2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Inkscape oldalak |
|
 |
Hópehely motívumok Klónozás és alakítás szűrőkkel. |
 |
Csigaház és társai — tanulmány és tutorial Csoportminta alkalmazása útvonal mentén. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
Görbeháló, avagy drapéria és fátyol Inkscape-pel Az Inkscape "Interpoláció" kiterjesztés használatának egyik módja. |
 |
Iniciálé ürügyén: griffmadár Griffmadaras díszes kezdőbetű rajzolása. |
 |
3D figura: Breki, a levelibéka 3D figura rajzolása. Breki a Muppet Show-ból. |
 |
Üvegkehely Inkscape-módra Üveghatású kehely rajzolása Inkscape-pel. |
 |
Madarak Stilizált madarak rajzolása Inkscape-pel. |
 |
Karácsony Inkscape-pel Egyszerű gyertyás-fenyőágas képeslap készítése. |
 |
Szűrőszerkesztő 2. A Szűrőszerkesztő kapcsolatai és általános beállítások. |
 |
Szűrőszerkesztő 1. Szűrőszerkesztő alapfokú használata a Tükröződő fény példáján. |
 |
Dobókocka Dobókocka festése Inkscape-pel. |
 |
Tulipán Tulipán festése Inkscape-pel. |
 |
Rajzfilm Egyszerű amatőr rajzfilm készítése Inkscape-pel és GIMP-pel. |
 |
Rajzfilmfigura Rajzfilmfigura készítése Inkscape-pel. |
 |
3D Inkscape-pel Egyszerű 3D rajz készítése kezdőknek. |
 |
Hóvirág Stilizált hóvirág rajzolása. |
 |
Lovas Fotó rajzzá alakítása Inkscape-pel vagy Inkscape és GIMP kombinációjával. |
| Bevezető Bevezető Inkscape használatához GIMP-eseknek. |
|
A képek v0.47.1 programmal készültek az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 február
3D Inkscape-pel
Inkscape-pel legkönnyebb kétdimenziós képeket festeni, de szép, finom 3D rajzok készítésére is alkalmas, igaz, egy kicsivel több munkával. Ennek két lehetséges módját ismerteti ez a részletes, kezdőknek szóló tutorial.
Noha a leírás eléggé részletes, azért feltételezi az Inkscape-pel együtt települő tutorialok (Segítség —> Ismertetők) ismeretét. Mindazonáltal imitt-amott emlékeztetőül visszautal az alapfunkciók használatára.
A baloldali képre kattintva a nagyobb felbontású, 458x600 képpontos változat is látható.
Ha valaki már kísérletezett három dimenziós, azaz térhatású kép festésével, az megtapasztalhatta, hogy az egyik legfontosabb tényező a térhatás kialakításában a megfelelő helyre eső fények és árnyékok alkalmazása. Ennek pedig tág tere van az Inkscape-ben.
A leírás párhuzamosan két készítési módot is bemutat. Az A verzió az egyszerűbb: kevesebb lépéssel érhetjük el a kívánt végcélt. A B verzió bonyolultabb, több lépésből áll, viszont az Inkscape több funkciójáról szerezhetünk vele tapasztalatot, és azt is bemutatja, hogy ha valahol nem a kívánt eredményt kapjuk, attól még nem kell felhagynunk a próbálkozással, hanem pályát is módosíthatunk; kerülőúton is elérhetjük a célunkat. Ahol kettéágazik a tutorial, ott A, illetve B jelzéssel fogom ellátni a bekezdéseket, szükség esetén két hasábra is bontva. Az A, egyszerűbb verziót félkövér betűs szöveg is jelzi a könnyebb megkülönböztetés érdekében. Ahol nincs jelzés, ott megegyeznek a teendők mindkét esetben.
1. ábra
Kapcsoljuk be az Inkscape-et. Egyelőre megfelelnek az alapértelmezett dokumentumbeállítások (a Fájl —> Dokumentumbeállítások alatt bármikor módosíthatók).
Indulásképpen a baloldali, függőlegesen elrendezett Eszköztáron válasszuk az A-betűs ikonnal jelzett szövegíró eszközt. Az Eszközvezérlősávban ekkor a szövegíráshoz tartozó funkciók jelennek meg (1. ábra).
A betűtípus legördülő menüjéből most a Gungsuh típust választjuk ki, mert ennek van egy, a lábát lógató nagy Q-betűje. Jobbra mellette a legördülő menüből kiválaszthatjuk a legnagyobb méretet, a 144-et, bár ennek most nem lesz jelentősége.
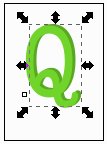
2. ábra

Kattintsunk valahová a lapunkon, és gépeljünk be egy nagy Q betűt, majd váltsunk Kijelölőeszközre (legfelső az Eszköztáron, balra fölfelé mutató nyíl ikonnal jelezve). Kattintsunk a Q-betűnkre, mire megjelenik körülötte a kijelölőtéglalap az összes égtáj felé mutató nyilakkal. Valamelyik saroknyílnál megragadva húzzuk ki nagyobbra a betűnket, hogy a magassága kb. egyharmad lapmagasság legyen. Ha a méretarányt is meg akarjuk tartani, akkor kattintsunk az Eszközvezérlősáv lakattal jelzett ikonjára. Most viszont egy kissé karcsúsítani fogok a betűn, ezért nem zárolom lakattal a méretarányt, hogy a betű magasságát és szélességét egymástól függetlenül lehessen állítani.
Technikai okokból nem árt, ha a munkánk közben sűrűn mentünk. A parancssávban kattintsunk a Mentés ikonjára. Alapértelmezésben Inkscape SVG fájlban ment a program. Maradjunk meg ennél a kiterjesztésnél, adjunk valamilyen nevet a képünknek és mentsünk. Előfordulhat, hogy az Inkscape összeomlik, s ilyenkor sok munkánk elveszne, ha nem mentünk rendszeresen.
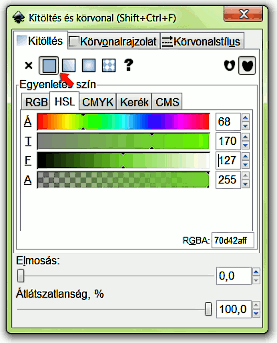
3. ábra

A parancssávban kattintsunk a Kitöltés-körvonal funkció ikonjára (ferdén futó ecsettel jelölve). Ennek ablakában állítsunk be magunknak egy tetszőleges színt. A Kitöltés fül alatt válasszuk az Egyenletes színt. Magam a HSL-skálákat használom, ahol az (Á)rnyalat, a (T)elítettség, a (F)ényesség és az (A)lfa-, vagyis átlátszóságot adó csatorna segedelmével könnyen beállíthatunk tetszőleges színt, no de mindenki kövesse a saját ízlését, neki melyik színbeállítási mód a legkézenfekvőbb. Az átlátszóságot vegyük 0-ra, hogy a szín teljesen átlátszatlan legyen (A=255). A világos, sárgásba hajló fűzöld színnek egyébként 70d42aff volt az RGBA-kódja.
Azért ellenőrizzük a Körvonalrajzolat fül alatt, hogy tényleg nincs Körvonala az objektumunknak: az x jelű gomb legyen ott lenyomva.
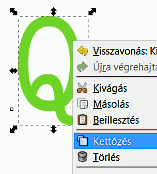
4. ábra

Jobb egérgombbal kattintsunk a Q-betű testére, és az erre felbukkanó menüből válasszuk a Kettőzést (4. ábra). A másolati Q-példány lesz a felső az immáron két objektumunk közül. Ezt színezzük egy kissé sötétebb zöldre (a Kitöltés ablakában az F-skálán toljuk balra a csúszkát, hogy jól lássuk a különbséget), majd a sötétzöld Q-t toljuk egy kissé jobbra és fölfelé. Utána az Eszközvezérlősáv léptetőgombjával léptessük a világoszöld alá.
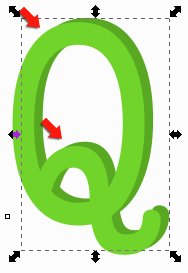
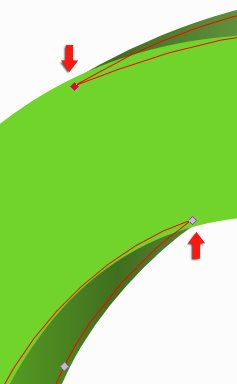
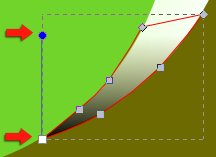
5. ábra

Úgy állítsuk be a sötétzöld betűt, hogy az a lehető legjobban emlékeztessen egy vastag lemezből kivágott Q-betű oldalfalára; a lehető legmesszebbre toljuk jobbra úgy, hogy az illeszkedés illúziója még megmaradjon a piros nyíllal jelzett helyeken, és ne nagyon kelljen utólag igazítani rajta (5. ábra).
A verzió: innen tovább lehet ugorni a 10. ábrához, a folytatásra.
B verzió: Megint kattintsunk a világosabbik zöld betűnkre bal egérgombbal, hogy azt jelöljük ki, és készítsünk róla kettőzéssel még egy másolatot, majd a felső példányt húzzuk félre az útból.
6. ábra

A kijelöléstől balra fölfelé kattintsunk és húzzunk jobbra lefelé egy átlót, hogy egy olyan kijelölést képezzünk, amely mindkét Q-betűnket, a világosabbik és sötétebb zöldet is magában foglalja. Ha eleresztjük az egérgombot, akkor látni fogjuk, hogy tényleg, mindkettőt egyszerre kijelölte az Inkscape. A 6. ábrán az összefüggő fekete keret mutatja a kettős kijelölés határvonalát, mielőtt még felengedtem volna az egérgombot. Utána már két szaggatott téglalap fog látszani, jelezve, hogy mindkét objektum ki van jelölve.
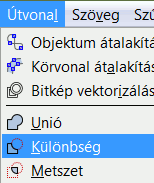
A Menüsorból az Útvonal menüjéből válasszuk a Különbséget (7. ábra), mire csak azok a részek maradnak meg a sötétzöld Q-ból, amelyeket nem takarta el a világoszöld. Ha valamit elrontottunk, akkor a Parancssáv balra mutató sárga nyilára kattintva visszavonhatjuk a műveletet.
7. ábra

Kattintsunk még mindig a kijelölőeszközzel a félrerakott világoszöld Q-nkra, és toljuk a sötétzöld megmaradt részei fölé, hogy pontosan illeszkedjen. (Kijelölés után a billentyűzetünk kurzornyilaival is tudjuk mind a négy égtáj felé tologatni az objektumunkat, finom lépésekben.) Ha azt tapasztaljuk, hogy keskeny fehér csíkok mindenképpen maradnak, semmiképpen sem tudjuk hézagmentesen illeszteni a két objektumot egymáshoz, akkor kattintsunk a sötétzöld területre, hogy azt jelöljük ki, és a Kitöltés ablakában a Körvonalrajzolat fül alatt válasszuk az Egyenletes színt.
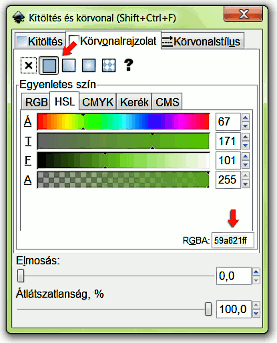
8. ábra

Erre először fekete körvonalat kapunk, de lapozzunk vissza a Kitöltés fülre, olvassuk le, hogy mi volt a sötétzöld színünk RGBA-kódja, majd visszalapozva a Körvonalrajzolathoz írjuk azt be az RGBA beviteli mezejébe, és nyomjunk Enter-t.
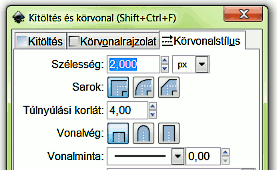
9. ábra

Lapozzunk még tovább a Körvonalstílus fülre, és ott a Szélességet növeljük addig, amíg eltünnek a rések a két objektumunk közül. Most ehhez 2,000-re kellett vennem a vastagságot. Ettől helyenként ugyan kidudorodik a sötétzöld hátsó objektum, de azon majd segítünk.
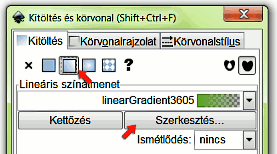
10. ábra

Még mindig a sötétzöld objektumunk kijelölése mellett lépjünk vissza a Kitöltés fülre, és állítsunk be Színátmenetet, hogy a térhatás nagyját azzal intézzük el. Kattintsunk a Lineáris színátmenet gombjára, ahol is megjelenik a sötétzöldünkből az átlátszóba vezető színátmenet. Kattintsunk a Szerkesztés gombra, mire felbukkan a Színátmenet-szerkesztő ablaka (11. ábra).
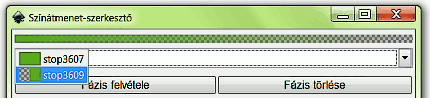
11. ábra

Ha a fázisok legördülő menüjére kattintunk, akkor két fázist látunk: az alsó félig átlátszó, félig a sötétzöld színünket tartalmazza, fölötte pedig egy tiszta zöld átlátszatlan fázis van. Kattintsunk az alsóra, amely a példában a stop3609 nevet viseli (a saját programunkban nem feltétlenül ez a sorszáma), hogy ezt szerkeszthessük az alul lévő skálákon.
Ha a képablakba nézünk, látjuk, hogy balról jobbra halad a színátmenetünk a zöldtől az átlátszó felé. Ha egy újabb fázist iktatunk be, akkor az a bal szélen fog megjelenni, és a már meglévő fázisok jobbra tolódnak tőle. Most egy négyszínű színátmenetre lesz szükségünk, amely világosabbzöld-sötétzöld-világoszöld-fehér sorrendben halad balról jobbra. A legördülő menüben a legalsó fázis esik a jobbszélre, a legfelső pedig a bal szélső. Tehát a legalsó fázist állítsuk be tiszta fehérre, és teljesen átlátszatlanra (A=255), majd a legördülő menüből válasszuk a felső fázist, de ennek a színén egyelőre ne változtassunk, hanem kattintsunk a Fázis felvétele gombra. Ezzel egy újabb fázist iktattunk be, és ha nem nyúlunk a skálákhoz, akkor ennek éppen az előző zöld színe lesz.
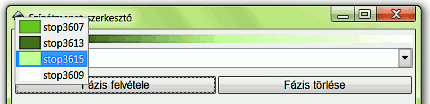
12. ábra

Ha megint rákattintunk a legördülő menüre, akkor látni fogjuk, hogy az immáron három fázis közül a középső kivilágosodott. Kattintsunk erre, hogy most ezt szerkesszük, és az F(ényesség) skála csúszkáját balra tolva állítsunk be egy sötétzöldet, ugyanebben az árnyalatban. Utána a legördülő menüből lépjünk vissza az alsó, fehér fázisra, és a Fázis felvételére kattintva iktassunk be közvetlenül fölé még egy negyedik fázist, amit állítsunk világoszöldre. A menüből sorban kijelölve szerkeszthetjük a fényességet, telítettséget stb., de ügyeljünk arra, hogy mindegyik teljesen átlátszatlan legyen (A=255).
B verzió: Kapcsoljunk még át a Körvonalrajzolatra a Kitöltés ablakában, és ott a legördülő menüből válasszuk ki ugyanazt a gradienst, azaz színátmenetet, mint amelyet a Kitöltésnél használtunk, mire egyenletessé válik a 3D-t kiadó oldalsó Q-sávunk színe.
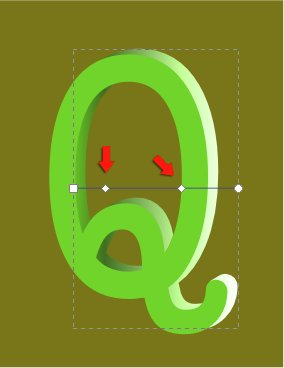
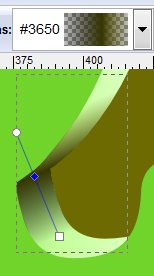
13. ábra

Az Eszköztárról alul az utolsó előtti gombbal kapcsolhatjuk be a Színátmenet-szerkesztőt, amellyel a színátmenet irányát, és az egyes fázisok közötti határvonalat változtathatjuk. Az illusztráción piros nyilakkal jelöltem a belső színfázisok határát, amelyekre kattintva húzással tologathatjuk a fázishatárt. Még az is látszik, hogy a téglalaprajzoló eszközzel húztam egy segédtéglalapot, és azt legalulra léptettem, majd sötétebb színre festettem a Kitöltéssel, hogy jól lehessen látni a Q-betű világosabb területeit is.
A fázishatárok tologatásával állítsuk be úgy a fényeket, mintha a Q-betűnk jobbról és oldalról lenne megvilágítva.
Akkor most kijavítjuk az apróbb hibákat. A billentyűzetünk + gombjának nyomogatásával nagyítsuk ki jól a képet, hogy jól lássuk a részleteket. Most átmenetileg eltolhatjuk az útból a téglalap-hátteret, ha úgy látunk jobban, vagy a helyén hagyhatjuk olyan részeknél, ahol az az előnyös. Láthatjuk, hogy a Q hátsó része nem illeszkedik jól az elülsőhöz. Ezen könnyű segíteni.
Az Eszköztáron felülről a második az Útvonal és csomópont-szerkesztő eszköz. Ezt fogjuk majd a következőekben használni.
14/A. ábra

A verzió: Ha a hátsó Q-betűnk útvonallal jelzett körvonalaihoz szeretnénk hozzáférni, hogy azokat szerkeszthessük, akkor ezt az objektumot először útvonallá kell alakítani. Ugyanis még mindig szöveges információnak, betűnek veszi az Inkscape. A menüsorban az Útvonal —> Objektum átalakítása útvonallá paranccsal kell kezdenünk. A későbbi munkálatok érdekében az elülső, világoszöld Q-t is alakítsuk útvonallá.
Ezek után már tudjuk használni az Útvonalszerkesztő eszközt. Kapcsoljuk be, rákattintva az Eszköztáron. Húzogassuk a kurzort a kijavítandó vonalak fölött. Amikor piros színben felvillannak a Q-betű hátsó falának körvonalai, akkor kattintsunk a képbe.
14/B. ábra

B verzió: Kapcsoljuk be az Útvonalszerkesztő eszközt rákattintva az ikonjára. Húzogassuk a kurzorunkat a kijavítandó vonalak fölött. Amikor piros színben felvillannak a Q-betű hátsó falának körvonalai, akkor kattintsunk a képbe.
Erre láthatóvá válnak az útvonalak és a csomópontok. Azokon a területeken, ahol a hátsó rész nem illeszkedik jól, kattintsunk a csomópontra és húzzuk a megfelelő helyre, hogy az útvonal szépen rásimuljon a világoszöld betű körvonalára. A 14/A ábra az egyszerű, a 14/B a bonyolultabb verzió pirossal jelölt útvonalainak elmozdítását mutatja egy-egy javítandó területen. Az illusztrációk már a javítás utáni állapotot mutatják.
A többi helyen is javítsunk, ahol még szükségét látjuk, valamint a Q külső, felkunkorodó farkánál. A négyzettel jelölt csomópontokat kattintással és húzással odébbhelyezhetjük, a belőlük kiálló, körrel jelölt végű fogantyúk forgatásával pedig a csomópontból kiágazó útvonalak hajlásán változtathatunk.
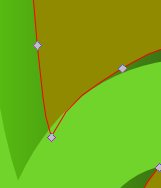
15/A. ábra

A verzió: Az igazítás itt igen egyszerű, csak egy csomópontot és a belőle kiágazó íveket kellett eltolni (15/A. ábra).
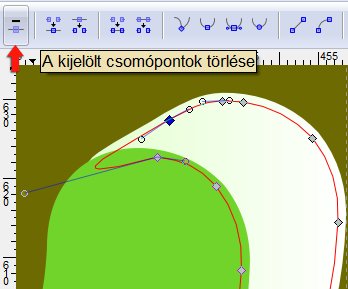
15/B. ábra

B verzió: Az utóbbinál ki kellett bogozni 2 csomópontot, amely egymáson feküdt. Az egyiket ki is töröltem az Eszközvezérlősáv piros nyíllal jelölt műveletével (15/B ábra). Csomópont (négyzettel jelölve), vagy csomópontokat összekötő ív kijelöléséhez egyszerűen kattintsunk a csomópontra vagy az ívre az útvonaleszközzel, és már ki is van jelölve.
Az útvonalívekre kattintva húzással rásimíthatjuk a hátsó rész ívét az elülső világoszöld betűre.
Már így sem mutat rosszul a betűnk, de még finomíthatunk rajta. Tegyünk be még külön árnyékolásokat oda, ahová kívánkozik. Ezeket fekete-átlátszó, vagy átlátszó-fekete-átlátszó színátmenettel festjük felül, amelyek átlátszatlanságát tetszőlegesre állíthatjuk be. Először Bézier-eszközzel (alulról a nyolcadik az Eszköztáron) rajzoljuk meg a felülfestés határvonalait. Elég csak egy darabot körülrajzolni az árnyékoláshoz.
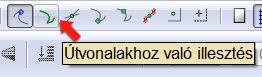
16/A. ábra

A verzió: Ha az egyszerűbb változattal dolgozunk, akkor érdemes az illesztésvezérlősávon bekapcsolni az Útvonalakhoz illesztést. Ha a Bézier-eszközzel egy íves terület fölött veszünk fel csomópontot, akkor a kattintás után még húzzunk is egy szakaszt a bal egérgomb felengedése előtt az ív folytatásának irányában, hogy íves szakaszokat rajzoljunk. Bekapcsolt illesztés mellett azt tapasztaljuk, hogy az újonnan rajzolt Bézier-görbéink szinte "rácuppannak" a már meglévő útvonalunkra, és könnyedén, egész pontosan tudunk körvonalat rajzolni.
A hegyes sarkoknál viszont húzás nélkül kattintsunk.
A Kitöltés ablakában a Körvonalrajzolat füle alatt kapcsoljuk ki a körvonal megjelenítését (x), ha az alakzat körberajzolása után fekete kontúr jelenik meg.
A 17. ábrán látszik a Q lelógó lábának alsó hajlata. Szemmel láthatóan elég volt csak egy kis területet körbejelölni az árnyékoláshoz. Így gészen finoman, apró részletekben is árnyékolhatunk egy 3D tárgyat.
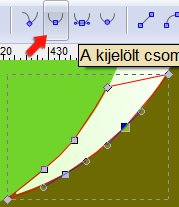
16/B. ábra

B verzió: Először durván, csak pontokra kattintva rajzoljunk ki egy egyenesekkel határolt körvonalat. A Kitöltés ablakában a Körvonalrajzolat füle alatt kapcsoljuk ki a körvonal megjelenítését (x), majd váltsunk útvonaleszközre (fentről a második az Eszköztáron).
Kattintsunk rá azokra a csomópontokra, ahol szögletes helyett ívessé kell tenni a körvonalat, majd az Eszközvezérlősávban a Csomópontok ívessé tételére (piros nyíllal jelölve). Erre megjelennek a fogantyúk, amelyekkel forgatni, vagy húzni-tolni lehet az íveket. Ahol csak egy, vagy egyetlen fogantyú sem jelenik meg, ott a billentyűzetünkön a Shift gombot lenyomva tartva kattintsunk a csomópontra és húzással kicsalogathatjuk a hiányzó forgatókart. Sorban menjünk végig a pontokon, és fektessük rá a szükséges körvonalakra. Persze az ívekre kattintva azokat is tologathatjuk húzással.
Ha nem sikerült könnyen és gyorsan ráfektetnünk az útvonalakat a színes területek határvonalára, annak az lehet az oka, hogy kevés pontot vettünk fel. Az Útvonaleszközzel új csomópontokat is beiktathatunk egy ívre ott, ahol duplán rákattintunk. Kellő számú csomóponttal pontosan fölfektethetjük az új útvonalainkat.
Innentől kezdve már nincs különbség az A. és B verzió között: mindkét esetben ugyanazokra a műveletekre van szükség a befejezéshez.
17. ábra

A Kitöltés ablakában kattintsunk a Kitöltés fülére, és válasszuk a Lineáris színátmenetet. Ez elsőként a sötétarany háttérszín-átlátszó átmenetet kínálja fel. A Szerkesztésre kattintva felbukkanó ablakban állítsunk be tiszta feketét a sötétarany helyett.
A színátmenet végpontjai is megjelennek a képablakban. A négyzettel jelölt fekete felét vigyük alulra, az átlátszó végét, amely körrel van jelölve, pedig felülre. A jelölőnégyzetet fel is használhatjuk arra, hogy függőlegesre állítsuk az átmenetet itt, a Q-betű lelógó száránál alul. Ne húzzuk felül szélső értékig sem, mert akkor jól látható éles határvonala lesz, hanem hagyjuk hamarabb abba.
A többi finomárnyékolandó részen is rajzoljunk körül egy-egy területet Bézier-eszközzel és fessük be színátmenettel, majd állítsuk megfelelő irányba a színátmenet lefutását. Még egy példát mutatok be erre, amikor is két árnyékolást összevonva egy menetben festünk ki árnyékba eső részeket.
18. ábra

Ha a Körvonal ablakában a Kitöltés füle alatt a színátmenetek legördülő menüjére kattintunk, akkor kiválaszthatjuk a már megfelelő, vagy továbbszerkesztendő átmenetet. Most továbbszerkesztjük a fekete-átlátszó átmenetet, ezért először kattintsunk a Kettőzés gombra, hogy a máshol már használt átmenetet ne rontsuk el. Utána már a másolatpéldányt szerkeszthetjük.
Kattintsunk a Fázis felvételére, és alul A=0-ra állítva vegyük az új fázis átlátszóságát a maximumra. Utána a fázisok legördülő menüjében lépjünk vissza a középső fázisra, és tegyük teljesen átlátszatlanná. A legalsót hagyhatjuk sötétarany színben, vagy azt is átszerkeszthetük feketévé. Most meghagytam a program által automatikusan beállított sötétaranyban, hogy pikánsabb legyen a hatás.
A színátmenetnél látszik, hogy középen sötét, és a két vége felé átlátszóvá válik. A színátmenetet most ferdén kellett beállítani, hogy a sötét árnyékvonal éppen oda essen, ahol a Q élt képez. Ha nem sikerült jól kirajzolni Bézier-eszközzel a területet, akkor váltsunk vissza útvonaleszközre, s a szükséges helyeken az útvonalívre duplán kattintva új csomópontot iktathatunk be. Így már jobban tudunk illeszteni.
Amúgy a 18. ábrán szaggatott vonal jelzi, hogy az itt Bézier-eszközzel kirajzolt alakzatnak hol vannak a valódi határai. A színátmenet két végével most sem mentem el a terület széléig, hogy a sötét szín szép fokozatosan halványulva simuljon hozzá a fehér, vagy világos hátteréhez.
19. ábra

Így haladjunk sorban, és mindenütt árnyékoljunk vagy egyszerű, vagy kettős átmenettel, előzőleg Bézier-eszközzel felvett és körvonalmentesített területeket.
Jobbra, a 19. ábrán már a kész Q-betű látszik. Akkor most letörölhetjük a verejtékcseppeket a homlokunkról, mert a nehezén túl vagyunk.
Most még rajzolunk egy ülőkét, amin kucorog a Q-nk, és lógázza róla a lábát, valamint árnyékokat, ahova kell, és véglegesítjük majd a hátteret.
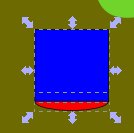
20. ábra

Kezdjük az ülőalkalmatossággal. Kapcsoljuk be az Ellipszis-eszközt (körrel jelölve) az eszköztárról, és húzzunk vele egy vízszintesen fekvő ellipszist. Kapcsoljunk át Kijelölőeszközre (legfelső az Eszköztáron), kattintsunk az ellipszisre, hogy kijelöljük, majd jobb egérgombbal kattintsunk bele az objektumba. A felbukkanó menüből válasszuk a Kettőzést (l.4. ábránál). A felső ellipszist toljuk félre, majd váltsunk téglalap eszközre, és nagyobb nagyítás mellett (+ billentyű a számítógépünkön) húzzunk az eredeti ellipszis fölé egy téglalapot úgy, hogy az éppen az ellipszis vízszintes átlójához illeszkedjen. A kijelölt téglalap mellett Shift+Kijelölőeszközzel kattintsunk az alul fekvő ellipszisre is, hogy mindkettő ki legyen jelölve.
Az Útvonal menüjéből az Unió paranccsal egyesítsük a téglalapot az alatta fekvő ellipszissel. Ebből hengert fogunk csinálni lineáris színátmenet segítségével. A Kitöltés és körvonal ablakának Körvonal füle alatt kattintsunk az X-re, hogy ne legyen körvonala az objektumunknak..
A Kitöltés fül alatt először válasszuk az Egyenletes színt, és állítsunk be magunknak tetszőleges színt, amely a zsámoly jobb szélére fog kerülni, ahonnan a fény jön. Ne legyen egészen fehér, hogy látsszon a tárgy körvonala. Most a d1cf35ff RGBA színnel indítottam. Utána kattintsunk a Lineáris színátmenetre, majd a Szerkesztés gombra.
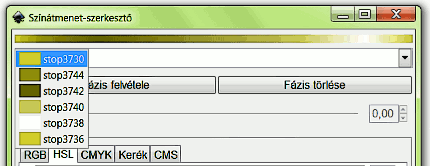
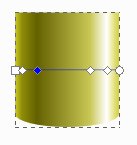
21. ábra

Sorban vegyünk fel újabb fázisokat, hogy a képen jobbról balra haladva a világos szín után fehér fázis következzen, majd megint sötétebben jöjjön a színárnyalatunk, azután következzen egy sötét csík, majd egy annál világosabb, és egy még világosabb. A 21. ábrán föntről lefelé haladva látszanak a legördülő menüben a fázisok, amelyek a képablakban (22. ábra) balról jobbra helyezkednek el. Mindegyik fázist vegyük teljesen átlátszatlanra.
22. ábra

Balra látszik, ha a színátmenet-szerkesztő eszközt bekapcsoljuk, hogy hol vannak a fázishatárok, amelyeket szabadon tologathatunk. Egy fémes hatású henger keletkezik így, a legegyszerűbb, lineáris átmenettel.
Ha ezzel megvagyunk, akkor a kijelölőeszközzel kattintsunk a félretolt ellipszisünkre, húzzuk a henger fölé, és illesszük rá pontosan. A hengert függőlegesen meg is nyújthatjuk, ha kijelölővel rákattintunk, és az alsó középső nyíllal megragadva lefelé húzzuk. Erre többek közt azért lehet szükség, mert a zsámoly aljára nagyobb szögben látunk rá, mint a tetejére, mivel ez utóbbi magasabban van. Ha függőlegesen nyújtjuk a hengert, akkor az alsó ellipszis függőleges tengelye is hosszabbodik. A felső hengert pedig állítsuk laposabbra az alsónál az előtt elmondott okok miatt.
Az Eszköztár legalsó eszköze a színpipetta. Rákattintva kapcsoljuk be, és a henger közepéről kattintással vegyünk színmintát, amikor a zsámoly felső ellipszis fedőlapja van kijelölve, hogy befessük azt a kiválasztott színre. A Kitöltés ablakában pedig a Körvonalrajzolat alatt kapcsoljuk ki a körvonalat (x). Utána a hengert és a felső ellipszist is jelöljük ki az egyikre kattintva, majd a Shift gombot lenyomva tartva a másikra is. A parancssávból válasszuk ki a csoportosítást, hogy az Inkscape együtt kezelje a kettőt.
Módosítsuk a téglalap-hátterünket is, hogy közelítsünk valamelyes a végleges állapot felé. Kattintsunk a segédletnek használt aranybarna téglalapunkra, húzzuk ki megfelelő méretűre, és állítsunk be rá lineáris színátmenetet tetszőleges színnel, hogy fölfelé világosodjon, függőleges irányban.
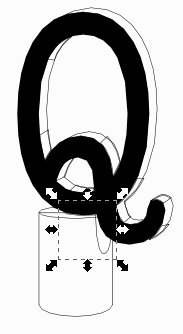
23. ábra

Kattintsunk a zsámolyra, toljuk a Q-betű alá, és léptessük a Q mögé a lefelé léptető gombbal.
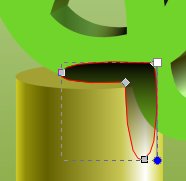
Az igazi térhatáshoz árnyékokat is kell rajzolnunk a Q betű feneke alá, ahol az árnyékot vet a zsámolyra, és az utóbbi talpához is.
24. ábra

A Bézier-eszközzel rajzoljunk durván árnyékkörvonalat a Q fenekéhez, majd váltsunk útvonaleszközre, és igazítsuk ki. A körvonalrajzolatát kapcsoljuk ki a Kitöltés és körvonal ablakában (x), és a színátmeneteink közül válasszuk ki a fekete-átlátszó egyszerű színátmenetet. Állítsuk be függőlegesen, hogy föntről lefelé a feketéből az átlátszóig haladjon. Utána a Kitöltés és körvonal ablakában a Kitöltés fül alatt állítsunk be elmosást. A mostani példában az elmosási sugár 8,6 volt. Kijelölőeszközzel toljuk a helyére az árnyékot és léptessük a léptetőgombbal (eszközvezérlősávban) a Q alá.
Megjegyzem, nem mindig könnyű a kijelölőeszközzel kijelölni egy objektumot, ha rákattintunk, mert sokszor egy másik objektumot jelöl ki a program. Ezen kétféleképpen is segíthetünk. Ha elsőre egy másik objektum jelölődött ki, akkor Alt lenyomása mellett megint kattintsunk a célobjektumra.
Ha ez nem jön be, akkor váltsunk útvonaleszközre, majd körözzünk az objektumunk feltételezett határvonala körül, s ahol felvillanni látjuk annak piros határolóvonalát, ott kattintsunk. Ezután kapcsoljunk át kijelölőeszközre, és már célnál is vagyunk. A kijelölésen belül befestett területre érdemes kattintanunk eltoláshoz, ahol a négyes nyíl megjelenni látszik a kurzor mellett.
25. ábra

Ha végképp nem sikerül így sem kijelölnünk egy objektumot, akkor a Nézet menüjéből válasszuk a Megjelenítési mód alatt a drótvázat. Azon jól látszik az objektumunk határvonala. Kattintsunk rá, és megvan a kijelölés. Utána visszaválthatunk Normál módra.
26. ábra

Már csak a zsámolynak kell még árnyékot rajzolni. Ezt megint az ellipszisrajzolóval tegyük. Rajzoljunk egy fekvő ellipszist, kapcsoljuk ki a körvonalát, és állítsunk be rá fekete-átlátszó színátmenetet. Az eszközvezérlősávon a vízszintes tükrözéssel fordítsuk meg, hogy jobbról balra halványodjon. Kissé mossuk el a Kitöltés ablakában (most 3-as sugarat alkalmaztam). Készítsünk róla másolatot (rákattintva jobb egérgombbal a felbukkanó menüből Kettőzés), és azt húzzuk ki nagyobbra a jelölőtéglalap nyilaival. Mindkettőt léptessük a zsámoly alá, és pozicionáljuk annak talpa alá. Jobboldalon ne nagyon lógjon ki, csak balra. A nagyobbik átlátszatlanságát csökkentsük a Kitöltés ablakában a kisebbikhez képest, hogy annál halványabb legyen.
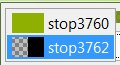
27. ábra

Már csak az utolsó simítások hiányoznak: ha módosítunk a színeken, még izgalmasabb hatást érhetünk el. A háttért biztosító téglalap színátmenetéhez a 27. ábra fázisait állítottam be. Erre azért volt szükség, hogy a Q-betű jobban kiugorjon a háttérből.
Ezek után már az is látszik, hogy a Q-betű előlapjának világoszöldje nem igazán megfelelő. Jelöljük ki ezt az előlapot a kijelölőeszközzel és állítsunk be rá új színt. Eredetileg 70d42aff volt, a végleges színe pedig 398900ff-re lett változtatva.
28. ábra
Exportálni kell még bitképbe a művet. (Közben persze rendszeresen mentettünk Inkscape SVG fájlformátumban is, ugye.) Az eszközvezérlő sávban kattintsunk először az összes objektum kijelölése funkcióra, majd itt beállíthatjuk, még ebben a sávban a képünk magasságát vagy szélességét, de előtte a lakatra kattintva rögzítsük a méretarányt. Most 600 képpont magasra írtam át a képet az M(agasság) betűtől jobbra eső beviteli mezőben (+Enter).
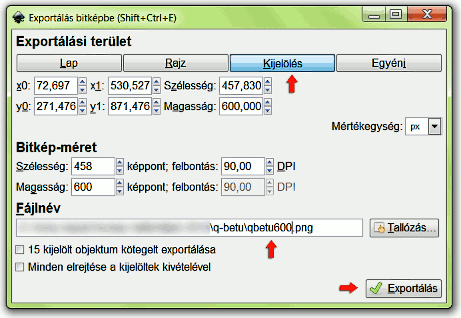
29. ábra

Utána a parancssávban válasszuk az Exportálást bitképbe. Erre felbukkan egy ablak, amelyben automatikusan a Kijelölés exportja van beállítva. Adjunk a fájlunknak tetszőleges nevet, de hagyjuk meg a PNG kiterjesztést. Nyomjuk le ezután az Exportálás gombot. Erre felbukkan még egy kis folyamatjelző ablak (most nem tudtam fotózással elkapni, olyan gyorsan lefutott a művelet), amely jelzi a folyamat lefutását. Kisebb terjedelmű képeknél egy pillanat műve, és meg is van a PNG formátumú változatunk.
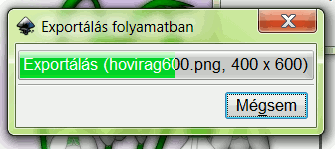
Azért, hogy látni is lehessen valamit, miről van szó, egy másik tutorialból berakom ide a vonatkozó képet, mert ott lassabban ment az exportálás folyamata, ezért el lehetett kapni annak ablakát (30. ábra).
30. ábra

Ha kisebb, vagy nagyobb képméretet szeretnénk, akkor érdemes azt még Inkscape-es, méretarányos átméretezéssel előállítani, a magasság vagy a szélesség beállításával. Az Inkscape, vektorgrafikus mivoltának köszönhetően sokkal szebben nagyítja, vagy kicsinyíti a képünket, mint egy rasztergrafikus program.
A tutorialképek előállításához GIMP for Windows 2.6.4 képfeldolgozó programot, a címképhez Inkscape v0.47.1 vektorgrafikus programot használtam fel.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon
