2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Inkscape oldalak |
|
 |
Hópehely motívumok Klónozás és alakítás szűrőkkel. |
 |
Csigaház és társai — tanulmány és tutorial Csoportminta alkalmazása útvonal mentén. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
Görbeháló, avagy drapéria és fátyol Inkscape-pel Az Inkscape "Interpoláció" kiterjesztés használatának egyik módja. |
 |
Iniciálé ürügyén: griffmadár Griffmadaras díszes kezdőbetű rajzolása. |
 |
3D figura: Breki, a levelibéka 3D figura rajzolása. Breki a Muppet Show-ból. |
 |
Üvegkehely Inkscape-módra Üveghatású kehely rajzolása Inkscape-pel. |
 |
Madarak Stilizált madarak rajzolása Inkscape-pel. |
 |
Karácsony Inkscape-pel Egyszerű gyertyás-fenyőágas képeslap készítése. |
 |
Szűrőszerkesztő 2. A Szűrőszerkesztő kapcsolatai és általános beállítások. |
 |
Szűrőszerkesztő 1. Szűrőszerkesztő alapfokú használata a Tükröződő fény példáján. |
 |
Dobókocka Dobókocka festése Inkscape-pel. |
 |
Tulipán Tulipán festése Inkscape-pel. |
 |
Rajzfilm Egyszerű amatőr rajzfilm készítése Inkscape-pel és GIMP-pel. |
 |
Rajzfilmfigura Rajzfilmfigura készítése Inkscape-pel. |
 |
3D Inkscape-pel Egyszerű 3D rajz készítése kezdőknek. |
 |
Hóvirág Stilizált hóvirág rajzolása. |
 |
Lovas Fotó rajzzá alakítása Inkscape-pel vagy Inkscape és GIMP kombinációjával. |
| Bevezető Bevezető Inkscape használatához GIMP-eseknek. |
|
A képek v0.47.1 programmal készültek az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 február
3D figura: Breki, a levelibéka
2011 november![]() [Hogyan?]
[Hogyan?]

A baloldali képre kattintva új ablakban a kép nagyobb méretű (626x800) változata látható.
Breki a Muppet Show híres szereplője. Viszonylag egyszerű, de látványos alakú. Viszont ha nem vagyunk egészen rajzzsenik, akkor azért töltsünk le magunknak egy megfelelő fotót a világhálóról, és gyakran vessünk rá pillantásokat, mert sokszor egészen kis dolgokon múlik, hogy hasonlít-e a rajzunk a valósághoz, vagy sem. (Ha angol nyelven akarjuk megkeresni egy képkeresővel, akkor "Kermit, the frog" a neve.)
A bemutatott kép mintájára hasonló figurák készíthetők el egy egyszerű elv alkalmazásával: az Inkscape-be beépített Belső árnyék szűrő segítségével.
A tutorial közepes fokozatban tartó Inkscape-felhasználóknak íródott, és feltételezi az Inkscape-pel együtt települő tutorialok (Segítség —> Ismertetők) ismeretét, de helyenként kitér a részletekre is a kezdő fokozatból éppen továbblépőkre is gondolva.
A leírás az alábbi részekre oszlik:
2D figura rajzolása
3D figurává alakítás
3D finomigazítások
2D figura rajzolása
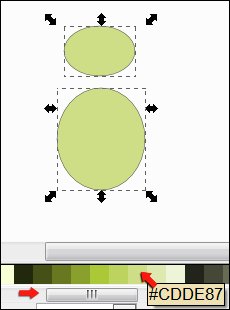
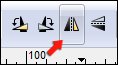
1. ábra

Az Inkscape bekapcsolása után válasszuk a Kör(ellipszis) rajzoló eszközt, és rajzoljunk vele egy vízszintesen fekvő ellipszist, majd alája egy függőlegesen álló ellipszist. (Ha az eszközünk cikk vagy ív módban van, akkor kapcsoljunk a teljes ellipszissé tételre az Eszközvezérlősávban (l. 1. ábra).
2. ábra

A Shift számítógép-billentyűnk lenyomása mellett kattintsunk a másik, még kijelöletlen ellipszisünkre, hogy mindkettő egyszerre ki legyen jelölve, majd alul, a kitöltési színek csúszkáját tologatva (vízszintes piros nyíl a 2. ábrán) keressük meg a kissé pasztellzöld csoportot, és abból a #CDDE87 kódú színbe kattintva fessük mindkét objektumot halványzöldre.
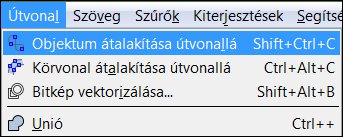
3. ábra

Ha már mindkettő objektumunk kijelölt állapotban van, akkor ezt kihasználva az Útvonal menüjéből alakítsuk útvonallá az objektumainkat, mert később így tudjuk jól szerkeszteni azokat.
4. ábra
Most részben az átláthatóság, részben azok kedvéért, akik megelégszenek egy 2D figura rajzolásával, egyelőre meghagyom a fekete körvonalrajzolatokat, később ugyanis bármikor gyorsan és könnyen eltüntethetők. De azért kapcsoljuk ki a körvonalvastagság objektummal együtt történő átméretezését, hogy egységes látványt kapjunk akkor is, ha az objektumainkat egymástól külön-külön nagyítani vagy kicsinyíteni akarjuk. A Kijelölőeszköz Eszközvezérlősávjában a Hatások vezérlőgombjai közül kapcsoljuk ki az elsőt.
1. videó ![]() nyak.mp4 (630 kB)
nyak.mp4 (630 kB)
00:00-00:14: A kijelölőtéglalapon kívülre kattintva oldjuk fel a kijelölést, és kattintsunk a nagyobbik, alsó ellipszisre, majd váltsunk át Csomópont-útvonaleszközre. Duplán kattintva a piros útvonalakra iktassunk be új csomópontokat oda, ahol a nyak fog csatlakozni a törzshöz alul és felül is.
00:15-00:30: Kattintással az útvonalra és húzással igazítsuk ki a nyak vonalát. Ha azt tapasztaljuk, hogy az alsó törzs alakja ettől megváltoznak, mert a törzset a nyaktól elválasztó csomópont beállítása nem megfelelő, akkor a Parancssávban vonjuk vissza a műveletet, és kattintsunk a kérdéses csomópontra, hogy az legyen az aktív, és az Eszközvezérlősávban váltsunk át a kijelölt csomópont csúccsá tételére, Ezután a csomópont egyik oldalára eső ív elhajlítása nem módosítja majd a csomópont másik oldalára eső útvonal ívét. A másik oldalon tegyük ugyanezt. Váltsunk vissza Kijelölőeszközre, és az Eszközvezérlősávból léptessük a törzs-objektumot legalulra. Ha visszakapcsolnánk Csomópont-útvonal eszközre, akkor továbbra is szerkeszteni tudjuk majd az alsó objektum ama részeit, amelyeket a felső eltakar.
00:31-00:56: A Kijelölőeszközzel kattintsunk a felső objektumra, és a Ctrl számítgép-billentyűnket lenyomva húzzuk lefelé pontosan függőlegesen (ha a fej jó helyen van a törzshöz képest). kapcsoljunk vissza az alsó objektumra és Csomópont-eszközre, és újabb pontok beiktatásával, a csomópontok tologatásával, az ívek húzásával alakítsuk nagyjából megfelelőre a nyak vonalát. A végső igazításokat majd később végezzük el, most csak nagy vonalakban dolgozzunk. Ha szükséges, a csomópontot állítsuk ívessé, vagy csúccsá az Eszközvezérlősávban.
5. ábra

Kapcsoljuk be megint a Kör-ellipszisrajzoló eszközt, és a Ctrl számítógép-billentyűnk lenyomása mellett rajzoljunk egy kört, és alul a színskálán kattintsunk a fehérbe, hogy fehérre fessük. A nagysága nem fontos, majd később méretre hozzuk. Váltsunk kijelölésre, és a Parancssávban kettőzzük meg az objektumunkat A kijelölt objektum kettőzésének ikonjára kattintva, és az újabb kört töltsük ki feketével. A Ctrl+Shift számítgép-billentyűnket lenyomva ragadjuk meg a kijelölőtéglalapunk egyik sarkát és befelé tolva csökkentsük a fekete kört egy pöttyé, majd bele kattintva toljuk fölfelé a fehér körön belül.
2. videó ![]() szemgolyo.mp4 (514 kB)
szemgolyo.mp4 (514 kB)
00:00-00:22: Kapcsoljuk be a Ceruza eszközt. A Mód legyen Normál Bézier-útvonal létrehozása, a Simítás 50 és az Alak Ellipszis. Rajzoljunk egy ívet, kb. egy kör bal felső negyedének körvonala szerint. Váltsunk Kijelölőeszközre, az objektumba kattintással lépjünk forgatásra és az egyik saroknyilat megragadva forgassuk irányba az ívet, majd toljuk a pupilla fölé. Kattintsunk a szemfehérjére, és a Ctrl számítógép-billentyűnket lenyomva (hogy méretarányos legyen az átméretezés) az egyik saroknyílnál fogva húzzuk ki nagyobbra a szemgolyót és toljuk a helyére a pupillához képest.
00:23-00:40: A Parancssávban kettőzzük meg a szemfehérjét, a felsőt húzzuk félre és megint Ctrl + saroknyíl-húzással méretarányosan nagyítsuk fel az új kört, hogy azzal majd olyan alakúra tudjuk vágni a békánk golyószemét, mint amelyik félig belesüppedni látszik a fejébe. Pozicionáljuk helyesen a felső kört, majd Shift + kattintással jelöljük ki az alsót is, és az Útvonal menüjéből válasszuk a Metszetet.
00:41-00:45: Egy nagy befoglaló téglalap húzásával jelöljük ki mindhárom objektumot és a Parancssávból csoportosítsuk egy objektummá.
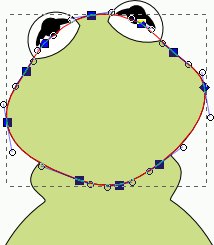
6. ábra

Kijelölőeszközzel kattintsunk a fejre, váltsunk Csomópont-eszközre, és dupla kattintással új pontok beiktatásával, a csomópontok tologatásával, fogantyúinak hajlítgatásával alakítsuk lekerekített csúcsú, egyik sarkán álló rombusszá a fejet. A csomópontokat egyesével, vagy csoportosan kijelölve (ekkor húzzunk csomópont-eszközzel egy befoglaló téglalapot a fej köré, és akkor az összes csomópont egyszerre lesz kijelölve) állítsuk át ívesre az Eszközvezérlősáv megfelelő ikonjára kattintva. Végül Kijelölőeszközre váltva fordítsuk el egy kicsit a fejet, mintha oldalra lenne döntve. Az egyik kész szemet kijelölve toljuk a fej egyik oldalára és forgassuk megfelelő szögbe. Készítsünk erről a szemgolyó-csoportról másolatot a Parancssor kettőzés gombjával, majd az Eszközvezérlő sorban tükrözzük a másodpéldányt vízsszintesen (7. ábra), azt is toljuk a helyére, és forgatással állítsuk be a dőlésszögét.
7. ábra

Kattintsunk a törzsre a Csomópont-útvonal eszközzel, és a fejhez hasonlóan új pontok beiktatásával, a csomópontok ívessé vagy szimmetrikussá tételével, a csomópontok tologatásával, fogantyúi forgatásával, az útvonalak húzásával alakítsuk a törzs nagyságát és alakját úgy, hogy az összhangban legyen a fejjel.
A harnadik videó lejjebb látható.
00:00-00:22: Válasszuk ki a Bézer-eszközt, a Mód legyen Normál Bézier-görbe rajzolása, Alakra válasszuk ki a Nincs-et a legördülő menüben. Rajzoljunk egy kart úgy mintha a Brekink egy padon ülne, és annak felénk eső peremére támaszkodna a kézfejével. A kiinduló pontra kattintva befejezésképpen bezárul az alakzat. Alul a színsákán megint válasszuk ki a törzshöz és fejhez használt halványzöldet (#CDDE87).
00:23-00:38: Váltsunk Csomópont-eszközre. Ha egy-egy csomópont csoport köré befoglaló téglalapot húzunk, ekkor egy csomópont csoportot egyszerre ki tudunk jelölni. Innentől kezdve bármelyikbe is kattintunk, annál az egynél fogva az egész csoportot arrébb tudjuk tolni. Először csoportmozgatással durván véglegesítsük a kar hajlását. A csomópontok kijelölésének megszüntetéséhez egyszerűen kattintsunk az objektum mellé a fehér háttérre. Utána Kijelölőeszközzel toljuk a helyére a kart.
00:39-00:54: Visszaváltva Csomópont-eszközre folytassuk a kiigazításokat finomabb szinten.
3. videó ![]() karok.mp4 (909 kB)
karok.mp4 (909 kB)
00:55-01:03: Az egészen finom munkához növeljük a nagyítást (pl. a számítógépünk + billentyűjével). Ha egy csomópontra kattintva nem jelennek meg annak fogantyúi, akkor a Shift számítógép-billentyűnket lenyomva kattintsunk az illető csomópontra és húzzunk fölötte, mire előbukkannak a fogantyúk. Az ujjak tövét kissé tegyük ívessé.
01:04-01:26: Kapcsoljunk Kijelölőeszközre, jobb egérgombbal kattintsunk a jelölőtéglalapon belül és a felbukkanó menüből válasszuk a Kettőzést. Utána az Eszközvezérlősávban válasszuk a vízszintes tükrözést, majd toljuk a másolati kart a helyére. Ismét Csomópont-eszközzel, csoportos kijelöléssel, vagy egy-egy pont megváltoztatásával alakítsuk kissé eltérő alakúra a második kart, hogy a Brekink ne látsszon teljesen szimmetrikusnak. A finomabb, végső kiigazításokra ráérünk később.
Ideje, hogy ülőpadot is rajzoljunk a Brekink alá, hogy a lábakat legyen mihez képest elhelyezni.
4. videó ![]() padlabak.mp4 (983 kB)
padlabak.mp4 (983 kB)
00:00-00:21: Válasszuk ki a Téglalap-rajzoló eszközt és húzzunk vele egy ülőlapot nagyjából a béka feneke alá. A sarkokat gömbölyítsük le. Adjunk neki valamilyen barna színt az alsó színskáláról: ez most a #A05A2C lett. Méretezzük át megfelelő vastagságúra, és úgy helyezzük el, hogy a kezek az ülőlap peremére támaszkodni látsszanak.
00:22-00:49: Jobb egérgombbal az objektumba kattintva hívjuk fel a menüt, kettőzzük meg az objektumot és az Eszközvezérlősávban forgassuk el 90 fokkal. Méretezzük úgy, hogy nagyjából a pad lábának felelhessen meg. Toljuk az ülőlap alá, kettőzzük meg és a Ctrl számítógép-billentyűnket lenyomva tartva toljuk vízszintesen el, hogy a második lábat adja ki. Shift+kattintással jelöljük ki az első lábat is, és léptessük őket az ülőlap alá (a videóval ellentétben célszerű a legalulra léptetést használni, különben utólag javítani kell, mert a második láb az ülőlap előtt maradt). Utána újabb Shift+kattintással adjuk hozzájuk az ülőlapot is, és az egész padot léptessük legalulra.
00:50-01:24: Jelöljük ki a törzset és váltsunk Csomópont-útvonal eszközre. Javítsuk ki a Breki fenekét, hogy rásimuljon a padra. A karokhoz hasonlatosan rajzoljunk két lábat is Bézier-eszközzel a padhoz és a béka testéhez illeszkedően. Ha szükséges, jelöljük ki mindkét padlábat, és állítsuk a magasságukat be úgy, hogy a padlóra támaszkodó békaláb alja hihető magasságba kerüljön.
01:25-01:44: Ha már sikerült aszimmetrikus lábakat csinálnunk, és az egyik lábát Breki felrakta a padra, akkor az azonos oldali karjával akár rá is támaszkodhat. Jelöljük ki Kijelölőeszközzel ezt a kart, váltsunk Csomópont-útvonal eszközre, és jelöljük ki befoglaló téglalap húzásával a könyökkel együtt az az alá eső csomópontokat egy csoportban. Bármelyik csomópontra kattintva feljebb húzhatjuk az egész csoportot. Az objektum mellé kattintva megszüntetjük a csoport kijelölését, és utána a könyök két csomópontját jelöljük ki egyszerre, és igazítsuk a megváltozott képhez. Végül kijelölésre visszaváltva léptessük lejjebb a kart, hogy a felső része a test mögé kerüljön.
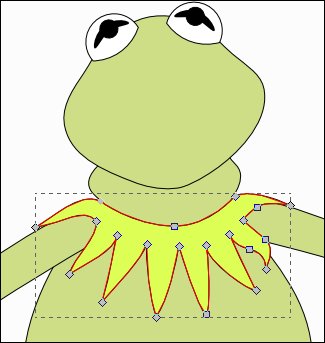
8. ábra

A 2D Brekihez voltaképpen már csak a cakkos gallér és az arc kidolgozása hiányzik. A Bézier-eszközzel rajzoljunk gallért a békánknak, #DDFF55 színnel töltsük ki, és igazítsuk ki Csomópont-útvonal eszközre váltva, majd térjünk át a szájra.
9. ábra

Először rajzoljuk meg a szájnyílást, amelyet vegyünk bordóra (#A02C2C), majd a nyelvet, amely legyen világosabb rózsaszínes (#E9AFAF). Mindkettőt igazítsuk ki Csomópont-útvonal eszközzel. Rajzoljunk a két szájsarokba árnyékot Bézier-eszközzel, töltsük ki feketével. Igazítsuk ki a fejet és a nyakat, ha szükségesnek látjuk a Csomópont-útvonal eszközzel.

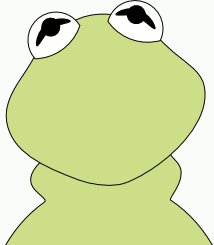
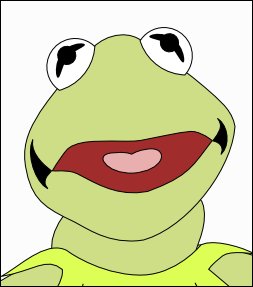
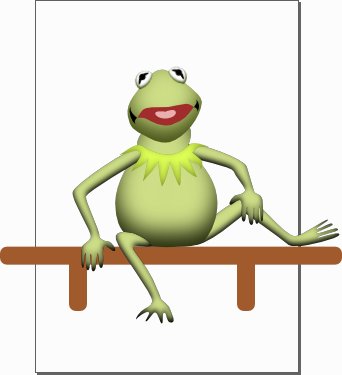
10. ábra
Ezzel a Brekink 2D változata el is készült. Gyűjtsünk erőt a második szakaszhoz, amikor 3-dimenzióssá próbáljuk tenni a művünket.
3D figurává alakítás
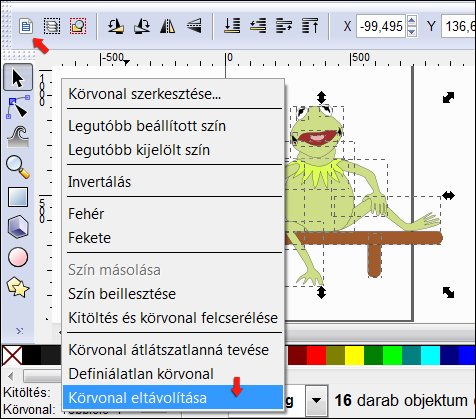
11. ábra

Először is, távolítsuk el az összes körvonalat. Az Eszköztáron legyen bekapcsolva a Kijelölőeszköz. Az Eszközvezérlősávban kattintsunk az első ikonra, amellyel kijelöljük az összes objektumot. Utána legalul, az Állapotsorban a bal szélen a Körvonalnál a "Többféle 1" szövegre kattintsunk jobb egérgombbal, és a felbukkanó menüből válasszuk a Körvonal eltávolítását.
Kattintsunk a kijelöléseken kívüli háttérre, hogy megszüntessük az összes kijelölést.
Menjünk sorban a béka részein. Ha nincs még nagy gyakorlatunk, akkor jobb egyesével térhatásúvá alakítani a részeket, mintsem egy beállítást automatikusan átvinni egy másik objektumra. Így ugyan tovább tart, de jobb lehet az eredmény. Lehetőleg használjuk fel az Inkscape-be beépített rutinokat. Kattintsunk először a halványzöld fejre, majd A Szűrők —> Árnyékok és ragyogások —> Belső árnyékra. Az alapértelmezett beállítás nem jó nekünk, ezért hívjuk meg a Szűrők —> Szűrőszerkesztőt.
5. videó ![]() fej.mp4 (1,7 MB)
fej.mp4 (1,7 MB)
00:00-00:22: A Szűrőszerkesztő ablakában látjuk a Belső árnyék (Inner Shadow) szűrőt. A hozzá tartozó effektusok közül most csak a Gauss-elmosás, az Eltolás és a Területkitöltés fog érdekelni bennünket. A Gauss-elmosással kezdünk rákattintva, mert azzal tudunk mélységet adni a fejnek a z-tengely irányában. Alul a Szórásán változtathatunk. Az induló érték 4,0. Ezt növelve egyre gömbszerűbbé válik a fej. Maradjunk a 30,0-as értéknél (kézzel is bebillentyűzhetjük (+ Enter). Lépjünk át a második Effektusra, az Eltolásra.
00:23-00:40: Itt az x- és y-tengely mentén tologathatjuk az árnyékot az objektumon belül. Itt az ideje eldönteni, hogy a Brekink honnan kapja majd a megvilágítást. Most éppen függőlegesen felülről fog jönni a fény, ezért az x-tengely irányú, azaz vízszintes eltolást állítsuk be 0-ra (+ Enter). Az y-eltolásnál negatív tartományba kell mennünk, hogy a béka feje búbja világos legyen, alul viszont, ahol nem kap annyi fényt, sötétebb. Most a -40,0-es értéknél maradtam.
00:41-01:01: Ez így láthatóan túl sötét. Kattintsunk az Effektusok közül a Területkitöltésre. Alul megjelenik az alapértelmezett fekete (#000000). Kattinsunk a színsávba, mire felbukkan a színbeállító ablak. Abban kattintsunk a színpipettára, majd az Inkscape főablakában alul annak a színcsoportnak a második legsötétebb zöldjére (#445016), ahonnan eredetileg a béka világoszöld színét is vettük. Most már jobb a fej színe, de alul látunk egy zavaró sötét sávot. Ez akkor jelentkezik, ha az Általános szűrőbeállításoknál a szűrőhatásra megadott koordináták vagy határoló méretek nem felelnek meg. Most próbáljuk ki, hogy az y-tengely (jobb oldali oszlop) Méretét felülírjuk 1,50-re (+ Enter). Ez láthatóan megszüntette a problémát. (ennek részletesebb kifejtését l. Szűrőszerkesztő 2. 11-12. ábrájánál).
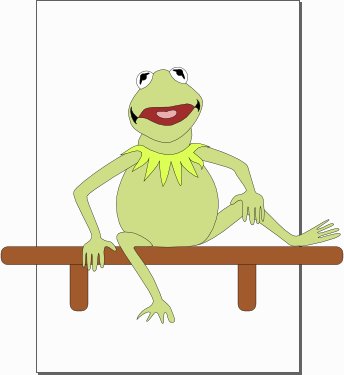
12. ábra

Folytassuk a törzzsel; jelöljük ki. Erre is alkalmazzuk a Belső árnyék szűrőt, és a Szűrőszerkesztőben állítsuk be a Gauss-elmosás szórását 30,0-ra, az x-eltolást 0,0-ra, az y-eltolást -45,0-re. Az Általános szűrőbeállításoknál az y-irányú méretet megint írjuk át 1,20-ről 1,50-re. A területkitöltésnél abszolút fekete helyett most a #22280B színt válasszuk ki a színpipettával a már megszokott pasztellzöld színcsoportunkból (balról az első, legsötétebb zöld).
Térjünk át a karokra és a lábakra. Kezdjük a jobb karral. Erre is alkalmazzuk a Szűrők —> Árnyékok és ragyogások —> Belső árnyékot, majd kapcsoljuk be a Szűrők —> Szűrőszerkesztőt. A Gauss-elmosás Szórását állítsuk 8,0-ra, az x-irányú Eltolást 0,0-ra, az y-irányút pedig -10-re. Itt mással nem is kell foglalkoznunk már.
A további 3 végtagra is állítsunk be belső árnyékot az első karnál használt paraméterekkel. [Elvileg elég csak rákattintani a következő karra vagy lábra, és a Szűrőszerkesztő ablakában kipipálni a legfelső, azaz a legutoljára használt Szűrő (baloldali hasáb) melletti kis négyzetet, és akkor azonnal megkapjuk a kívánt hatást. Ebben az esetben azonban utólag nem tudjuk egymástól függetlenül módosítani a végtagokat; mindegyik változni fog, ha valamelyik objektumnál módosítunk a szűrő valamelyik paraméterének értékén.]
Jelöljük ki a jobbszemet, és ezt is belső árnyékoljuk. A Gauss-elmosást vegyük 4,0-re a Szűrőszerkesztőben, az x-eltolást hagyjuk 4,0-en, az y-eltolást -10,0-re állítsuk be, a Területkitöltő színnek pedig megint vegyük a második legsötétebb pasztellzöldünket, a #445016-ot.
Ismételjük meg ugyanezt a bal szemre is. Az elnagyolt 3-dimenziósítás utolsó elemeként kattintsunk a nyakfodorra és belső árnyékoljuk azt is. A Szűrőszerkesztőben a Gauss-elmosást vegyük 9,0-re, az x-eltolást 0,0-ra, az y-eltolást -6,0-ra és a Területkitöltéshez állítsuk be a pasztellzöld csoportunk negyedik legsötétebb zöldjét, a #89A02C-t. Akkor most az elnagyolt térbeliesítéssel a Brekink a 12. ábrán látható módon néz ki.
3D finomigazítások
6. videó ![]() szaj.mp4 (929 kB)
szaj.mp4 (929 kB)
00:00-00:20: Most jönnek a finomítások. Kezdjük felülről, a fejjel. Kattintsunk a bordó szájra, a Parancssorból, vagy a jobb egérgombbal felhívott menüből kettőzzük meg. Kattintsunk a Kitöltés-körvonal ikonjára a Parancssorban (ferdén futó ecsettel jelölve). Lapozzunk a Körvonalrajzolat fülre és válasszuk a kifestést Egyenletes színnel. Ha ez nem a tiszta, átlátszatlan feketét mutatá, akkor állítsuk be azt (RGBA 000000ff). A Körvonalstílus fül altt a vonalszélességet írjuk felül 2,000-re (+ Enter), és a Kitöltés fül alatt válasszuk a Lineáris színátmenetet. Ekkor a szájnyílás bordó színe és az átlátszó közötti átmenetet kapjuk, de nekünk fekete-átlátszó kell. Átmenetileg kattintsunk vissza az egyenletes színre, és állítsuk be a feketét. Ha HSL (Hue: Árnyalat, Saturation: Telítettség, Lightness: Fényesség) skálákat használjuk, akkor a F(ényesség) skála csúszkáját toljuk balra szélső értékig, az A(lfa) átlátszósági csatorna csúszkáját pedig a jobb szélig, a teljes átlátszatlanságig. Kattintsunk vissza a Lineáris színátmenetre, s láthatjuk, hogy most már azt kaptunk, amit szeretnénk.
00:21-00:33: Az Eszköztáron válasszuk ki a Színátmenet-szerkesztőt. A színátmenet két szélső vezérlőjét kattintással-húzással állítsuk be úgy, hogy fentről lefelé egyre átlátszóbbá váljon a feketénk. A szájüreg hátsó része ugyanis sötétebb, mint az eleje, ahol fényt kap. Még mossuk is el az egészet a Kitöltés-körvonal ablakában alul az Elmosás skálán. Most 10,0-et állítottam be. A 2,000-es vonalvastagságú körvonalrajzolatot éppen azért állítottuk be, hogy legyen mit elmosni, és a száj felső pereme görbülni látsszon.
00:34-00:55: Váltsunk Kijelölőeszközre és a nyelv fölé állva a kurzorral az Alt számítógép-billentyűnk lenyomása mellett kattintsunk a nyelvre (mert most nem ez a legfelső objektum, hanem a színátmenetes árnyék alatt fekszik), és léptessük az előbb kirajzolt árnyék fölé, az előtérbe, az Eszközvezérlősáv megfelelő gombjával. Megint a Kitöltés-körvonal ablakában az Egyenletes kitöltés helyett válasszuk a Lineáris színátmenetet. Kattintsunk a Szerkesztés gombra, mire feljön a Színátmenet-szerkesztő. Alapértelmezésben rózsaszín-átlátszó az átmenetünk, de nekünk rózsaszín-fekete kell. Kattintsunk a fázisok legördülő menüjére és válasszuk ki az alsó, átlátszó-rózsaszínnel jelölt fázist. Alul a Fényességet vegyük 0-ra, az Alfát pedig 255-re, teljesen átlátszatlanra. Ismét váltsunk az Eszköztáron a Színátmenet-szerkesztőre, és forgassuk el a színátmenet irányát úgy, hogy a nyelv előrefelé világosodjon.
00:55-01:11: Ha szükséges toljuk a végleges helyére a nyelvet: váltsunk Kijelölőeszközre és húzzuk előrébb a nyelvet, ha túl hátul lenne. Kattintsunk a korábban kialakított árnyékra (fekete-átlátszó színátmenet és elmosott szájszél), és vegyük rövidebbre a színátmenet lefutását, hogy a szájüreg eleje világosabb bordó legyen.
00:00-00:30: A 7. videó alább látható. Térjünk át a fej és a nyak többi részére. Kapcsoljuk be a Bézier-eszközt és rajzoljunk vele egy csúcsán álló rombuszt az orr fölé. Töltsük ki fehérrel, majd jobb egérgombbal hívjuk fel a Körvonal menüjét és állítsunk be fehér körvonalat. A Kitöltés-körvonal ablakában mossuk el a fehér foltunkat 30,0-as értékkel, az átlátszatlanságát pedig csökkentsük 65%-ra. Váltsunk Kijelölőeszközre, szükség esetén méretezzük át a rombuszt és toljuk a helyére.
7. videó ![]() szajnyak.mp4 (2,6 MB)
szajnyak.mp4 (2,6 MB)
00:31-01:28: Kapcsoljuk be a Ceruzát. A Mód legyen normál Bézier görbe, a Simítás 50 és az Alak Ellipszis. Rajzoljunk egy ívet az alsó ajak felső peremére, és színezzük fehérre. Mossuk el a Kitöltés ablakában 8,0-cal, és vegyük felére az átlátszatlanságát. Csomópont-útvonal eszközzel igazítsuk ki. Jelöljük ki az egyik szájsarokba eső fekete árnyékot és mossuk el 20,0-as értékkel, majd ugyanezt tegyük meg a másik szájsarokba eső árnyékkal. Váltsunk Csomópont-útvonal eszközre, és igazítsuk ki az árnyék alakját mindkét szájsarokban. Jelöljük ki mindkettőt (a második hozzáadása Shift+kattintással), és vegyük 60%-ra az átlátszatlanságukat.
01:29-01:52: Kapcsoljuk be a Bézier-eszközt, és rajzoljunk éles ráncot mindkét szájzugba. Csomópont-eszközzel igazítsuk ki őket.
01:53-02:42: A nyak még túl világos. Ha felülről jön a fény, akkor a nyak fej alá eső része árnyékban van. Megpróbálhatunk Ellipszis-eszközzel kirajzolni egy árnyékfoltot, de gyorsabban boldogulunk, ha annak átszerkesztése helyett mindjárt Bézier-görbékkel rajzoljuk ki az árnyék körvonalát. Töltsük ki feketével az alakzatunkat, és mossuk el a Kitöltés ablakában 18,0-cal, az átlátszatlanságát vegyük le 70%-ra. Csomópont-eszközzel igazítsuk ki, és kijelölés módban méretezzük át, ha szükséges. Tovább finomíthatjuk, pl. 60%-ra vehetjük az átlátszatlanságát.
02:43-03:36: Rajzoljunk ráncokat is a nyakra. Ceruza eszközzel Ellipszis-alakkal húzzunk egy ívet a gallér fölé, fessük világosabb pasztellzöldre, mossuk el 10,0-zel, és Csomópont-eszközzel igazítsuk ki. Váltsunk kijelölésre, jobb egérgombbal hívjuk fel a menüt és Kettőzzük meg az objektumot. Toljuk félre, fessük feketére és méretezzük át. Pozicionáljuk a nekünk tetsző helyre. Kattintsunk vissza a világoszöld ráncra és keressük meg a nekünk legjobban megfelelő színt hozzá. Ez most a #89A02C lett. A végleges elmosást 6,0-ra állítottam be erre a sötétebb zöld színre.
Kattintsunk Kijelölőeszközzel a cakkos gallérra, kettőzzük meg, fessük feketére és vegyük az elmosását a Kitöltés ablakában 5,0-re, az átlátszatlanságát 70%-ra, és toljuk egy kissé lefelé, majd az Eszközvezérlősor megfelelő gombjával léptessük a sárgászöld gallér alá, hogy mintegy annak a testre vetülő árnyéka legyen.
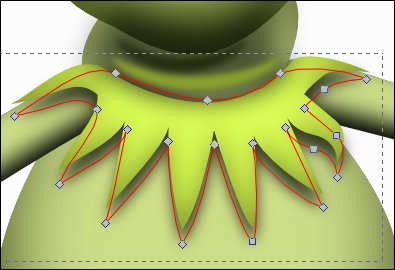
13. ábra

Csomópont-útvonal eszközzel igazítsuk ki a két vállnál, és ahol a gallér a nyakhoz illeszkedik, ott toljuk följebb a határvonalát, hogy egy kicsit sötétebb árnyékcsík keletkezzen a nyakon a gallér mellett.
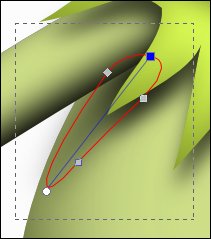
14. ábra

A jobb hónaljba rajzoljunk árnyékot Ceruza eszközzel, Alakra állítsuk be a Nincs-et annak legördülő menüjéből, és töltsük ki feketével. Igazítsuk megfelelő alakúra, és a Kitöltés ablakában kapcsoljunk be rá Lineáris fekete-átlátszó színátmenetet, és föntről lefelé ferdén futóra állítsuk be a színátmenet lefutási irányát.
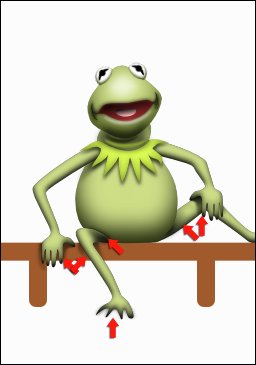
15. ábra

Ezek után még tegyünk árnyékfoltokat oda, ahol a valóságban esne is árnyék. Akár meg is kettőzhetjük a már meglévő hónaljárnyékot és újabb helyekre tolva és Csomópont-eszközzel kiigazítva is dolgozhatunk. Szükség esetén vegyük ki a körvonalrajzolatot, változtassunk az elmosáson, átlátszatlanságon, iktassunk be új csomópontokat stb. Természetesen léptessük az árnyékobjektumainkat megfelelő mélységbe, hogy csak arra vessenek árnyékot, amire kell. A 15. ábrán piros nyíllal jelöltem, hogy hova szükséges árnyékot tenni.
Jelöljük ki mindkét ülőpad-lábat egyszerre, és a Kitöltés-körvonal ablakában állítsuk be a kitöltését barna-fekete lineáris színátmenetre, a képen pedig a színátmenet lefutását forgassuk át úgy, hogy fentről lefelé világosodjanak a lábak. A színátmenetek hosszát lefelé húzzuk a lábak alsó végénél lejjebb. Rajzoljunk még egy keskeny, vízszintesen elnyúló ellipszist az Ellipszis-rajzoló eszözzel a pad alá, töltsük ki feketével és mossuk el 6,0-tal, az átlátszatlanságát vegyük le 75%-ra. Léptessük a legmélyebbre az eddigi objektumaink sorában.
16. ábra

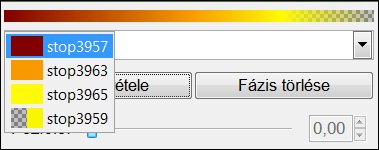
Rajzoljunk még Ellipszis eszközzel egy függőlegesen álló oválist és tetszés szerinti lineáris színátmenettel töltsük ki.
A 16. ábrán láthatók a színátmenet fázisai. Újabb fázist a Színátmenet-szerkesztő ablakában úgy iktathatunk be, hogy rákattintunk a Fázis felvétele gombra.
17. ábra

Ez most egy sötétbordó-narancssárga-sárga-átlátszó átmenet lett, függőlegesen lefelé beforgatva. Mossuk el pl. 30,0-cal a Kitöltés ablakában.
Felülről jövő megvilágítás esetén a pad alatt látható a pad árnyéka. Ellipszis-rajzoló eszközzel húzzunk egy keskeny, vízszintesen elnyúló ellipszist a pad alá, mossuk el a Kitöltés ablakában nekünk tetsző mértékben, és csökkentsük az átlátszatlanságát ízlés szerint.
Ha igényesebbek vagyunk, javítsuk még ki a kézfejeket, mert a Belső árnyék szűrő az egész objektum méretével arányosan működik, ezért a finomabb részleteket képes elnagyolni egy olyan objektumnál, mint amilyen a kar: nagyobb kiterjedésű összességében, de a kézfejnél vannak finomrészletei. Ezen a következőképpen segíthetünk:
8. videó ![]() kezfej.mp4 (1,4 MB)
kezfej.mp4 (1,4 MB)
00:00-00:24: Kattintsunk az egyik karra és kettőzzük meg. Csomópont-útvonal eszközzel jelöljük ki egy befoglaló téglalappal a váll és a könyök pontjait egy csoportban és a számítógépünk Del(ete) gombjával töröljük őket. A csuklónál csökkentsük az objektum nagyságát a kézfejre. Utána a Szűrők —> Szűrők eltávolításával állítsuk vissza az eredeti halványzöld kézfejet.
00:25-00:24: Megint alkalmazzuk a belső árnyékot a kézfejre, majd a Szűrők —> Szűrőszerkesztő ablakában az x-irányú eltolást vegyük 0,0-ra, az y-irányút pedig -7,0-re. Váltsunk Gauss-elmosásra a Szűrőszerkesztőben, és az elmosást állítsuk be 3,5-re.
Hasonlóan dolgozzuk fel a másik kézfejet is. A két lábfejet átigazíthatjuk és a kézfejekhez hasonlóan feldolgozhatjuk. A padra támaszkodó lábfejnél az x-eltolást -3,0-ra vettem, az y-eltolás -2,8 lett.
Ha szükséges, akkor a Szűrők —> Alapvető —> Szélek tisztításával eltüntethetjük a recéssé vált körvonalakat.
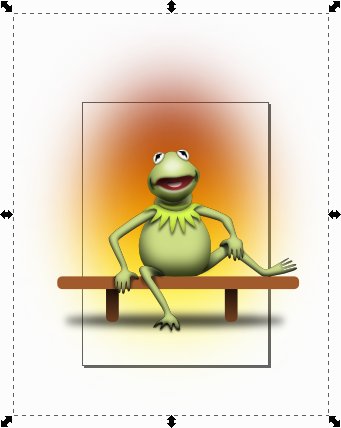
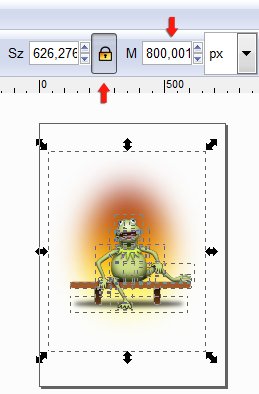
18. ábra

Húzzunk egy nagy befoglaló téglalapot Kijelölőeszköz módban az összes objektumunk köré (az ovális színes háttér is férjen bele), majd az Eszközvezérlősávban kattintsunk be a lakatot a méretarányos átméretezéshez és írjuk felül a magasságot vagy a szélességet annak beviteli mezejében arra az értékre, amekkorára szeretnénk kicsinyíteni a képünket. A példában ez most 800 képpontos magasság lett (nagyjából fele az eredetinek). Ha Enter-t nyomunk, akkor méretarányosan megkapjuk az új Szélességet is. (Előfordulhat, hogy több lépésben kell ezt a műveletet megismételni, ha egészen pontosan egy adott számértéket akarunk beállítani.)
Ha akarjuk, még most végezzük el az utolsó simításokat, hogy véglegesítsük a képet. Az utólag betett kis árnyékoknál mindenütt kiszedtem a fekete körvonalakat a Kitöltés-körvonal ablakában (Nincs megrajzolva körvonal, X). A padra támaszkodó lábfejből eredetileg elcsaltam a negyedik lábujjat, de jobb belátásra tértem, és visszarajzoltam. Igazítottam még a nyak ráncain és a gallér felső részére boruló árnyékon. A gallér belső árnyékának területkitöltési színét a #677821 sötétebb zöldre változtattam a Szűrőszerkesztőben, a Gauss-elmosását levittem 4,0-re. Csomópont-útvonal eszközzel javítottam a gallért és az árnyékát.
Ismétlődő, tükrözött lineáris barna-fekete színátmenettel hengeressé tettem az ülőpad lábainak másolatait, és azokat 50% átlátszósággal hozzáadtam az eredeti lábakhoz. Ha egy objektumunk ki van jelölve, akkor a Kitöltés színátmenetes ablakában a színátmenetek legördülő menüjéből egyszerűen válasszunk ki egy már készen lévő átmenetet, és akkor az Inkscape azzal festi át az objektumot. Tettem két kis árnyékot a pad lábai alá. Az ülőlap oldalát megkettőztem, és a felsőre alkalmaztam a Szűrők —> Anyagok —> 3D faanyagot. (Azért kellett ezt a felső, másolati példányon alkalmazni, mert ez a szűrő átlátszóvá teszi az objektumot.) Szimmetrikusabbá tettem a pad lábainak elhelyezkedését. Módosítottam egy kicsit Breki törzsén, és ahol kellett, a vele kapcsolatos árnyékokon is.
A két szájzugban az árnyékot megváltoztattam fekete-átlátszó tükrözött színátmenetre, amelyet úgy állítottam be, hogy vízszintesen középről kifelé mindkét irányban halványodjon. A fekete, éles ráncok körvonalstílusánál a vonalszélességet 1-ről 0,5-re vittem le, és az átlátszatlanságukat 50%-osra állítottam be.
19. ábra

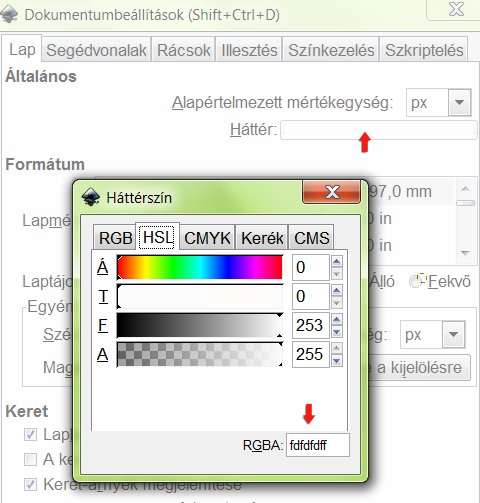
No, akkor készen van a mű. Mentsük el PNG-formátumban, de a megfelelő beállításokkal. A Fájl —> Dokumentumbeállítások ablakában adjuk meg a háttér színét: a Háttér felirattól jobbra eső színtéglalapba kattintsunk, és a felbukkanó Háttérszín ablakban állítsuk be a megfelelő színt. Ennek a honlapnak átlátszatlan fdfdfd a színe, ezért a Háttérszín RGBA fdfdfdff lett.
20. ábra

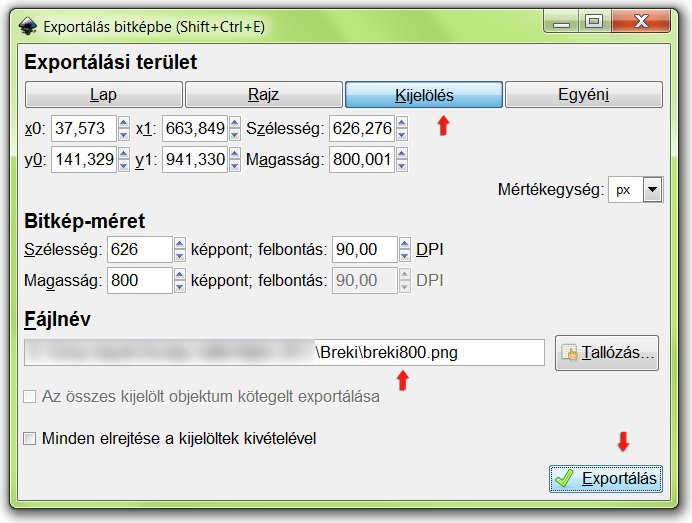
Kattintsunk a színes ovális háttérre, amelynek határvonalán belül esik az összes szükséges objektumunk látható része, majd a Parancssorból válasszuk az Exportálást bitképbe. Az exportálás ablakában láthatjuk, hogy a Kijelölés alá eső terület lesz exportálva. Tallózással és felülírással adjunk helyet és nevet a fájlunknak, amelynek PNG legyen a kiterjesztése. Az Exportálás gombra kattintás után felbukkan egy kis ablak, amely jelzi, hogy hol tart éppen a program a kép exportálásával (21. ábra).
21. ábra

A tutorialképek előállításához GIMP for Windows 2.6.4 képfeldolgozó programot, a címképhez Inkscape v0.47.1 vektorgrafikus programot használtam fel.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon