2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Inkscape oldalak |
|
 |
Hópehely motívumok Klónozás és alakítás szűrőkkel. |
 |
Csigaház és társai — tanulmány és tutorial Csoportminta alkalmazása útvonal mentén. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
Görbeháló, avagy drapéria és fátyol Inkscape-pel Az Inkscape "Interpoláció" kiterjesztés használatának egyik módja. |
 |
Iniciálé ürügyén: griffmadár Griffmadaras díszes kezdőbetű rajzolása. |
 |
3D figura: Breki, a levelibéka 3D figura rajzolása. Breki a Muppet Show-ból. |
 |
Üvegkehely Inkscape-módra Üveghatású kehely rajzolása Inkscape-pel. |
 |
Madarak Stilizált madarak rajzolása Inkscape-pel. |
 |
Karácsony Inkscape-pel Egyszerű gyertyás-fenyőágas képeslap készítése. |
 |
Szűrőszerkesztő 2. A Szűrőszerkesztő kapcsolatai és általános beállítások. |
 |
Szűrőszerkesztő 1. Szűrőszerkesztő alapfokú használata a Tükröződő fény példáján. |
 |
Dobókocka Dobókocka festése Inkscape-pel. |
 |
Tulipán Tulipán festése Inkscape-pel. |
 |
Rajzfilm Egyszerű amatőr rajzfilm készítése Inkscape-pel és GIMP-pel. |
 |
Rajzfilmfigura Rajzfilmfigura készítése Inkscape-pel. |
 |
3D Inkscape-pel Egyszerű 3D rajz készítése kezdőknek. |
 |
Hóvirág Stilizált hóvirág rajzolása. |
 |
Lovas Fotó rajzzá alakítása Inkscape-pel vagy Inkscape és GIMP kombinációjával. |
| Bevezető Bevezető Inkscape használatához GIMP-eseknek. |
|
A képek v0.47.1 programmal készültek az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 február
Szűrőszerkesztő 2. Elmozdítás képre
Az Inkscape Szűrőszerkesztőjével foglalkozó második tutorialban magát a Szűrőszerkesztőt a zöld színű alap elkészítéséhez vesszük igénybe. (Az első rész az alapokkal foglalkozott.) A lényeg, hogy tapasztalatot szerezhessünk az effektus kapcsolatok átszerkesztésében, és megismerhessük a Kép effektus egyik érdekes felhasználási módját.
Az Inkscape felirathoz viszont az Útvonalszerkesztő Hajlítás funkcióját alkalmaztam.
A leírás feltételezi az Inkscape-pel együtt települő tutorialok (Segítség —> Ismertetők) ismeretét.
1. ábra

Kapcsoljuk be az Inkscape-et. Megfelelnek az alapértelmezett dokumentumbeállítások (a Fájl —> Dokumentumbeállítások alatt bármikor módosíthatók).
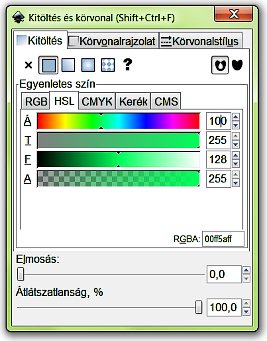
A baloldali Eszköztár panelen válasszuk ki a Téglalap-rajzoló eszközt (fentről az ötödik), és a lapunkon tetszőleges helyre húzzunk vele egy vízszintesen fekvő téglalapot. A Parancssávban kattintsunk a ferdén futó ecsettel jelölt ikonra, hogy bekapcsoljuk a Kitöltés és körvonal ablakát. Tetszőleges skálacsoportot kiválasztva adjunk valamilyen zöld színt a téglalapunknak, a Kitöltés füle alatt az Egyenletes színt választva. Most a HSL (Hue-Saturation-Lightness), azaz Árnyalat-Telítettség-Fényesség skálákkal a 00ff5aff teljesen átlátszatlan színt állítottam be. Utána váltsunk a Körvonalrajzolat fülre, és az Egyenletes szín helyett válasszuk a "Nincs megrajzolva" (X) lehetőséget. Alul, az Elmosásra állítsunk be 1,0-t a fölfelé mutató léptetőnyíllal.
Ez utóbbira azért van szükség, mert nemsokára igénybe vesszük a Szűrőszerkesztőt, s ahhoz szükségünk lesz legalább egy aktív szűrőre, különben nem lenne miből kiindulnunk. A legkézenfekvőbb, ha a Gauss-elmosást választjuk. Ezt utóbb vissza is tudjuk venni 0-ra, ha szükséges.
Mentsük el a képünket tetszőleges fájlnévvel Inkscape-SVG fájlként, az Inkscape saját formátumában, és később is többször mentsünk munka közben, hogy egy esetleges lefagyáskor ne vesszen el sok munkánk. A példabeli kép a filter2.svg nevet kapta.
2. ábra

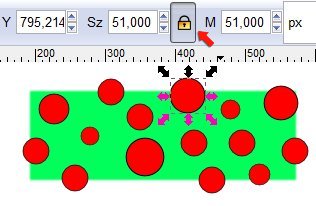
A következő lépésben megrajzoljuk azt a segédképet, amelyre a téglalapunkat el fogjuk mozdítani. Ehhez válasszuk az Eszköztárról az Ellipszis-rajzoló eszközt (fentről a hetedik), és húzzunk egy kört a Ctrl számítógép-billentyűnk lenyomása mellett tetszőleges helyen a téglalap fölött. Váltsunk át Kijelölőeszközre (legfelső az Eszköztáron), majd másoljuk be a körünket a vágólapra Ctrl+c billentyű-kombinációval. Ezután a kurzorunkkal álljunk mindig arra a helyre, ahová egy újabb kört akarunk pöttyenteni, és nyomjunk Ctrl+v-t a billentyűzetünkön. Az Inkscape a kurzor alá fogja helyezni a másolatot. Pöttyözzük végig a téglalap felületét.
Az Eszközvezérlősávban zárjuk be a lakatot, hogy méretarányosan tudjuk átméretezni a köreinket, és egyikre-másikra kattintva a kijelölőtéglalap valamelyik saroknyilát megragadva kicsinyítsük vagy nagyítsuk a kiválasztott kört.
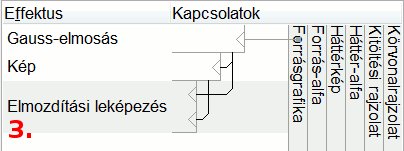
3. ábra

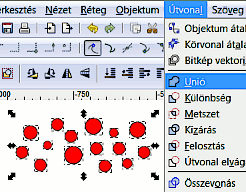
Kattintsunk vissza a zöld téglalapra, és húzzuk félre az útból. A körcsoport köré húzzunk a Kijelölőeszközzel egy téglalapot, mire az összes körünk egyszerre ki lesz jelölve. Az Útvonal menüjéből az Unió utasítással egyesítsük egy objektummá a körcsoportot.
Ezt toljuk félre a rajzlap fölül, a zöld téglalapot pedig húzzuk vissza az eredeti helyére.
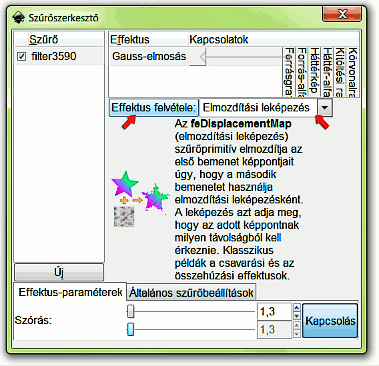
4. ábra

A Szűrők menüjéből kapcsoljuk be alul a Szűrőszerkesztőt. Ebben egyelőre az Effektus -- Kapcsolatok területen csak a Gauss-elmosást látjuk. Az Effektusok alatt az Effektus felvétele sorban kattintsunk a legördülő menüre, és válasszuk ki az Elmozdítási leképezést a listából, majd kattintsunk az Effektus felvétele gombra, mire ez az effekt felkerül a listára.
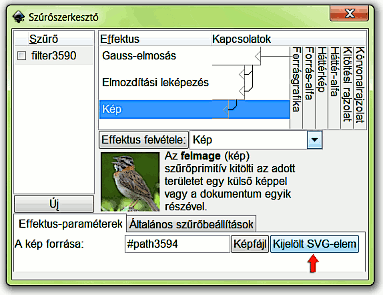
Ugyanígy válasszuk még ki a legördülő menüből a Kép effektust, és azt is vegyük fel a listára. Kattintsunk a képablakban a Kijelölőeszközzel a piros körcsoportunkra, majd a Szűrőszerkesztő ablakában alul a két lehetőség közül válasszuk a Kijelölt SVG-elemet, ami most a piros pöttycsoport. Erre az Inkscape a kép forrásaként felveszi a saját maga számozása szerint az objektumunk útvonalát, amelynek ebben a példában az azonosítója #path3594 (5. ábra).
5. ábra

Kattintsunk a Kép effektus sorára (előzőleg kékkel jelölve) az effektus-listában és húzzuk fölfelé, az Elmozdítási leképezés fölé (a 6. ábrán már ez az állapot látszik).
Már eddig is észlelhettük, ha nem is használtuk ki még a lehetőséget, hogy az effektusok között, illetve az effektusok és dokumentum elemek (pl. Forrásgrafika, Háttérkép stb.) között kapcsolatokat állít be az Inkscape.
A kapcsolatok szabadon szerkeszthetők, bár próbálkozással látni fogjuk, hogy sok magunk átállította kapcsolatnak nincs gyakorlati jelentősége, mert vagy ront a képen, vagy nem változtat semmin.
Ebben a példában az Elmozdítási leképezés kapcsolatait fogjuk felcserélni a 6. ábrán látható 3-képkockás mozgóképpel illusztrált módon.
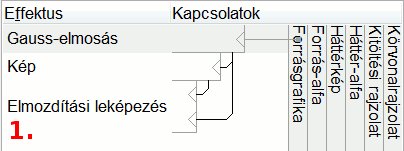
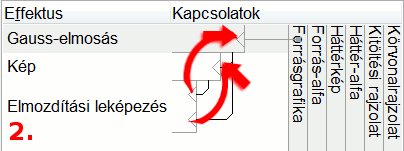
6. ábra

Az Elmozdítás felső kapcsolata eredetileg a Kép-hez csatlakozik be, az alsó pedig a Gauss-elmosáshoz. A kettő közül a felső, balra mutató kis háromszögre kattintsunk rá, és húzzunk egy egyenest a Gauss-elmosás hasonló kis háromszögéhez, majd az Elmozdítás alsó háromszögét kössük ugyanígy össze a Kép balra mutató háromszögével. A kis mozgókép 1. kockája a kiinduló állapotot mutatja, a 2. kocka a cserét, a 3. kocka pedig az új kapcsolatokat.
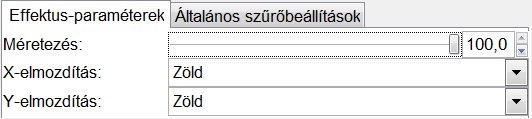
7. ábra

A kapcsolatcsere után megint a zöld téglalapunkat láthatjuk a rajzlapunk fölött, mert az eredeti kapcsolatrendszer a piros körcsoportot mutatta. Kattintsunk megint a Kijelölőeszközzel a zöld téglalapunkra, és a Szűrőszerkesztő ablakában alul, az Elmozdítási leképezés beállításainál vigyük a skála csúszkáját szélső értékig, azaz 100-ra állítsuk be a méretezést. Megmaradhatunk az X- és Y-emozdításnál is az eleve felkínált zöld színkomponens szerinti elmozdításnál.
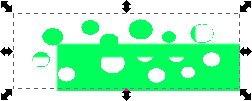
8. ábra

A művelet eredménye a 8. ábrán látható.
Most kezdjük el cifrázni a Szűrők —> Nyúlványok —> Tintafolyással. Ha megnézzük a Szűrőszerkesztő ablakát, akkor egy csokornyi, összesen 7 újabb effektust adott az Inkscape ez alkalomból az objektumunkhoz, a Színmátrixtól kezdve a Vegyítésig. Kattintsunk közülük az Elmozdítási leképezésre (ez már a második ilyen effektus ebben az objektumban), s alul, az Effektus-paramétereknél a Méretezést vigyük fel az eredetileg 19,6-ról 100-ra.
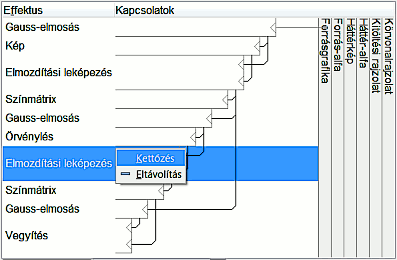
9. ábra

Utána jobb egérgombbal kattintsunk az Elmozdítási leképezés sorára, és a felbukkanó kis ablakban válasszuk a Kettőzést. (Egyúttal azt is láthatjuk, hogy ha az Eltávolítást választjuk, akkor kitörölhetünk egy effektust a listáról.) Az Inkscape az új effektust mindig a lista legvégére, azaz aljára veszi fel.
10. ábra

A 10. ábrán már az az állapot látszik, amikor a Tintafolyás Elmozdítási effektusát megdupláztuk.
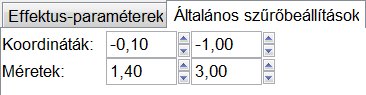
11. ábra

Láthatjuk, hogy a művünk jobb alsó fele hiányzik; a kijelölő téglalap levágja. A Szűrőszerkesztő ablakában kattintsunk a legalsó, új Elmozdítás effektusra, majd alul az Általános szűrőbeállítások nevű fülre. Itt Koordinátákat, illetve Méreteket látunk. A baloldali oszlopban az X-koordináta mentén állíthatjuk a kijelölő téglalapunk méretét, illetve tolhatjuk el balra, vagy jobbra. A jobboldali oszlopban az Y-koordináta mentén változtathatunk a kijelölő téglalapon; növelhetjük vagy csökkenthetjük a függőleges méretét, illetve följebb, vagy lejjebb tolhatjuk.
12. ábra

Azt is észrevehetjük az adatok átírásával (+ Enter), hogy a megjelenítésnél a koordináta és a méret között összefüggés van. Némi próbálkozással belőhetjük az adatokat, hogy az objektumunk jól látsszon. Most az eredetileg -0,1 és -0,1 x-y koordináta, valamint az 1,20 x-y irányú méret helyett a 11. ábrán beállított adatokkal az objektumunk minden része jól látható. (Ha valaki más méretarányú téglalapot rajzolt, akkor természetesen ahhoz kell igazítani az új adatokat.)
Kezdőként még ne zavartassuk magunkat attól, hogy fölfelé túl magasra sikeredett a kijelölés határvonala. Egyelőre az a lényeg, hogy jól lássuk az objektumunkat, és amikor bitképbe mentjük el, akkor minden része látsszon.
Cifrázzunk még a képen: a Szűrők —> Gerincek —> Ragyogó buborékkal. Láthatjuk, hogy elvesztek az általános beállításaink, de ez most gyakorlás szempontjából éppen jó, mert megismételhetjük az előbbi műveletsorozatot az x-y koordináták és méretek újrabeállításával. Az új x és y koordinátát -0,15-re és -1,00-re vettem, az új X-irányú méret 1,50, y-irányú méret pedig megint 3,00 lett. Persze, ha valaki más méretű téglalapot rajzolt eredetileg, akkor más számadatokat kell beállítania, de az elv ugyanaz.
Ha már nagyon széles a (Fájl —> Inkscape-beállítások —> Ablakok alatt Lebegőre állított) Szűrőszerkesztő ablakunk a sok effektus miatt, és nem látjuk miatta jól a képünket, akkor a középső egérgombbal/kerékkel kattintsunk a rajzlapra, és azt húzzuk ki a monitorunk bal vagy jobb szélére.
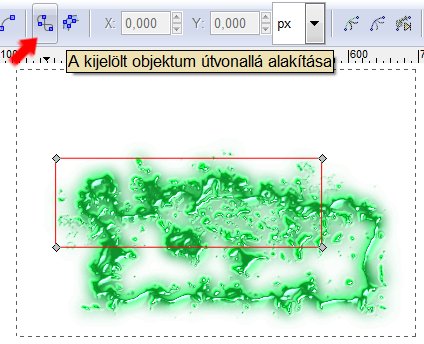
13. ábra

Már csak egy kicsit játszunk az objektumunkkal. Kattintsunk az Eszköztáron a Csomópont-útvonal eszközre, és szerkesszük át egy kicsit a téglalapunk alakját. Látni fogjuk, hogy az objektumunk erre még nem alkalmas.
Kattintsunk az Eszközvezérlősávban arra a gombra (piros nyíllal jelölve), amellyel útvonallá alakíthatjuk az objektumunkat, mire megjelennek a téglalapunk oldalai és csúcspontjai. Szerkesszük át tetszőleges alakúra. Most már nem kell félnünk, hogy a kijelölő téglalapból ki fog csúszni az ábránk, mert a jelölő téglalap nagysága rugalmasan változik az útvonal átalakításával.
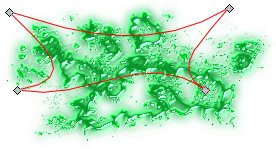
14. ábra

A végső alakzat nagyjából úgy fog kinézni, mint ahogy az a 14. ábrán látható.
Ha ezt háttérnek szánjuk, mert még rajzolni szeretnénk hozzá, akkor érdemes bitképbe, PNG-fájlba exportálni a képet, majd azt tovább szerkeszteni, mert az Inkscape-ünk már így is kezd lassan működni a sok effektus miatt, és csak még tovább lelassulna újabb elemek felvételével és szerkesztésével (kivéve, ha a Nézet alatt a Megjelenítési módok közül a Szűrők nélkülit választjuk, de akkor nem látjuk az összhatást és a részleteket.)
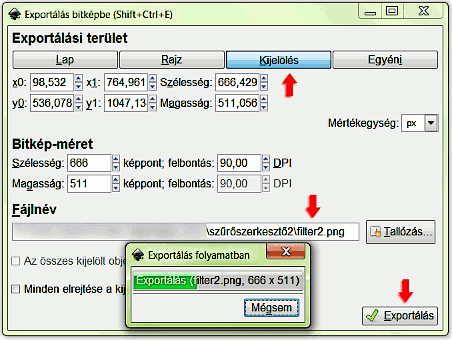
15. ábra

Válasszuk tehát a Parancssávból az Exportálást bitképbe. Az objektumunk legyen kijelölve. Maradjunk meg az exportálásnál a Kijelölés mellett, adjunk tetszőleges nevet a fájlunknak, és hagyjuk meg a PNG formátumot. Kattintsunk az Exportálás gombjára, mire felbukkan még egy ablak, amely jelzi az Exportálás folyamatát. Utána még egy utolsót mentsünk az SVG-képünkön, majd zárjuk be.
Nyissuk meg újból az Inkscape-et, és a Fájl —> Legutóbbi megnyitása listájából válasszuk ki újdonsült képünket, amelyet a példában filter2.png néven mentettünk el.
16. ábra

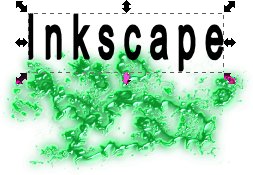
Az Eszköztárról válasszuk az A-betűvel jelzett szövegíró-szerkesztő eszközt. Állítsunk be egy betűtípust (most Arial) és méretet (most 72) az Eszközvezérlősávban, és kattintsunk a rajzlap felső felében balra, majd gépeljük be a billentyűzetünkön a kívánt szöveget. Ez most az Inkscape. A betűk közé iktassunk be egy-egy szóközt. Váltsunk kijelölőeszköre, és a Ctrl+Shift+) számítógépbillentyű-kombinációval (vagy Nyújtás az Útvonal menüjéből) vastagítsunk a betűkön. A kijelölőtéglalap alsó élének középső nyilával húzzuk ki lefelé a szöveget, hogy nyúlánkabbak legyenek a betűk.
17. ábra

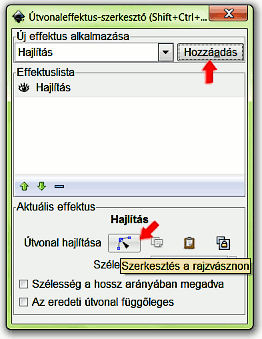
Az Útvonal —> Útvonaleffektus-szerkesztővel tegyük izgalmasabbá a szöveget. Ez az ablak mindjárt a Hajlítást kínálja fel az effektusok listájából. Nyomjuk le a Hozzáadás gombot, mire alul megjelenik az Aktuális effektus; az Útvonal hajlítása. Itt válasszuk a Szerkesztést a rajzvásznon.
18. ábra

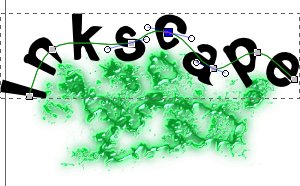
Az eredetileg vízszintes útvonalat éppúgy alakíthatjuk, mint bármely más útvonalat. Ha duplán kattintunk valahol rajta, akkor új csomópontot is vehetünk fel. Tekergődztessük tetszésünk szerint a szöveget. Utána kapcsoljuk be a Parancssávból a Kitöltés-körvonalat, és adjunk tetszőleges színű kitöltést a szövegnek. Ez most az RGBA d30063ff lett. Az Elmosást állítsuk be 1,0-re.
19. ábra

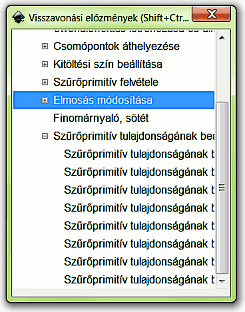
Állítsunk be valamilyen tetszetős szűrőt a szövegre. Ha elsőre nem tetszik a hatás, akkor a Szűrőszerkesztőben egy-egy effektusra rákattintva megpróbálhatjuk szerkeszteni a képet. Ha még így sem vagyunk elégedettek, akkor a leggyorsabban úgy léphetünk vissza, hogy a Szerkesztés —> Visszavonási előzményeket bekapcsoljuk, s görgetéssel megkeressük, hol volt az utolsó visszavonandó művelet. A példában megpróbáltam a Szűrők —> Nem realisztikus 3D árnyalók (shader) —> Finomárnyaló, sötét szűrőt, de átszerkesztéssel sem tetszett. A szerkesztési lépéseket az előzmények ablakában a Szűrőprimitív tulajdonságának beállítása megnevezéssel találjuk meg. Ha visszakattintunk az adott szűrő előtti pontra, ami az Elmosás módosítása volt, akkor az utána következő lépéseket visszavonhatjuk, s megint próbálkozhatunk elölről.
Másodjára már a Szűrők —> Nem realisztikus 3D árnyalók —> Alumíniummal próbálkoztam. Utána a szöveget kettőztem a Parancssorból, majd Szűrők —> Szűrők eltávolítását választva visszaállt a másodpéldánynál az alapállapot. Húzzuk lejjebb ezt a másodpéldányt, és az Eszközvezérlősáv megfelelő gombjával léptessük a finomárnyalt szöveg alá, mintha annak az árnyéka volna, és mossuk el a Kitöltés ablakában pl. 3,0-mal, az átlátszatlanságát pedig csökkentsük 50%-ra, és válasszunk neki egy másik színt, pl. az RGBA f75a00ff-t. Lépjünk vissza a finomárnyalt szövegre, megint kettőzzük meg a Parancssorból, hogy erőteljesebb körvonalakat kapjunk.
Végül az exportálás előtt készítsünk hátteret a műnek. Váltsunk Téglalap-rajzoló eszközre, és húzzunk egy megfelelő nagyságú téglalapot az objektumaink fölé, váltsunk kijelölőeszközre, helyezzük a háttértéglalapot legalulra, a többi objektum alá, és méretezzük szükség szerint. A Kitöltés ablakában adjunk neki színt, pl. RGBA fdfdfdff-et (ez a honlap inkscape-es oldalainak háttérszíne), és vegyük el a téglalap körvonalát a Körvonalrajzolat fül alatt (X: Nincs megrajzolva), ha akarjuk.
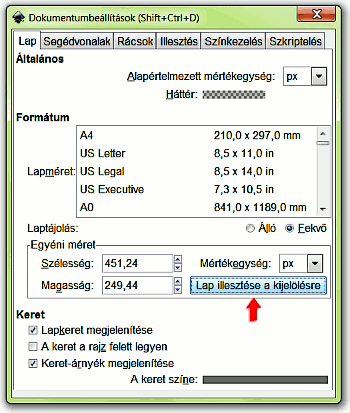
20. ábra

Végül a Fájl —> Dokumentumbeállításokat hívjuk meg. Válasszuk a Lap illesztését a kijelölésre, amely most a fehér háttértéglalap. Utána a már ismert módon (l. 15. ábránál) exportáljuk a művünket bitképbe, a kijelölést véve alapul.
A tutorialképek előállításához GIMP for Windows 2.6.4 képfeldolgozó programot, a címképhez Inkscape v0.47.1 vektorgrafikus programot használtam fel.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon