2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Inkscape oldalak |
|
 |
Hópehely motívumok Klónozás és alakítás szűrőkkel. |
 |
Csigaház és társai — tanulmány és tutorial Csoportminta alkalmazása útvonal mentén. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
Görbeháló, avagy drapéria és fátyol Inkscape-pel Az Inkscape "Interpoláció" kiterjesztés használatának egyik módja. |
 |
Iniciálé ürügyén: griffmadár Griffmadaras díszes kezdőbetű rajzolása. |
 |
3D figura: Breki, a levelibéka 3D figura rajzolása. Breki a Muppet Show-ból. |
 |
Üvegkehely Inkscape-módra Üveghatású kehely rajzolása Inkscape-pel. |
 |
Madarak Stilizált madarak rajzolása Inkscape-pel. |
 |
Karácsony Inkscape-pel Egyszerű gyertyás-fenyőágas képeslap készítése. |
 |
Szűrőszerkesztő 2. A Szűrőszerkesztő kapcsolatai és általános beállítások. |
 |
Szűrőszerkesztő 1. Szűrőszerkesztő alapfokú használata a Tükröződő fény példáján. |
 |
Dobókocka Dobókocka festése Inkscape-pel. |
 |
Tulipán Tulipán festése Inkscape-pel. |
 |
Rajzfilm Egyszerű amatőr rajzfilm készítése Inkscape-pel és GIMP-pel. |
 |
Rajzfilmfigura Rajzfilmfigura készítése Inkscape-pel. |
 |
3D Inkscape-pel Egyszerű 3D rajz készítése kezdőknek. |
 |
Hóvirág Stilizált hóvirág rajzolása. |
 |
Lovas Fotó rajzzá alakítása Inkscape-pel vagy Inkscape és GIMP kombinációjával. |
| Bevezető Bevezető Inkscape használatához GIMP-eseknek. |
|
A képek v0.47.1 programmal készültek az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 február
Lovas
2010 január


![]() [Hogyan?]
[Hogyan?]
GIMP-pel már készült néhány olyan feldolgozás, amikor fotót alakítunk rajzzá, akár képregény-, akár valamilyen más stílusban (Négy rajzstílus, Fotóból freskó, Arc foltokból).
Az Inkscape-ben is megvannak ezek a lehetőségek, mi több: még kevesebb munkát is kell belefektetnünk egy hasonló mű elkészítésébe.
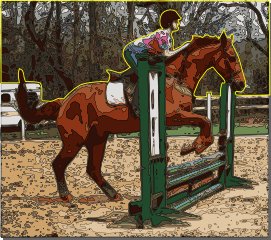
Az alábbi tutorialban először Inkscape-pel feldolgozunk egy fotót, utána pedig feljavítjuk, hogy a lovas alakja jobban kiemelkedjen a háttérből. A feljavítást két változatban is el lehet végezni: vagy magával az Inkscape-pel, vagy a folyamat gyorsítására a GIMP-pel. Mindkettő módjáról szó lesz az alábbiakban.
A felső képek közül a baloldali Inkscape-pel lett befejezve, a jobboldali pedig GIMP-pel. Mindkét esetben a lovas mögötti háttér lett színátmenettel kifestve, hogy a zavaró háttér eltűnjön. A képekre kattintva a nagyobb méretű változat is látható.
1. ábra: eredeti felvétel Creative Commons by-sa L Hollis Photography

Az eredeti fotóból feldolgozásra kivágott részlet balra látható. A mérete 599x529 képpont volt, formátumát tekintve pedig JPG.
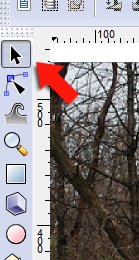
A JPG képet nyissuk meg az Inkscape-pel a Fájl —> Megnyitás paranccsal. Első lépésként jelöljük ki az egész képet, hogy egy objektum legyen. Kapcsoljuk be a kijelölőeszközt, amely a baloldali eszköztárpanel legfelső gombja (2. ábra), s utána kattintsunk a képre, mire föl megjelenik körülötte a kijelölés jelzése: egy szaggatott vonalakkal határolt négyszög vezérlőnyilakkal.
2. ábra

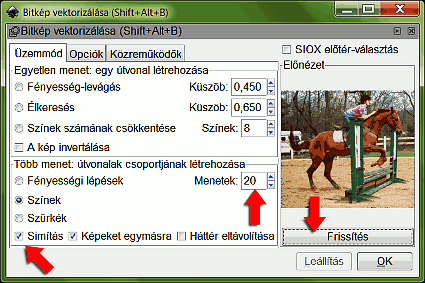
Ezután mindjárt neki is állhatunk a rajzosításnak, amely igen könnyen megy az Inkscape-ben. Az Útvonal menüjéből válasszuk a Bitkép vektorizálását (3. ábra).
3. ábra

A feladat az, hogy színszintekre bontsuk a képet, rajzos jelleget adva neki. (GIMPeseknek: a GIMPben van hasonló funkció, a Poszter, amely színszintekre bontja a képet, de nem simítja a színfoltok peremét, sem útvonalakat nem generál a határoló vonalaikhoz.)
Ennek értelmében az Üzemmód fül lehetőségei közül a Több menettel kell dolgoznunk, és a Színeket kell bejelölnünk az ablak alsó felében. Ami a Menetek számát illeti, az ízlés dolga. Állítsunk be valamilyen értéket, majd az ablak jobboldalán kattintsunk a frissítés gombra, és akkor az Előnézetben láthatjuk, hogy a színfelbontás milyen eredménnyel járt. A tapasztalatból már megtippelhetjük, mekkorára kell növelni, vagy csökkenteni a Menetek számát. Célszerűen a legkisebb, de már jól mutató képet eredményező számértéket állítsuk be, mert minél több színre bontjuk a képet, annál több adattal kell dolgoznia az Inkscape-nek, és annál lassúbb lesz.
Az alsó sorban balra látható, hogy alapértelmezésben be van kapcsolva a Simítás és a Képeket egymásra funkció. Mindkettő megfelel nekünk, hagyjuk így. (GIMPeseknek: a GIMP-ben nincs meg ez a Simítás, ezért a színszintek körvonala recézett lesz, hacsak előzőleg el nem mossuk a képet, amelyen aztán a Posztert le akarjuk futtatni; azzal viszont elveszíthetünk lényeges képrészeket.)
A jelenlegi példában 20-as értéket állítottam be menetszámra; ennyi színre fog bomlani a képünk. OKézzunk, és várjuk meg, amíg a program végez a művelettel. Ez beletellhet néhány másodpercbe is. Ha az Előnézetnél nagyobb méretben mégsem találjuk tetszetősnek az eredményt, akkor Visszavonással (balra mutató sárga nyíl a parancssorban, vagy a Szerkesztés menüjéből) állítsuk vissza az eredeti állapotot, és próbálkozzunk újra, de most már más értékkel. A visszavonással megszűnik a kijelölés is, tehát megint kattintsunk a képre a kijelölőeszközzel a második vagy sokadik nekifutás után is, mielőtt a vektorizálásra megint kísérletet tennénk.
Ha a balsáv eszközei közül föntről a másodikra kattintunk, mindjárt a kijelölés gombja alatt, akkor az "Útvonalak szerkesztése csomópontok által" opcióhoz jutunk. Ha mozgatjuk a kurzorunkat a kép fölött, akkor látjuk felvillanni az egyes színterületek határvonalát. A Fájl —> Inkscape-beállításoknál az Eszközök alatt a Csomópontoknál alapértelmezésben be van állítva, hogy villanjon fel az útvonal-kontúr, ha rajta áll az egérkurzor. A felvillantás időtartama is beállítható: alapértelmezésben 500 ms. Az Útvonal-kontúr színét átállítottam sárgára, de aki akar, maradhat az eredeti piros mellett, vagy valamilyen harmadik színt választhat ki. Most sárga mellett láttam a legjobban a kontúrokat. A szín bármikor átállítható, nem kell hozzá újraindítani az Inkscape-et.
4. ábra

Ha belekattintunk egy színbe, akkor látjuk a kontúrjait és a csomópontok seregét. A sötétbarna esetében egy képrészletünk úgy néz ki, ahogy az a 4. ábrán látható.
Mint már említettem, ilyen sok adatot tartalmazó képnél az Inkscape működése lelassul. Szerencsére ez kisebb rajzokra nem érvényes. Eddig (még nem sok tapasztalatból) csak ezt az egy hátrányát tapasztaltam ennek a programnak, de emiatt érdemes megfontolni, hogy amit GIMP-pel el tudunk végezni, azt azzal csináljuk, ha abban gyorsabban megy.
5. ábra

Éppenséggel így is hagyhatjuk a képet, mert nagyon látványos ebben az állapotában is, de adhatunk hozzá még kontúrokat a színfoltok határvonalánál, hogy a rajzos jelleg jobban kidomborodjék. A Szerkesztés menüjéből válasszuk a Minden kijelölését, majd az Objektum menüjéből a Kitöltés és körvonalat.
6. ábra

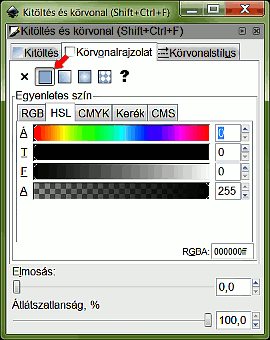
A Kitöltés és körvonal ablakában kattintsunk a második fülre, a Körvonalrajzolatra, és alatta az Egyenletes színnel történő körvonalazásra. Alapértelmezésben fekete kontúrt szeret rajzolni az Inkscape, s ez most meg is felel. Utána kattintsunk a Körvonalstílus fülre (7. ábra).
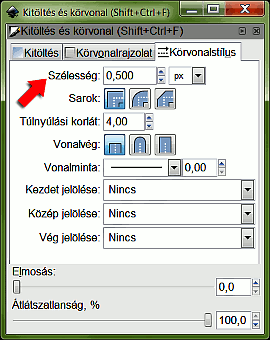
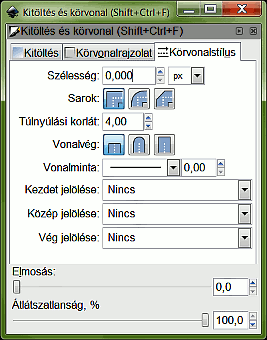
7. ábra

Itt a szélességet 0,500 képpontnyira vettem. A vonalvastagság egyrészt az ízlésünktől függ, másrészt attól, hogy a végső képünket milyen méretben szeretnénk majd megjeleníteni. Ha kisebb lesz a képünk, akkor vastagabb vonallal célszerű dolgozni, nagyobb képnél elég a kisebb vonalszélesség.
Ha eddig még nem tettük volna meg, akkor most mentsük el az eddigi munkánkat az Inkscape saját .svg fájlformátumában, például a Fájl menüjéből a Mentés paranccsal.
Láthatólag használna a képnek, ha a lovas mögötti erdős részt valamilyen homogénebb háttérrel helyettesítenénk, mert így az emberalak egy kissé elvész a részletek között. Ezt vagy Inkscape-pel, vagy GIMP-pel tehetjük meg. Aki az utóbbit választja, az a következő fejezetet át is ugorhatja, és mindjárt rátérhet a GIMP-es megoldásra.
Háttér készítése Inkscape-pel.
8. ábra

Ezt a képet is feldolgozhatjuk így, ahogy van, és az alábbi leírás erről fog szólni. De ha gyorsítani szeretne valaki a műveleten, akkor érdemes PNG formátumba exportálni a képet, és azon elvégezni az alábbi útvonalrajzolást és kitöltést, mert akkor jóval kevesebb útvonaladattal kell számolnia a programnak, és úgy gyorsabb.
A baloldali eszköztár panelen kattintsunk a Bézier-görbék és egyenes vonalak rajzolása eszközre, és rajzoljuk körül durván a kép felső, fás részét, és a ló nyaka alatti részt. Utána növeljük a nagyítást (+ billentyűvel növelés, - billentyűvel csökkentés), váltsuk az "Útvonalak szerkesztése csomópontok által" eszközre, és ahol szükséges, duplakattintással az útvonalra iktassunk be újabb pontokat. Húzzuk a pontokat a körvonalra és a fogantyúk forgatásával, kihúzásával, visszatolásával fektessük rá a körvonalat a már meglévő kontúrvonalakra. (Az eszköz használatának részleteiről a Segítség —> Ismertetők —> Haladó tutorialban lehet olvasni, amely a program részét képezi.)
Nagyobb nagyításon a kép görgetésekor sokáig is eltarthat, amíg az új pozícióban jelenik meg a kép, amely átmenetileg össze is töredezhet. Legyünk türelmesek, mert kis idő múltán helyrezökken a látvány.
Ha egy négyzet alakú csomópontnál nem látunk forgatókarokat, akkor a Shift billentyűnk lenyomása mellett kattintsunk a csomópontra és húzással előjönnek a fogantyúk. Enélkül nem tudjuk odébbtolni a csomópontokat rugalmasan, hanem ilyenkor az egész környezetük "vonszolódik" velük. (Alul, az Inkscape állapotsorában bőven látunk tájékoztatószövegeket, többfélét is, attól függően, hogy a kurzorunkkal melyik képterület fölött állunk.) Az útvonal körbezárásához, befejezéséhez nyomjunk Enter-t.
A 8. ábrán, kizárólag az illusztráció kedvéért sárgával ki is rajzoltattam a felvett útvonalakat. A valóságban persze erre nincs szükség. A ló és a lovas felső határoló útvonala a kép pereme mentén jobbra, balra és felül folytatódik, és körbe van zárva. Ha valaki még élethűbb képet akar, akkor a pálya kerítése alatt is felvehet körbezárt alakzatokat, hogy még valószerűbb legyen a kép, de ezt most kihagytam, mert nem mélylélektani műalkotásról van szó, hanem egy tutorialról, ahol az elv a fontos.
Ha a körüljelölésekkel megvagyunk, akkor váltsunk kijelölőeszközre, és kattintsunk az egyik körvonalunkra vele, majd a Shift billentyűnk lenyomása mellett a másikra, hogy összeadódjon a két kijelölés (a lovas fölötti és a ló nyaka alatti útvonalak). Egyesíthetjük is ezt a két objektumunkat, ha az Objektum menüjéből a Csoportosítást választjuk. Akkor a további műveletek mindkettőre vonatkozni fognak mindaddig, amíg fel nem bontjuk a csoportot.
9. ábra

Megint hívjuk meg az Objektum alatt a Kitöltést és körvonalat. Eme kettő közül az utóbbira nincs szükségünk, ezért az ablak harmadik füle alatt vegyük le 0 képpontra a körvonal szélességét. Utána kattintsunk át a Kitöltés fülre.
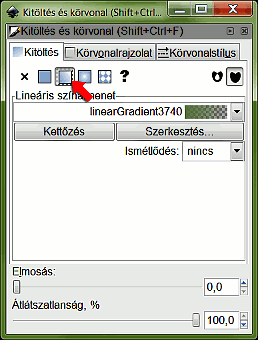
10. ábra

Ott először kattintsunk az Egyenletes szín ikonjára, mindjárt az X-től jobbra. Alaphelyzetben fekete színt kapunk. A baloldali eszköztárban kattintsunk a legalsó eszközre, a színpipettára, majd azzal pedig a képen a pálya menti pasztellzöld gyepsávra, hogy annak a színét állítsuk be. Ez automatikusan megtörténik. Utána váltsunk a Lineáris színátmenetre (piros nyíllal jelölve), ami meg is jelenik pasztellzöld-átlátszó menetben a program által neki adott sorszámmal, mint linearGradient (gradient=színátmenet). Kattintsunk ezalatt a Szerkesztés gombra.
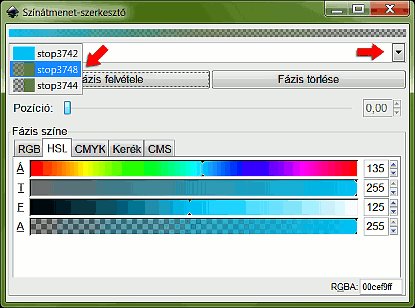
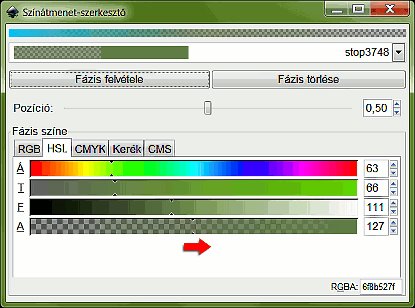
11. ábra

Erre felbukkan a 11. ábrán látható színátmenet-szerkesztő ablak. Az illusztráció egy kétkockás mozgókép, mindkét kockája 3-3 mp-ig látható. Első bejelentkezésekor láthatjuk a pasztellzöld-átlátszó színátmenetünket. Nyomjuk le a Fázis felvétele gombot, hogy egy újabb színt adhassunk hozzá, és alul, a Fázis színénél a színskálába kattintva, valamint a csúszkákat használva állítsunk be valamilyen nekünk tetsző világoskék színt. A HSL-t kiválasztva Á(rnyalat), T(elítettség) és F(ényesség) skálán dolgozhatunk (Hue, Saturation és Lightness, HSL). Utána kattintsunk a fázisok legördülő menüjére, és a választékból válasszuk ki a félig átlátszó zöld-átlátszatlan zöld fázist. Alul, az Alfa-csatornát (A jelzéssel), az átlátszóságot jelölő skálán láthatjuk, hogy az átlátszóság 50%-ra állt be. A skála csúszkájára kattintva húzzuk a csúszkát jobb szélső értékig, a teljes átlátszatlanságig. Így előállt egy olyan színátmenet, amely világoskéktől pasztellzöldön keresztül az átlátszóig halad. A legutolsó, átlátszó szakaszára nem lesz szükségünk, de fölösleges eltüntetni, mert ki tudjuk majd küszöbölni a képből.
Ha közben a képünkre is tudtunk egy szempillantást vetni, akkor láthattuk, hogy a színátmenetünk vízszintesen jelent meg, de nekünk függőlegesen kell. Az Inkscape eszköztárában kattintsunk alulról a második eszközre, a Színátmenetek létrehozására és szerkesztésére.
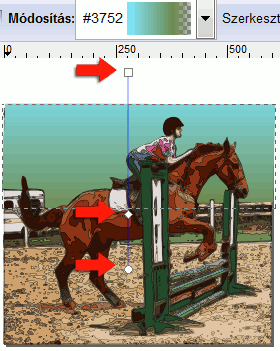
12. ábra

Kattintsunk a színátmenet világoskék szélét jelző kis négyzetbe és húzzuk a kép felső pereme fölé, majd az átmenet másik végét jelző körbe, azt pedig a lovas alakja alá. A második pont beállításakor nyomjuk le a Ctrl billentyűnket is, amellyel el tudjuk érni, hogy fix 15 fokos szögekben léptethessük a színátmenetünk irányát. Most állítsuk be a függőlegest. Az alsó pontot addig húzzuk, amíg az átlátszó része a színátmenetnek kikerül a látóterünkből. Van egy harmadik beavatkozó eszközünk is, egy rombusz (középső piros nyíllal jelölve a 12. ábrán). Ezt húzogatva vátoztathatjuk a világoskék-pasztellzöld arányát.
Ha nem vagyunk megelégedve valamelyik színünkkel, akkor utólag változtathatunk rajta, visszatérve a Kitöltés ablakához. Most például az előzőleg beállított világoskék fényességét följebb vettem, mert a végleges helyén túl sötétnek bizonyult.
Ezzel voltaképpen készen is van az Inkscape-es képünk. Ha szükséges, akkor még váltsunk vissza a csomópont-szerkesztő eszközre (fentről a második az eszköztár panelen), és a színátmenetes részt túl is húzhatjuk a laphatáron jobbra, balra és fölfelé, hogy biztosan lefedje a fotónkat.
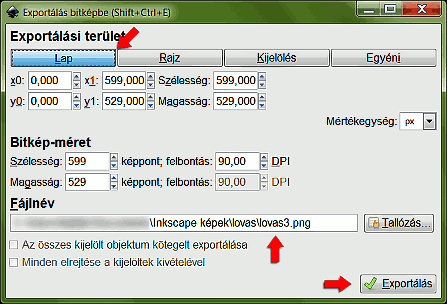
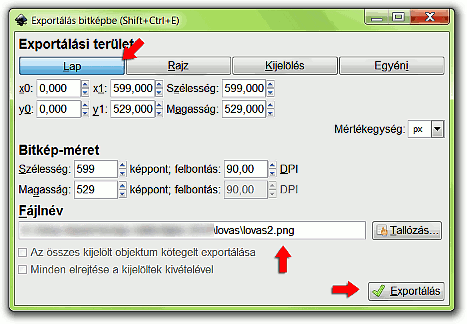
13. ábra

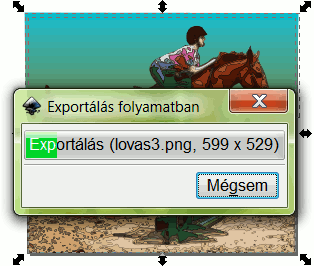
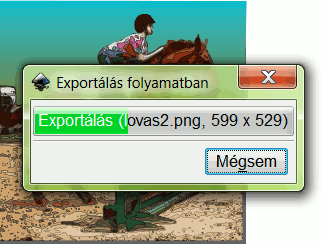
A Szerkesztés alatt válasszuk a Minden kijelölését. Következhet az exportálás. A Fájl menüjéből, vagy a parancssorból válasszuk az Exportálást bitképbe. Ennek ablakában Tallózással keressük meg a mappát, ahová a képet menteni akarjuk, és írjunk be neki egy fájlnevet, vagy írjuk felül a javasolt fájlnevet. Exportálási területre válasszuk ki a Lapot, mert akkor a képünk az eredeti nagyságban (599x529 px) lesz exportálva, és alul nyomjuk le az exportálás gombot. Ezután várjunk türelemmel, mert nagyobb volumenű képeknél, mint amilyen ez, a művelet előkészítése több másodpercet is igénybe vehet. Ha már elindult az exportálás, azt a folyamatjelző sáv (14. ábra) mutatja.
14. ábra

Ezzel a módszerrel a fölöslegesen kilógó színátmenetes részt automatikusan le is vágattuk az Inkscape-pel, az most már pontosan fedi az eredetileg 599x529 képpontos fotónkat.
Háttér készítése GIMP-pel.
Időben ez lényegesen gyorsabban fog menni, már csak azért is, mert a PNG-be exportált képpel jóval kevesebb adatot kell a GIMP-nek feldolgoznia, mint amennyit az Inkscape-nek kellett. Emellett a GIMP Útvonalak eszköze, amellyel minden megcsinálható, egy kissé kevesebb szolgáltatással kényeztet bennünket, mint Inkscape-beli párja, mely utóbbival éppen ezért, nehezebb lehet kezdőknek elvégezni az alakzat körüljelöléseket.
15. ábra

Először is szüntessük meg a kijelölést: nemes egyszerűséggel kattintsunk képünk mellé a fehér háttérre. Utána a Fájl menüből válasszuk az Exportálást bitképbe. Itt a Lap exportálását válasszuk. Tallózással jelöljük ki a célmappát, és adjunk nevet a PNG fájlunknak. Nyomjuk le az exportálást, és várjuk meg (több másodperc is lehet), amíg elindul, majd utána már gyorsan végigfut a folyamat. Ezt egy újabb kis ablakban láthatjuk a folyamatjelző csík megjelenésétől számítva (l. 16. ábránál).
Most már be is csukhatjuk az Inkscape-et (mentsünk még egyet kilépéskor az SVG fájlunkon), és nyissuk meg a GIMP-et, majd abban az újdonsült fájlunkat.
A b gyorsbillentyűvel, vagy az Eszköztárról kapcsoljuk be az Útvonalak eszközt. Jelöljük körül nagyvonalakban a lovas fölötti erdőrészletet. Terjeszkedjünk kívül a kép határvonalain. Az utolsó pont felhelyezése után nyomjuk le a Ctrl billentyűnket, és kattintsunk a kezdőpontra (amikor egy végtelen jelzre emlékeztető kettős karika ikonja megjelenik a kurzor mellett), mire az útvonalunk bezárul. A ló nyaka alatti területet is jelöljük körbe a kerítés felső határáig, és hasonlóan zárjuk le az alakzatot.
16. ábra

17. ábra

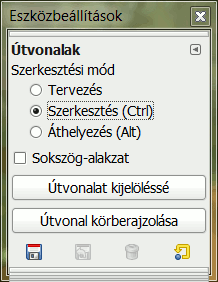
A 17. ábra a durva kijelölés állapotát mutatja. Ha ez megvan, akkor növeljük a kép nagyítását pl. 200%-ra, vagy afölé, az Eszközbeállítások ablakában pedig válasszuk a szerkesztést (18. ábra).
18. ábra

Az eddigi útvonalszakaszokra a szükséges helyen kattintsunk rá, hogy újabb pontokat iktassunk be, és így pontosabban ráfektethessük az útvonalat az alak körvonalaira. Tervezésre visszaváltva igazíthatunk az útvonal hajlásán. Ha Tervezés módban a Ctrl billentyűnket lenyomjuk, akkor is Szerkesztésre váltunk, a Ctrl-t elengedve pedig Tervezésre, Így gyorsabban haladhatunk. Ha egy csomópont forgatókarjai, fogantyúi nem jelennek meg, akkor Szerkesztés módban kattintsunk rá és húzással csalogassuk elő a fogantyúkat. Akkor is célszerű ezt tennünk, ha úgy néz ki, hogy egy pont "beragadt", és mereven húzza maga után a környezetét is. Szabadítsuk fel a vezérlőkarjait, és akkor már rugalmasan odébb húzható.
Nyissunk új réteget a Rétegek ablakában, és adjuk neki a körvonal nevet. Legyen átlátszó és képméretű.
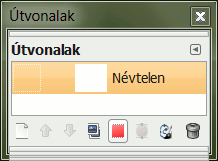
19. ábra

Az Útvonalak ablakában (19. ábra) alul, jobbról a negyedik gombbal válasszuk az Útvonal kijelöléssé alakítását.
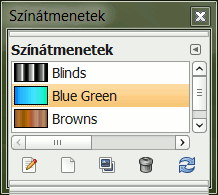
20. ábra

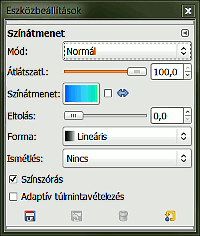
A Színátmenetek ablakában válasszuk ki például a Blue Green (kék-zöld) átmenetet. Az Eszközbeállítások ablakában (21. ábra) ellenőrizzük, hogy az alapértelmezett értékekre van-e állítva, mert most arra lesz szükségünk: legyen Normál módban, 100%-os átlátszatlansággal, a lefutási Formája legyen lineáris, és ne legyen Ismétlés.
21. ábra

Nyomjuk le a billentyűzetünk Ctrl gombját, s közben kattintsunk a kurzorral a képünk felső szélén, és húzzunk lefelé egy függőleges szakaszt (amelyet a Ctrl tart függőlegesben, ha 15 foknál csak kisebb mértékben tértünk el attól) a lovas mögötti gyepsáv aljáig. Szüntessük meg a kijelölést például a Kijelölés menüjében a "Semmit" utasítással.
Ezzel voltaképpen készen is van a mű. A Kép menüjében az Egy réteggé lapítással egyesítsük a rétegeinket, és akkor már elmenthetjük, ha akarjuk, JPG vagy például PNG formátumban.
A képek előállításához GIMP for Windows 2.6.4 képfeldolgozó programot és Inkscape v0.47.1 vektorgrafikus programot használtam fel.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon