral. Ha egy befoglaló téglalapot rajzolunk több csomópont fölé, akkor a tégalapba eső csomópontokat egyszerre, csoportosan is kijelölhetjük, és csoportosan eltolhatjuk bármelyik kijelölt csomópontba kattintva, mint ahogy azt a törzs felső körvonalánál tettem. A művelet befejezése után kattintsunk valahová a háttérre, hogy feloldjuk a kijelölést.
A finomigazításokra ráérünk később, amikor a test több része is megvan, és láthatjuk az összhatást.
2. videó ![]() labak.mp4 (794 kB)
labak.mp4 (794 kB)
00:00-00:16 Folytassuk az alsó lábszárakkal. Biztos, ami biztos, megint jelöljük ki Kijelölőeszközzel a spirálvonalunkat, és Ctrl+c-vel megint mentsük vágólapra. Ismét kapcsoljuk be a ceruzát, és rajzoljunk vele egy lapított nyolcast. A Ceruza beállításain ehhez nem kellett változtatnunk: még mindig egyszerű Bézier-módban vagyunk, a Simítás 50 és az Alakot a vágólapról vesszük. Csomópont-útvonal eszközre váltva tüntessük el a fölösleges csomópontot rákattintva, majd az Eszközvezérlősávból a törlést választva.
00:17-00:47 Ismét kapcsoljuk be az Útvonaleffektus-szerkesztőt az Útvonal menüjéből, és próbálkozzunk 0,200-es Szélességgel (+ Enter). Kijelölésre váltva toljuk a lábszár-kezdeményünket a törzs alá, hogy azt látva azzal arányosra tudjuk alakítani. A csomópontok módosításával próbáljuk karcsúsítani az alsó lábszárat. Ha ez nem megy eléggé, akkor vegyük még kisebbre a minta szélességét az Útvonaleffektus-szerkesztő ablakában, pl. 0,150-re.
00:48-01:04 Váltsunk kijelölőeszközre, és jobb egérgombbal a kijelölés fölé kattintva hívjuk fel a menüt. Válasszuk a Kettőzést, és az új alsó lábszárat toljuk az első mellé. Másodszor is a kijelölésbe kattintva (bal egérgombbal) megjelennek a forgatónyilak és kis +-szal jelölve a forgatási középpont. Kattintsunk az utóbbira, és toljuk a lábszár felső görbületének közepébe, majd az egyik alsó sarok-forgatónyillal fordítsuk el a második lábszárat, hogy az alsó része hátrafelé álljon. Mindkét alsó lábszárat kettőzzük meg a már ismert módon, és a másolatokat toljuk a hátsó két felsőcomb alá.
Minta az útvonal mentén, normál Bézier-mód, ismétlődő
00:00-00:32 A gerincen végighúzódó sárkányfog (farkasfog) mintát is útvonalmenti mintázattal rajzoljuk ki (l. 3. videó, lejjebb). Ehhez először előállítjuk a mintát. Kapcsoljuk be a Sokszög-rajzoló eszközt. Ha csillagon állnánk, akkor váltsunk sokszögre, a csúcsok számát állítsuk be 3-ra, mert háromszöget fogunk rajzolni. A Ctrl számítógép-billentyűnket lenyomva tartva húzzunk egy háromszöget, és forgassuk be úgy, hogy a talpa pontosan vízszintes legyen (ehhez kellett a Ctrl billentyű, mert annak segítségével 15 fokokban forgathatunk).
Váltsunk Téglalap-rajzoló eszközre, és húzzunk egy vízszintes talpat a háromszögünk alá. Kapcsoljunk kijelölésre, és a kijelölőtéglalap baloldali középső nyilát toljuk a kék téglalapunk belseje felé a Shift-billentyűnket lenyomva tartva, hogy szimmetrikusan zsugorodjon a téglalapunk. Toljuk a téglalapot nagyjából középre. Egészen kicsi léptetéshez használjuk a számítógép-billentyűzetünk kurzornyilait. Húzzunk egy befoglaló téglalapot a kijelölőeszközzel a két objektum köré, és az Útvonal menüjéből az Unióval egyesítsük őket.
3. videó ![]() sarkanyfogak.mp4 (1,38 MB)
sarkanyfogak.mp4 (1,38 MB)
A videón látszik a griffmadarunk hátsója. A mintánkat kicsinyítsük hozzá méretben; ez fontos, mert az Inkscape akkora méretben fogja alkalmazni a mintánkat, amekkorára készítettük. Ezután egyszerre nyomjuk le a Ctrl+Shift billentyűnket, és az egyik saroknyílnál fogva kicsinyítsük a mintát. Azután a talpas háromszögünket Ctrl+c paranccsal mentsük el a vágólapra. Ezzel készen is van a mintánk, amellyel dolgozni fogunk.
00:33-01:10 Kapcsoljunk Bézier-eszközre. A Mód legyen sima Bézier-görbék rajzolása, az Alakot pedig vegyük a vágólapról. Rajzoljuk végig a gerincet, majd folytatásaképpen egy visszakunkorodó farkat. Ha készen vagyunk, nyomjunk Enter-t a billentyűzetünkön.
Újból hívjuk meg az Útvonaleffektus-szerkesztőt, de most a minta példányszámához tartozó legördülő menüből az Ismétlődőt válasszuk ki. A Csomópont-útvonal eszközzel nagyjából igazítsuk a sárkányfog-sorozatot a gerinc vonalához.
01:11-02:01 Ha az Útvonaleffektus-szerkesztőben most a Mintaforrás melletti gombra kattintunk (Szerkesztés a rajzvásznon), akkor az eredeti sárga háromszögünket alakíthatjuk át, és a módosítás végig ismétlődni fog a gerinc mentén, az összes kis háromszögünkben látható lesz. A szerkeszthető mintánk általában (de nem mindig) a rajzlapunk bal felső sarkánál jelenik meg. (Ha ott nem látjuk, akkor nézzünk végig a rajzvásznon; valahol meglesz.) Most csoportosan kijelöltem az összes csomópontját, hogy el tudjam tolni a sárkányfog füzérhez. Akkor mindjárt látjuk az eredményt is.
A szokásos módon a csomópontok és az útvonalak szerkesztésével alakítsuk ívessé a háromszöget. A jobboldali pontjai csoportos kijelölésével és balra tolásával keskenyíthetjük a mintát. Balra tolás előtt nyomjuk le a Ctrl billentyűnket, mert akkor 15 fokon belül tartva a kurzorunkat eltoláskor pontosan vízszintesen mozgathatjuk a csomópontokat. Ugyanígy az alsó két pontot egyszerre kijelölve Ctrl segítségével függőlegesen fölfelé tolhatjuk. Utólag még igazíthatunk az egész sorozaton is, ha visszakattintunk a fekete foggyűjteményre.
Minta az útvonal mentén, egyszeres, nyújtott, spiro-mód
00:00-00:25 Most a paták következnek (l. 4. videó, lejjebb). Egy griffmadárnak ugyan inkább karmos mancsa lenne, de mivel az ábrázolás inkább démoni jellegű, vidám ördögfióka, ezért inkább patának neveztem el. Ezt megint útvonal menti mintával rajzoljuk meg, de spiro-spline üzemmódban. A minta egy ötágú, egyik csúcsán álló csillag lesz. Kapcsoljuk be a Sokszög-rajzoló eszközt, váltsunk csillagra az eszközvezérlősávban, s a csúcsok számát vigyük fel ötre. A Ctrl számítógép-billentyűnk lenyomása mellett húzzunk egy, a csúcsán függőlegesen álló csillagot. Jelöljük ki, és Ctrl+c paranccsal mentsük el vágólapra.
4. videó ![]() pata.mp4 (996 kB)
pata.mp4 (996 kB)
Kapcsoljunk Bézier-eszközre. Módra állítsuk be a spiro-útvonalat, és az Alakot vegyük a vágólapról. A Ctrl billentyűnket is használva húzzunk egy vízszintes vonalat. A végénél nyomjunk Enter-t. Erre megjelenik a csillagunk elnyújtott alakban. Kapcsoljunk Csomópont-eszközre, s egy befoglaló téglalap húzásával jelöljük ki mindkét csomópontot, majd kétszer kattintva a csomópont-hozzáadás + gombjára iktassunk be újabb három csomópontot. Az Inkscape mindig a kijelölt útvonalszakasz felezőpontjára helyezi az új csomópontot. Állítsuk még mindig kijelölt állapotban auto-ívesre a csomópontokat.
00:25-00:45 Az ábra mellé kattintva oldjuk fel a kijelölést, majd a Ctrl billentyűnket lenyomva húzzuk függőlegesen lefelé a középső csomópontot, utána ugyancsak függőlegesen a bal szélső csomópontot is. Igazítsuk úgy a pontokat, hogy egy ferdén fekvő mancsnak látsszon az objektum, amelynek két nagy karma lefelé görbül, és hátul sarkantyúja van.
Váltsunk kijelölésre, és az Útvonal menüjéből alakítsuk az objektumunkat útvonallá. Ha Csomópont-eszköz állásban megnézzük, akkor innen kezdve már nem a spiro-útvonal jelenik meg, hanem az objektum körvonala, az arra illeszkedő csomópontokkal. Ekkor már belső és lényegi alakváltozás nélkül tükrözhető, átméretezhető az objektum, míg átalakítás nélkül ez nem mondható el.
00:45-01:21 Kijelölt módban toljuk el a karmos patánkat a griffmadarunk testéhez. Másodszor is belekattintva váltsunk forgatásra, és az egyik saroknyílnál megragadva forgassuk helyére a művünket, majd kicsinyítsük és méretezzük át. Készítsünk róla másolatot, s azt, ha akarjuk, forgassuk el egy kissé, és illesszük a második lábhoz. További másolatokat rendeljünk a két hátsó lábhoz is.
00:00-00:18 A fejhez a mintát (l. 5. videó, lejjebb) egy 9-ágú csillag fogja szolgáltatni, tehát kapcsoljuk be a csillagrajzoló eszközt, az Eszközvezérlősávban állítsuk be a csillagot, és a csúcsok számát növeljük kilencre. A Ctrl billentyűnket lenyomva rajzoljunk egy függőlegesen a csúcsán álló csillagot, majd Ctrl+c-vel mentsük vágólapra.
5. videó ![]() fej1.mp4 (972 kB)
fej1.mp4 (972 kB)
Váltsunk Bézier-eszközre, a Mód legyen spiro-útvonal, az Alakot vegyük a vágólapról. A Ctrl billentyűnket lenyomva húzzunk egy vízszintes vonalat, majd Enter-rel fejezzük be. Kapcsoljunk Csomópont-útvonal eszközre, egy befoglaló téglalap húzásával jelöljük ki egyszerre mindkét csomópontot, majd a csomópont hozzáadás gombjára kétszer kattintva adjunk még három, egyenletesen elosztott új csomópontot az útvonalhoz. A még mindig kijelölt útvonalakat állítsuk auto-ívesre, majd kattintsunk az objektum mellé, hogy megszüntessük a kijelölést.
00:19-00:40 Ctrl lenyomása mellett húzzuk függőlegesen lefelé a középső csomópontot. Csoportosan jelöljük ki a bal felső két csomópontot és Ctrl használata mellett toljuk vízszintesen balra, majd a jobb felső két csomópontot vízszintesen jobbra. A két középső felső csomópontot toljuk az alakzat belseje felé. Váltsunk Kijelölőeszközre, s az Útvonal menüjéből válasszuk az Objektum útvonallá alakítását.
00:40-01:20 Megint Csomópont-eszközzel jelöljük ki csoportosan a fejkezdemény középső felső pontjait és töröljük őket az Eszközvezérlősáv - (mínusz) gombjával. A megmaradt pontokat és útvonalat igazítsuk fejbúb-alakúra.
Az állcsúcs ívét is vegyük tompábbra. Ne lepődjünk meg, ha kiderül, hogy több csomópont is fekszik egymáson (most itt három). Töröljük a fölöslegeseket, és csak egyet hagyjunk meg. Igazítsuk gömbölyűre az útvonal alakját.
01:21-01:20 Kijelölés eszközre váltva toljuk a fejet a test nyakára, és méretezzük át. A szimmetrikus átméretezéskor nyomjuk le a Shift számítógép-billentyűnket.
00:00-00:24 A szárnyat is mintával csináljuk (l. 6 videó, lejjebb), amelyet spiro-útvonalra fektetünk. Kiindulásképpen rajzoljunk egy 40-csúcsú csillagot a csillagrajzoló eszközzel; írjuk felül az ittmaradt kilencesünket negyvenre. A szokott módon, Ctrl lenyomása mellett állítsuk függőlegesen az egyik csúcsára a csillagot. Váltsunk Csomópont-útvonaleszközre. Egyelőre nem látunk semmit, mert a csillag még objektum, és nem útvonal. Az Útvonal menüjéből válasszuk az Objektum átalakítását útvonallá. Egy befoglaló téglalap húzásával jelöljük ki a csillagunk felső felének pontjait, és töröljük őket.
6. videó ![]() szarny.mp4 (2,5 MB)
szarny.mp4 (2,5 MB)
Utána kattintsunk a Parancssáv első nagyítógombjára, amely teljes Inkscape-képernyő méretűre nagyítja a tárgyunkat, és a középső szakaszt középen húzzuk fel egy kissé, hogy íves legyen. Mentsük el a leendő mintánkat Ctrl+c utasítással a vágólapra.
00:25-00:53 Váltsunk Bézier-eszközre. A Mód legyen spiro-útvonal rajzolása, az Alak a vágólap tartalma legyen. Rajzoljuk ki a videón látható görbét, majd az Útvonal —> Megfordítással alakítsuk úgy át, hogy a majdani tollak jobbra mutassanak. Kijelölés módban toljuk a szárnyat az állati test mellé, és kicsinyítsük ahhoz. Erre persze elveszíti az addigi alakját. Az Útvonal menüjéből az Útvonaeffektus-szerkesztőben vegyük kisebbre, pl. 0,500-re a minta Szélességét (+ Enter). Erre visszakaptuk az eredeti formánkat.
00:54-01:26 Kapcsoljunk útvonaleszközre, és próbálgassunk tetszetős szárnyalakot beállítani csomópontjaink tologatásával. Ez láthatóan még nem elég, ezért az Útvonaleffektus-szerkesztőben kattintsunk a minta rajzvásznon történő szerkesztésének gombjára, majd keressük meg a rajzvásznon a mintánkat (meglesz az valahol), egy befoglaló tégalalpot húzva köré jelöljük ki egyszerre az összes pontját, és húzzuk a fekete szárny mellé. Én most fölé raktam, hogy beférjek a videó méretébe, de persze kényelmesebb, ha mellette van. Kattintsunk a minta képe mellé, hogy feloldjuk a pontok kijelölését, és a csomópontok huzogatásával (szükség esetén visszavonással) változtassunk a fekete szárny alakján.
01:27-01:58 Itt már a nagyjából végleges átalakítás látszik. A minta jobb felső szélén a csillag belső csomópontjait sugárirányban kijjebb húztam, hogy a tollak vastagabbak és rövidebbek legyenek. A minta bal felső részén a csillag belső csomópontjait kifelé toltam, a külső csomópontjait pedig befelé. A mintát megint kijelölve toljuk félre az útból, és kattintsunk a fekete szárnyra. Még mindig módosíthatunk az alakján. Ha keskenynek találjuk, akkor az Útvonaleffektus-szerkesztőben növeljük a minta Szélességét pl. 0,600-ra. A bal alsó részt nem szükséges szépre alakítani, mert úgyis ki fogjuk egészíteni.
Alapelemek kiigazítása
Akkor kezdjük el finomítani az eddigi munkánkat, mivel az állatunk egyelőre nem igazán tetszetős. A mesebeli griffmadár oroszlántestű, szárnyas, madárfejes lény. Élve alkotói szabadságunkkal ennél azonban dinamikusabbra vehetjük az alakját. Az oroszlánénál karcsúbb, és vékonyabb lábú, farkas jellegű testet alakíthatunk ki, vékonyabb, kecsesebb lábszárakkal. Ezzel egyszersmind feszültebbé, izgalmasabbá is válik az állatunk. A fejet és a patákat már útvonalakká alakítottuk, de a többi testrész még útvonal menti mintából álló objektum. Amennyire csak lehet, először ebben az állapotban igazítsunk rajtuk; a további finomítást már útvonallá alakítva végezhetjük később.
Ne sajnáljunk sokat elidőzni ennél a munkafázisnál, mert később már jóval nehezebb lesz javítani, ha valamit elrontottunk, különösen akkor, ha lefagy az Inkscape-ünk, és ezért már a visszavonással sem tudunk élni (kivéve, ha készítünk egy másolati példányt, hogy legyen mihez visszanyúlnunk).
1. ábra

A fejet még két példányban lemásoltam és átméreteztem az 1. ábrán látható módon. A három részt egybetolhatjuk, kijelölőeszközzel egy befoglaló téglalapot húzhatunk köréjük, hogy mindhárom egyszerre ki legyen jelölve, majd az Útvonal —> Unió paranccsal egyesíthetjük, mint az az ábrán jobbra látható.
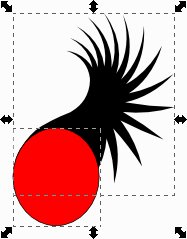
2. ábra

Rajzolhatunk még hozzá egy ellipszist az ellipszisrajzoló eszközzel, amelyet alakítsunk át útvonallá az Útvonal —> Objektum útvonallá alakítása utasítással, és Csomópont útvonal eszközzel rajzoljuk át az 2. ábrán látható alakúra. Jelöljük ki mindkettőt és Az Útvonal —> Unió paranccsal egyesítsük őket.
3. ábra

Ellipszis-rajzoló eszközzel rajzoljunk egy ellipszist, kijelölés módban illesszük a véglegesre alakított szárnyformához, jelöljük ki mindkettőt egyszerre, és az Útvonal —> Objektum útvonallá alakításával hozzuk őket egyesíthető formába, majd az Útvonal —> Unióval egyesítsük is. Egyesítés után Kijelölőeszközzel méretezzük a testhez, nyújtsuk ki, vagy nyírással változtassunk az alakján, és Csomópont-útvonal eszközzel még módosítsunk rajta tetszőleges alakot adva az alsó részének, ahol a testhez csatlakozik.
A hátsó szárnyat az elülső kettőzése után forgassuk el és kissé alakítsuk át, hogy eltérő körvonala legyen az elülsőétől.
A farok bojtját a fejhez felhasznált három darab közül a legfelsőből vettem kétszerezéssel és elforgatással.
A sárkányfogakat még kisebb méretűre vettem az Útvonaleffektus-szerkesztőből a Minta rajzvászonon történő szerkesztésével, hasonló módon, ahogy azt a videóban is láthattuk.
A testnél beiktathatunk (az útvonalra duplán kattintva) új pontot, vagy elvehetünk ott, ahol fölösleges a csomópont kijelölésével és törlésével. A csomópontokat ívesre (nem auto-ívesre) állíthatjuk, és rövidebbre vehetjük a lábnyúlványokat. A törzset vízszintesen elnyújtottam, hogy hosszabb legyen. Az alsó lábszárakat rövidítettem és feljebb toltam, a patákat kissé átméreteztem, Csomópont-útvonal eszközzel egy kissé átalakítottam.
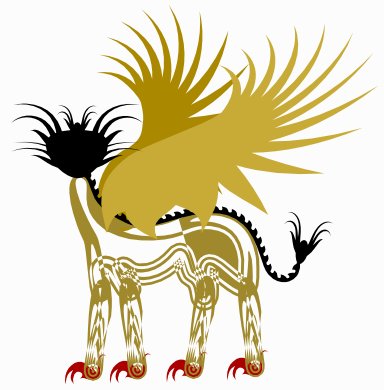
4. ábra

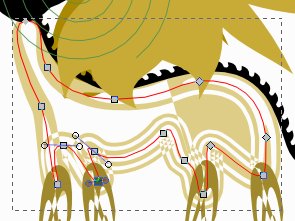
Akkor nagyvonalakban így nézünk ki (4. ábra). Külön kiemeltem a törzset az útvonallal, amely mentén a spirálvonalat elnyújtottuk; ez a 5. ábrán látható.
5. ábra

Kijelölőeszközzel egy befoglaló téglalapot húzva a rajzunk elemei köré jelöljük ki egyszerre az összes összetevőt, majd az Útvonal —> Objektum átalakítása útvonallá utasítással alakítsuk mindegyiket olyanná, hogy az útvonalak és csomópontok a befestett területek körvonalaira kerüljenek át. Innentől kezdve finomszerkesztéssel foglalkozhatunk, főleg a törzsnél, ha azon akarunk valamit változtatni, de leginkább a lábaknál.
7. videó ![]() igazitas.mp4 (1 MB)
igazitas.mp4 (1 MB)
00:00-00:32 Csomópont-útvonal eszközzel kattintsunk a módosítandó lábra. A példában ez az állat második lábszára. Csoportosan jelöljük ki az elülső éle felé eső pontokat, és húzzuk az egészet hátrafelé. A boka körül is jelöljünk ki egy kisebb csoportot, és azt is toljuk kissé hátrafelé. Hátul felül több pontot kijelölve kitörölhetjük a fölöslegesen nagy számú pontot, hogy könnyebb legyen az útvonalat szerkeszteni. Igazítsuk az alsó lábszár tetejét a test nyúlványához.
00:33-01:08 Egyesével is törölhetünk, vagy igazíthatunk csomópontokat, ahol az látszik célszerűnek. Ha valami nem sikerül, vonjuk vissza a műveletet a Parancssor visszavonás utasításával. Szükség esetén alakítsuk ívessé a csomópontunkat.
6. ábra

Az elülső lábak mögött kezdődő hasat az elől lévő hátsó lábig csoportosan is kijelölhetjük, és hozzáadhatjuk Shift+kattintással az esetleg lemaradt pontokat, majd az egészet hátrébb tolhatjuk. Utána annál a néhány pontnál, ahol szükséges, igazítsunk az ábrán. A harmadik lábat értelemszerűen szintén toljuk hátrébb. Akkor most az összes igazgatás után a 7. ábrán látható módon állunk.
7. ábra

8. ábra

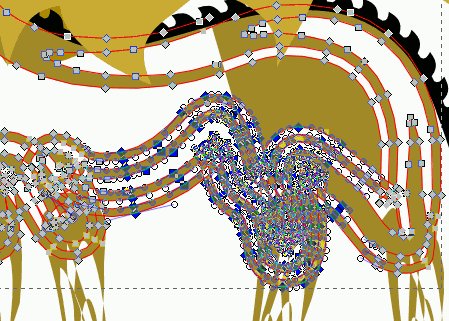
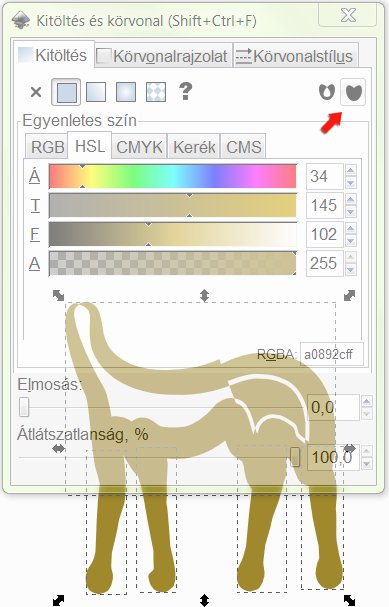
Kijelölőeszközzel jelöljük ki a törzset, és Shift+kattintással adjuk hozzá a négy lábat is a kijelöléshez. Ctrl+c majd Ctrl+v parancssal másoljuk vissza az öt elemet. A Parancssávból kapcsoljuk be a Kitöltés és körvonal ablakát, és a kitöltési módra az alapértelmezett helyett válasszuk a teljes kitöltést, amely nem veszi figyelembe az egymást átszelő sávokat. Alul halványan látható, hogy azért maradt néhány fehér folt a testen belül.
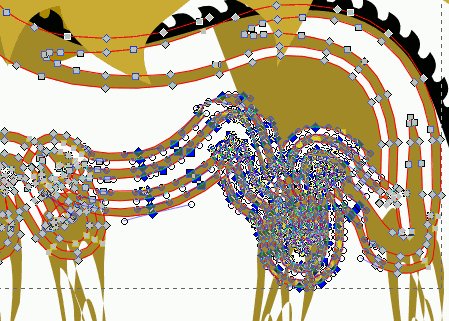
Bézier-eszközzel (Normál mód, Alak nincs) rajzoljunk egy szabálytalan foltot a fehéren maradt részek fölé, jelöljük ki mind a hat elemet és az Útvonal —> Unió utasítással egyesítsük őket. A kitöltött részt toljuk vissza az áttört fölé, illesszük pontosan és fessük be nekünk tetsző színre. Léptessük legalulra a Kijelölőeszköz vezérlősávjának legalulra léptető gombjával. Egyesítsük a felüllévő "áttört" elemeinket kijelölve mind az ötöt, és foglaljuk össze egy csoportba a Parancssáv megfelelő gombjával.
A kitöltési színekre az f6ba00 narancsos színt, az 514b2f telítetlen sötétbarnát és az aa0000 bordót választottam. Lehetőleg ne dolgozzunk túl sokféle színnel, mert akkor kevésbé lesz ütős a hatás. A 9. ábrán nyíllal jelöltem meg három, külön a színezéshez készített téglalapot, amelyek ezekkel a színekkel vannak kitöltve. Innen majd vehetünk színmintát, amikor az Eszköztárról a Kitöltés eszközzel fogunk dolgozni.
9. ábra

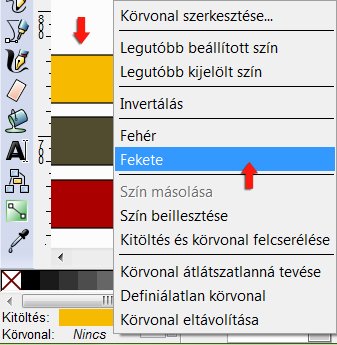
Jobb egérgombbal az Inkscape bal alsó sarkában látható Kitöltéstől vagy Körvonaltól jobbra eső mezőbe kattintva (attól függően, hogy melyiket akarjuk átszínezni) felbukkan egy menü. Ha fekete körvonalat akarunk beállítani, akkor kattintsunk a Feketére. Utána a Parancssávból hívjuk meg a Kitöltés és körvonal ablakát, és abban váltsunk a Körvonalstílus fülre. A körvonal eredetileg 1,000-es Szélességét írjuk felül 0,700-re (+Enter) (10. ábra).

Az Ellipszisrajzoló eszközzel rajzoljunk egy kört a Ctrl számítógépbillentyűnket lenyomva tartva (hogy pontosan kört tudjunk rajzolni), és fessük ki élénksárgával (FFFF00) az Inkscape aljának színsávjából az alapszínek közül választva. Méretarányosan kicsinyítsük. Toljuk az egyik szem helyére, kettőzzük meg, és a másolatot vízszintesen (Ctrl) toljuk a másik szem helyére. Shift+kattintással jelöljük ki az első szemet is, és Útvonal —> Unióval egyesítsük őket.
10. ábra
Kitöltés
8. videó ![]() fej2.mp4 (1,1 MB)
fej2.mp4 (1,1 MB)
00:00-00:11 Kapcsoljuk be a Kitöltés eszközt az Eszköztárról. A vezérlősávban maradjunk a Látható színek mellett, a Küszöböt egyelőre hagyjuk 7-es értéken (ha nem felel meg, mert például furcsa rajzolatot kapunk, akkor visszavonás után növeljük, vagy csökkentsük a küszöböt. Lehet, hogy 7-nél nem fogunk jó eredményt kapni, akkor állítsunk be 15-öt, vagy kattintsunk egy másik részbe értelemszerűen, ahol kisebb, vagy éppen ellenkezőleg, nagyobb a kattintott pont távolsága a körvonalaktól. Ez a funkció időnként kiszámíthatatlanul működik, de a beállítás módosításával hamar munkára bírhatjuk). Mivel a fej körvonala mentén, és az újabb alrészeknél most egy keskeny sávot akarunk a körvonal mentén hagyni, ezért a kitöltés terjedelmét csökkentsük 3 képponttal, ezért a Növelés/Csökkentés beviteli mezejébe írjunk be -3-at (+ Enter). Most nincsenek lezárandó réseink, ezért az alapértelmezésen nem kell változtatnunk.
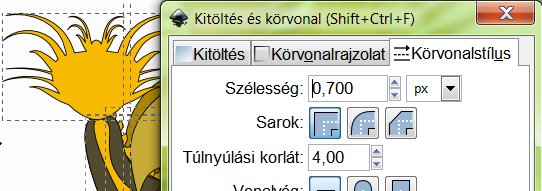
00:12-00:32 Kattintsunk a Kitöltés eszközzel a fejbe. Szürkével jelenik meg az új elem. Váltsunk színpipettára, és az előkészített színtéglalapjaink közül kattintsunk a sárgába. Lépjünk vissza Kitöltés eszközre, és most a sárgába kattintsunk. Az eredményt fessük bordóra. Ennek adjunk is fekete körvonalat. A Parancssávból nyissuk meg a Kitöltés-körvonal ablakát, és a Körvonalrajzolat fül alatt állítsuk be az Egyenletes színt, majd a Körvonastílus fül alatt vegyük a vonalszélességet 0,7-re.
00:33-01:00 Menjünk vissza a Kitöltés eszközhöz, és vegyük 2 képpontosra a csökkentést (+ Enter). Egymás után fessük meg a két pupillát, és színezzük feketére. Kipróbálhatjuk ezt a beállítást a fejet övező tollszerű ívekre is, de láthatólag itt már olyan keskeny a tér, hogy a 2 pixeles zsugorítás túl nagy lenne. Ezért vonjuk vissza a műveletet, és próbálkozzunk 1,5 képpontos csökkentéssel. Fessük az új, kicsi íveket mélysárgára.
01:00-01:08 Váltsunk kijelölőeszközre, toljuk félre az útban lévő egyéb elemeinket és jelöljük körül a teljes fejet. Láthatjuk, hogy minden újabb kitöltéssel egy újabb elemünk keletkezett. Ezeket foglaljuk egy csoportba.
11. ábra

Ezután hasonló logikával színezzük ki a test további részeit. Azért tartsunk mértéket, túl cifrára se vegyük a képet; csak itt-ott alkalmazzunk belső kitöltést.
Most jön a két szárny. A két szárnyat különbözőképpen festhetjük ki, mert az egyiknek a belső, a másiknak a külső oldala látszik.
A szárnyakat átmenetileg húzzuk félre a fejtől, hogy annak a tollvégeit ne vegye figyelembe a kitöltés. Fessük ki tetszés szerint a két szárnyat Kitöltés eszközzel Próbálkozással-visszavonással keressük meg azokat a csökkentési mértékeket és küszöböket, amelyekkel tetszetős mintázat alakítható ki.
Ha készen vagyunk a kitöltéssel, foglaljuk egy csoportba a szárny összes részeit.
12. ábra

Bézier eszközzel rajzoljunk egy horgas, ragadozómadárhoz illő felső és alsó csőrt, töltsük ki sárga alapszínnel (FFFF00), hagyjuk meg a fekete körvonalát. Az illusztráción a fej fölött is feltüntettem külön a két csőrfelet, hogy jobban látsszon. Utána Csomópont-útvonal-eszközzel kattintsunk a csőr alatti bordó kitöltésbe, és a megfelelő (az ábrán piros nyíllal jelölt) csomópont lehúzásával sötétítsük el a szájüreget. Ha valaki rajzán nem így jönne ki a lépés, akkor rajzoljon egy sötét objektumot, és léptesse a csőrök alá.
A legszerencsésebb megoldás, ha a kezdőbetűnket bele tudjuk foglalni az ábrába. Most például egy Ö-betűvel ezt könnyen megtehetjük, hiszen a griffmadarunk két szeme kiadja a két pontot, az O-t pedig az állat csőrébe akaszthatjuk. Hogy a díszes ábrázolásból kiemelkedjen, valamilyen élénk, és az eddigi színektől eltérő színre fessük a betűt. Most a lime (00FF00) vakító zöldet választottam. Először is színezzük át az eddigi sárga "szemfehérjét" lime zöldre.
13. ábra

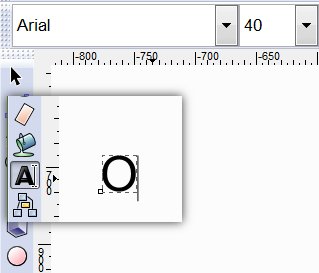
Az Eszköztárról az A-jelű szövegíró eszközzel rajzoljunk egy nagy O-betűt, olyan betűtípussal, amely egyezik a szövegünkkel. Ebben a példában ez most Arial, tehát ezt válasszuk ki az eszközvezérlősáv első legördülő menüjéből. Nagysága voltaképpen nem lényeges, most 40-et állítottam be. Kattintsunk a rajzvászonra, és a billentyűzeten gépeljünk be egy O-betűt. Váltsunk Kijelölőeszközre, és Ctrl+Shift lenyomásával méretarányosan nagyítsuk fel a betűt az egyik saroknyílnál kifelé húzva. Fessük be a vadító lime zölddel, és adjunk neki fekete, 1 képpontnyi széles körvonalat. Kitöltés eszközzel töltsük ki szűkített feketével, s mindkettőt kijelölve toljuk a csőrhöz. Léptessük az objektummélységét tekintve a felső csőr alá, és az alsó csőr fölé. Vízszintes irányban a tengelye essen pontosan a csőr közepére.
14. ábra

Jelöljük ki a zöld gyűrűt, és alakítsuk objektumból útvonallá az Útvonal legördülő menüjének első utasításával. A Csomópont-útvonal eszközzel kattintsunk rá, és iktassunk be dupla kattintással két újabb csomópontot ott, ahol az alsó csőr fölfelé hajló kampója és az O-gyűrű találkozik egymással. Az O felső részének alsó peremére eső, középső csomópontot toljuk följebb, hogy az alsó csőr horgas része jól látsszon.
Hogy hagyjunk-e fekete körvonalakat, illetve milyen vastagságúra vegyük azokat, az azon múlik, hogy mekkora nagyságú képet akarunk készíteni. Ha erősen kicsinyítünk, akkor akár teljesen hagyjuk is el a körvonalakat (egy kijelölőtéglalap húzásával az összes elem köré jelöljük egyszerre minden képalkotónkat, majd a körvonalat távolítsuk el). Ha közepes méretet akarunk, akkor vékony körvonalat hagyjunk, pl. 0,5 képpontosat, nagyobb méretnél pedig akár az eddig még nem kontúrozott részeket is körvonalazhatjuk. Most a test és a szárnyak körvonalát 0,25-ösre vettem, a fejét és az Ö-betűét pedig 0,5-re. Az Inkscape ablak bal alsó sarkában a Körvonaltól jobbra a körvonal színe melletti számértékre jobb egérgombbal kattintva feljön egy menü, abból könnyen kiválaszthatjuk mindkét értéket.
A paták elemeiről levettem a körvonalat.
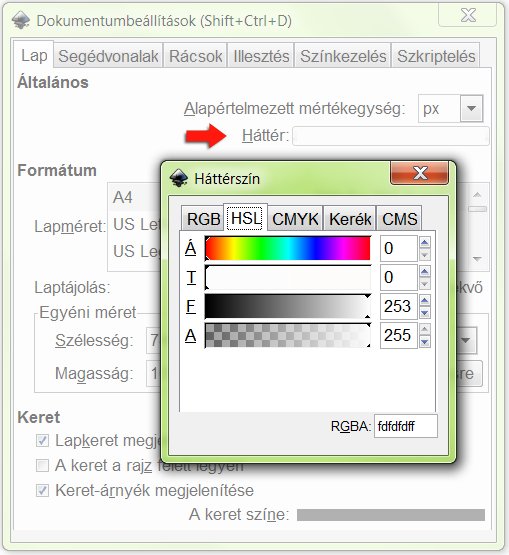
15. ábra

A Fájl menüjéből hívjuk meg a Dokumentumbeállításokat (15. ábra), és a Háttér melletti téglalapra kattintva a felbukkanó ablakban írjuk be az RGBA-mezőbe azt a színt, amelyet a háttérnek akarunk adni. A honlap háttérszíne itt fdfdfdff. Utána nyomjunk Enter-t.
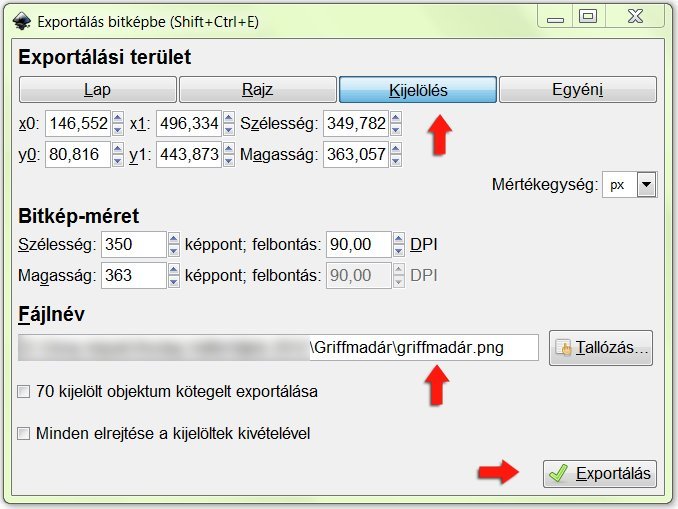
16. ábra

Csoportosan jelöljük ki a madarunk összes alkotórészét úgy, hogy semmi más segédobjektum ne essen bele, és tükrözzük vízszintesen a Kijelölőeszköz vezérlősávjának megfelelő gombjával. Méretarányosan (bekattintott lakat) méretezzük tetszőleges nagyságúra a képet. Ezután a Parancssávból válasszuk az Exportálást bitképbe, adjunk neki fájlnevet, pl. griffmadár.png és mentsük el.
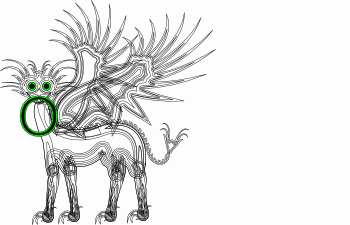
Az oldal tetején jobbra fent látszik a griffmadár kicsinyített vonalas rajza is. Kijelölt állapotban válasszuk kitöltésre a Nincs lehetőséget, és állítsunk be egyenletes fekete körvonalat, az ábra méretéhez illeszkedő körvonalszélességgel. Így kapjuk meg a vonalas rajzot, amely szintén eléggé látványos tud lenni.
A tutorialképek előállításához GIMP for Windows 2.6.4 képfeldolgozó programot, a címképhez Inkscape v0.47.1 vektorgrafikus programot használtam fel.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon