2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Inkscape oldalak |
|
 |
Hópehely motívumok Klónozás és alakítás szűrőkkel. |
 |
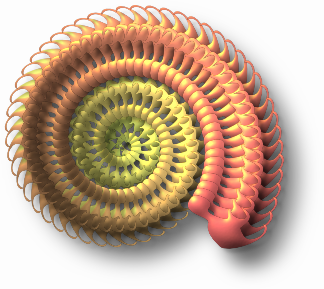
Csigaház és társai — tanulmány és tutorial Csoportminta alkalmazása útvonal mentén. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
Görbeháló, avagy drapéria és fátyol Inkscape-pel Az Inkscape "Interpoláció" kiterjesztés használatának egyik módja. |
 |
Iniciálé ürügyén: griffmadár Griffmadaras díszes kezdőbetű rajzolása. |
 |
3D figura: Breki, a levelibéka 3D figura rajzolása. Breki a Muppet Show-ból. |
 |
Üvegkehely Inkscape-módra Üveghatású kehely rajzolása Inkscape-pel. |
 |
Madarak Stilizált madarak rajzolása Inkscape-pel. |
 |
Karácsony Inkscape-pel Egyszerű gyertyás-fenyőágas képeslap készítése. |
 |
Szűrőszerkesztő 2. A Szűrőszerkesztő kapcsolatai és általános beállítások. |
 |
Szűrőszerkesztő 1. Szűrőszerkesztő alapfokú használata a Tükröződő fény példáján. |
 |
Dobókocka Dobókocka festése Inkscape-pel. |
 |
Tulipán Tulipán festése Inkscape-pel. |
 |
Rajzfilm Egyszerű amatőr rajzfilm készítése Inkscape-pel és GIMP-pel. |
 |
Rajzfilmfigura Rajzfilmfigura készítése Inkscape-pel. |
 |
3D Inkscape-pel Egyszerű 3D rajz készítése kezdőknek. |
 |
Hóvirág Stilizált hóvirág rajzolása. |
 |
Lovas Fotó rajzzá alakítása Inkscape-pel vagy Inkscape és GIMP kombinációjával. |
| Bevezető Bevezető Inkscape használatához GIMP-eseknek. |
|
A képek v0.47.1 programmal készültek az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 február
Csigaház és társai — tanulmány és tutorial
2012 december
Az Inkscape Menüsorában a Kiterjesztések alatt látható a Létrehozás útvonal alapján. Ennek egyik almenüpontja a Minta az útvonal mentén.
Ezzel alakzatcsoportokat is rá lehet fektetni tetszőleges, akár íves útvonalakra is. Az alábbiak ismertetik a rajzolás elvét, és egy konkrét példán be is mutatják a módszer alkalmazását.
A tutorial közepes fokozatban tartó Inkscape-felhasználóknak íródott, és feltételezi az Inkscape-pel együtt települő tutorialok (Segítség —> Ismertetők) ismeretét.
Ha valaki monitorára nem fér be egyszerre a videó és a hozzátartozó szöveg, az letöltheti a videót a fölötte megadott linkre kattintva, és pl. Windows Media Playerrel lejátszhatja, amely új ablakban jelenik meg. Így már mindig egyszerre láthatóvá tehető a kép és a hozzá tartozó magyarázat.
A leírás az alábbi részekre oszlik:
A rajzolás elvi alapjai — tanulmány
Absztrakt csigaház rajzolása — tutorial
A rajzolás elvi alapjai — tanulmány
00:00-00:21 (L. 1. videó, alább) Először rajzoljunk egy tetszőleges csigavonalat az Eszköztár megfelelő eszközének kiválasztása után, majd egy alakzatot, amelynek sokszorozott sorozatát rá akarjuk fektetni a csigavonalra. Most egy olyan objektumot rajzoltam, amelyben egy körből felül kiemelkedik egy elhajló nyúlvány, hogy jobban megfigyelhessük, mi for történni, amikor egy objektumcsoportot ráfektetünk egy útvonalra. De persze mindenki olyan alakzatot rajzol, amilyet akar. A kiinduló objektum útvonallá van alakítva.
Váltsunk Kijelölőeszközre. Duplázzuk meg az alakzatot, a Ctrl számítógép-billentyűnk lenyomása mellett toljuk vízszintesen pontosan balra, majd a Ctrl+Shift lenyomása mellett ragadjuk meg a Kijelölő téglalap egyik sarkát toljuk befelé, hogy méretarányosan kicsinyítsük az ábrát, és színezzük világosabbra az Inkscape-paletta tetszőleges színére kattintva.
00:22-00:41 Shift+kattintással adjuk hozzá a kijelöléshez a másik objektumot is, majd a Kiterjesztések alatt a Létrehozás útvonal alapján menüjéből válasszuk az Interpolálást. Annak ablakában most 80 lépést állítottam be, egyenletes kiosztással (Kitevő=0). Az Élő előnézet kiválasztása után az 1-es Interpolációs módszerrel láthatóan a nagyobbik, és sötétebb színű alakzatot helyezte felülre az Inkscape az objektumok beágyazási sorrendjében. Ha a 2-es módszert választjuk, akkor fordítva, a világosabb, kicsi alakzat kerül felülre, és az egyre nagyobbodó és sötétedő alakzatok egyre mélyebbre kerülnek. Ha meg vagyunk elégedve, kattintsunk az Alkalmaz gombra az Interpolálás ablakában, majd a Bezárásra.
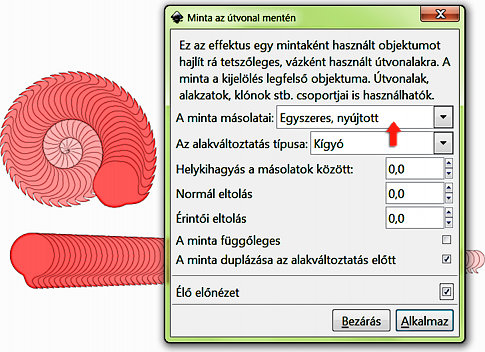
00:42-00:50 Az Inkscape egy csoportba foglalja össze az objektumsorozatunkat. Jelöljük ki ezt a csoportot, s noha most nem szükséges, szokjuk meg, hogy gépiesen legfelülre léptetjük. Jelöljük ki egyszerre az obejktumsorozatot és a csigavonalat is. A Kiterjesztések alatt a Létrehozás útvonal alapján menüjéből most a Minta az útvonal mentén opciót válasszuk ki. Ennek ablakában felül olvashatjuk is, hogy az Inkscape a legfelső objektumot tekinti mintának, ezért kellett azt felülre léptetnünk (bár most eleve ott volt, de tényleges alkotómunka közben sokszor változtathatunk a kiinduló alakzatainkon, új sorozatot gyárthatunk stb. s ettől megváltozhat a beágyazási sorrend).
00:51-01:04 Egyelőre maradjunk az egyszeres, nyújtás nélküli mintamásolatoknál, és a "Kígyó" típusú alakváltoztatásnál. A helykihagyást és az eltolásokat hagyjuk az alapértelmezett 0,0 értékeken. Ha a minta függőlegesnek tekintése eseteg ki volna jelölve, akkor kattintsunk a négyzetébe, hogy kiszedjük a pipát. Jelenleg a minta legyen vízszintes, és kérjünk duplázást az alakváltoztatás előtt, hogy maradjon viszonyítási alapunk, amellyel összevethetjük a csigavonalat.
Az Élő előnézet kipipálásával felbukkan a Python ablaka, és kisvártatva (vagy hosszabb idő alatt, számítógép-kapacitástól függően) megjelenik a csigavonalra fektetett objektumsorozatunk, szép ívesen. A végeredmény továbbra is csoport marad. Nyomjuk le az Alkalmaz, majd a Bezárás gombot a funkció ablakában.
1. videó ![]() irany.mp4 (2,21 MB)
irany.mp4 (2,21 MB)
01:05-01:18 A következőt láthatjuk: az Inkscape úgy fektette az egyenes objektumcsoportunkat a csigavonalra, hogy az egyenes csoport tengelye jobbról balra haladva megfeleljen a csigavonal kívülről befelé haladó irányának (vagy fordítva: a hasábot balról jobbrafelé haladva a spirál belsejéből kifelé haladva illesztette a csigavonalra). Ahogy eredetileg volt, a legsötétebb, legnagyobb objektum került legalulra, a legvilágosabb, legkisebb pedig legfelülre, vagyis olyan sorozat keletkezett, amelyben az egyre világosabb elemek egyre közelebb kerültek a szemlélőhöz a z-tengely irányában.
01:19-01:33 Ha az eredeti, fekete spirált kijelöljük, akkor a Kiterjesztések —> Útvonal megjelenítése —> Csomópontok megszámozásával többet is megtudhatunk az Inscape eme funkciójának működéséről. Az Élő előnézet (utólag megnövelt, 60-es betűmérettel) megmutatja, hogy az alapértelmezett spirálunk kezdőpontja legbelül volt, az utolsó, 17. pontja pedig legkívül. Ha Alkalmazás nélkül bezárjuk a funkciót, akkor visszakapjuk az eredeti látványt.
01:34-02:08 Nézzük meg, mi történik, ha megfordítjuk a csomópontok sorrendjét az Útvonal menüjéből. (A megfordítás leginkább akkor sikerül csak, ha előtte a spirálobjektumunkat az Útvonal —> Objektum útvonallá alakításával útvonallá alakítottuk.) Láthatóan sikerült a legkülső csomópontot kijelölni kezdőpontnak, és a legbelsőt az utolsó, 17. pontnak.
Akkor most próbáljuk meg a csoportmintánkat újra ráfektetni a külalakra nem, de csomópont-sorrendre megváltoztatott spirálra. Minden paraméter maradjon az előző értékeken. Alkalmazás után láthatjuk, hogy egészen más képet kaptunk, dacára annak, hogy megint a legkisebb, legvilágosabb objektum került legfelülre, és megint a vízszintesen fekvő objektumcsoport bal szélső tagját helyezte az Inkscape az 1. sorszámú csomópontra, és onnan haladt rendre a 17., most legbelső és legutolsó csomópont felé. A csomópont-sorrend megfordulása miatt azonban 180 fokban megfordult a spirálvonalra-fektetés iránya az egyes csoporttagokra nézve: először kifelé mutattak a köreink nyúlványai, másodszor viszont már befelé. Az objektumok beágyazási sorrendje viszont, mint már mondtam, nem változott. Ahhoz ugyanis az interpoláláskor kell más módszert választani, mert az állítja be a beágyazási sorrendet.
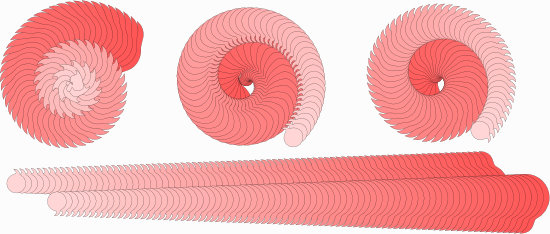
1. ábra

Azért ebben az esetben is rakhatjuk kívülre a nyúlványokat egy egyszerű módszerrel: tükrözzük az eredeti csoportunkat függőlegesen, és ezek után újra fektessük a csoportunkat a spirálvonalra. Az 1. ábrán a jobbszélső csigavonal készült az alsó, függőlegesen tükrözött objektumsorozatból, amelynek a nyúlványai lefelé állnak.
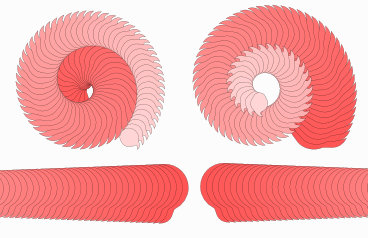
2. ábra

Ha most annyit változtatunk, hogy nem függőlegesen, hanem vízszintesen tükrözzük a kiinduló egyenes vonalú csoportunkat, és úgy fektetjük rá a kívülről befelé haladó csomópontos spirálra, akkor a 2. ábra jobb felén látható képet kapjuk. Az Inkscape szemmel láthatóan a vízszintes csoportunk bal szélső elemét helyezi az útvonalunk 1-es sorszámú pontjához, és onnan halad tovább. Ez valamelyest hasonlít a legelső kísérletünkre, azzal a különbséggel, hogy most nem a spirálvonal külső, hanem a belső végéhez nem jutott már elég csoportelem, mert a mintát sima, egyszeres mintának választottuk, és nem nyújtottnak, de erről majd később. A csoportunk szélessége ugyanis eddig mindig kisebb volt a spirálvonalunk hosszánál, úgyhogy a minta hamar elfogyott, nem ért végig a teljes útvonalhosszon.
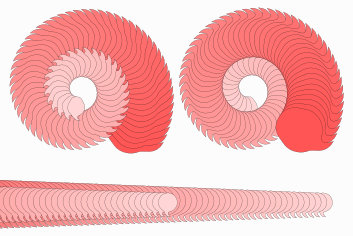
3. ábra

Megint más képet kapunk, ha az elemeink beágyazási sorrendjét fordítva kérjük az Interpoláláskor. A 3. ábrán balra az előzőleg létrehozott csigavonal látszik, jobbra pedig egy új, amelynek előállításakor minden paraméter azonos volt az előzőével; a spirálvonal csomópontsorrendje (kívülről befelé növekedett a sorszám), a nyúlványok állása (lefelé), az elemméret csökkenés balról jobbra haladva. Csak egy különbség volt, az Interpoláláskor a két lehetőség közül azt választottam, hogy a sötétebb és nagyobb objektum kerüljön legfelülre a beágyazási sorrendben, és nem fordítva, mint előzőleg, ahol az volt a legalsó. Ez jól látható is az eredményen: a jobboldali csigavonalban az elemek egyre mélyebbre kerülnek, azaz távolabbra a szemlélőtől, ahogy a világosabb és kisebb csoporttagok felé haladunk, míg az előző esetben ez fordítva volt.
4. ábra

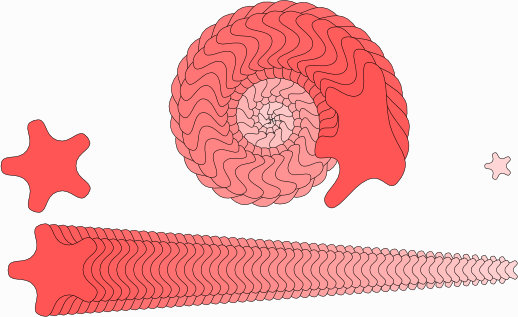
Eddig nem törődtünk azzal, hogy a mintacsoportunk éppen olyan hosszú legyen, mint a spirálvonalunk, de útvonalra fektetéskor nem kértünk nyújtást. A 4. ábrán viszont az látszik, amikor egyszeresen és egyben nyújtva akarjuk ráfektetni az íves útvonalra az alakzat-csoportunkat. Így nem marad üres hely a spirálútvonal mentén, hanem annak teljes hosszában el lesz nyújtva a csoportunk.
Ha nem 80, hanem csak 50 interpolációs lépést alkalmazunk, és kisebb távolságra helyezzük el az interpoláláshoz szükséges két szélső kiindulási alakzatot egymástól, akkor azért látszik, hogy a nyújtás jelentős alakváltozást idézhet elő (l. 5. ábra). Az eredetileg szabályos ötágú, lekerekített csúcsú csillagot erősen elnyújtja az Inkscape, ha a csoport jóval rövidebb volt az útvonalnál, amelyre fektettük. Van, amikor ez hasznos lehet, de nem mindig egyezik a céljainkkal.
5. ábra

[Itt jegyzem meg, hogy hibás elrendezést kapunk, ha a csoportunk hosszabb az útvonalnál, amelyre fektetni akarjuk. Ilyenkor vagy indítsunk új interpolálást rövidebb csoportot előállítva, vagy az Egyszeres, nyújtott opciót válasszuk az útvonalra fektetéskor.]
Ha bármelyik irányú nyújtást, deformációt el akarjuk kerülni, akkor egyeztessük össze az útvonalunk, jelen esetben a spirálvonal hosszát az interpolációval keletkezett csoportunk hosszával.
Először is mérjük meg a spirálvonalunkat.
00:00-00:18 (2. videó, l. alább) Jelöljük ki a spirált, makd válasszuk a Kiterjesztések —> Útvonal megjelenítése —> Útvonal megmérése opciót. Állítsunk be nagyobb (pl. 60-as) betűméretet, és pipáljuk ki az Élő előnézetet. Az Inkscape felírja az útvonalunkra annak hosszát, jelen esetben képpontban. Ez most 3365,14 px. Alkalmazás nélkül bezárhatjuk a mérés ablakát, de a szövegeszközzel jegyezzük fel méretet, amit lefelé kerekítsünk.
00:19-01:00 Szedjük elő az interpolációs alapunkat, a két objektumot. Kijelölt állapotban az Eszközvezérlősávban látható, hogy eddig 2060 px volt a szélességük az interpolációhoz előkészített állapotban. A vonalzó segítségével is beállíthatjuk a megfelelő távolságot közöttük, de most lusta voltam azt használni, ezért inkább rajzoltam egy téglalapot, annak szélességét beállítottam 3365 képpontra, és ahhoz igazítottam a két objektumot. Arra vigyázzunk, hogy azok továbbra is vízszintesen egyenek egymáshoz képest elhelyezve, ezért Ctrl lenyomása mellett húzzuk távolabb őket egymástól. Ha egészen pontosak akarunk lenni, akkor szükség esetén írjuk felül a Sz(élességet).
2. videó ![]() meres.mp4 (1,38 MB)
meres.mp4 (1,38 MB)
01:01-01:31 Az Interpolálásnál növeljük meg a lépések számát, 50-ről például 80-ra. A sorozatot léptessük legfelülre, és a kiejlöléshez adjuk hozzá a csigavonalunkat is. Ezután hívjuk meg a Kiterjesztések —> Létrehozás útvonal alapján —> Minta az útvonal mentén funkciót. Most viszont a sima egyszeres másolatkészítést állítsuk be, ne a nyújtottat (a példa kedvéért, mert egyébként nem is számít jelen esetben a különbség). Alkalmazás után zárjuk be az ablakot.
01:32-01:44 Jól láthatjuk a különbséget. A baloldali csigavonal nyújtás nélkül készült, és a baloldali, hosszabb alakzatcsoport tartozik hozzá. Az alakzat az útvonal mentén csak csekély mértékben, mindössze a hajlításnak megfelelően deformálódott, szemben az 50-darabos, jobboldali csigavonallal, amelyhez a jobboldali, rövidebb interpolált csoport tartozik.
Absztrakt csigaház rajzolása — tutorial
00:00-00:12 (3. videó, l. alább) Először kapcsoljuk be a spirálvonal rajzoló eszközt az Eszköztáron. Húzzunk vele egy tetszőleges nagyságú és alakú spirálvonalat. Ha valaki a tutorilaképhez használt csigavonalat akarja reprodukálni, akkor a Fordulatszámot írja át 5,20-re, a Tágulást 3,000-ra és a Belső sugarat 0,260-ra. Az objektum szélessége 349,517 px. Mindjárt alakítsuk is át a csomópont-sorrend majdani megfordításához az Útvonal —> Objektum átalakításával útvonallá.
00:13-00:32 Először nézzük meg a csigavonalunk irányultságát a Kiterjesztések —> Útvonal megjelenítése —> Csomópontok megszámozásával. Láthatjuk, hogy a csomópontok sorszáma alapértelmezésben kívülről befelé csökken, a legbelső pont az 1-es. Alkalmazás nélkül zárjuk be a számozó ablakot, és az Útvonal —> Megfordítás utasítással fordítsuk meg, majd ellenőrizzük a sorrendet. Láthatjuk, hogy most már kívülről befelé növekszik a csomópont sorszám, a legkülső az 1. pont. Vagyis a csigaházunkat kívülről fogjuk befelé tekerni.
00:33-00:46 Ha már itt tartunk, mérjük is meg a spirálvonalunk hosszát ugyancsak a Kiterjesztések —> Útvonal megjelenítése alatt, de most az Útvonal megmérését válasszuk. Az Élő előnézet kipipálásával itt is megkapjuk az eredményt, amely jelen esetben 1770,51 px. Ezt az ablakot is zárjuk be Alkalmazás nélkül, és jegyezzük fel a szöveg-eszközzel a lefelé kerekített egész számot, az 1770 képpontot.
00:47-01:00 Tapasztalat alapján vagy csak fantáziából rajzoljunk egy elemet a csigavonalú sorozathoz, annak legkülső és legnagyobb darabját. Méretezzük úgy, hogy előreláthatólag fedje egy kissé az eggyel beljebb fekvő csavarívre majdan kerülő kisebb elemeket. Számítsunk arra, hogy az Inkscape az ábránk függőleges tengelyét igyekszik ráfektetni a csigavonalra. Ha vízszintes interpolált sorozatot akarunk rajzolni, akkor fordítsuk el 90 fokkal jobbra az ábránkat.
Toljuk is mindjárt a vízszintes vonalzó 0 pontjának közelébe, majd az Eszközvezérlősávban a kiejlölésünk x-értékét írjuk felül 0-val (+Enter).
01:01-01:22 Jobb egérgombbal a kijelölésbe kattintva hívjuk fel a menüt, és abból válasszuk a Kettőzést (sajnos lemaradt a videóképről). Shift+Ctrl+saroknyílra kattintással és befelé tolással méretarányosan kicsinyítsük az ábránkat. A Ctrl számítógép-billentyűnket lenyomva tartva húzzuk vízszintesen jobbra a kicsinyített példányt. Ha azt akarjuk, hogy az interpolált csoportunk 1770 px hosszú legyen, akkor a kijelölt kis példány x-koordinátáját írjuk át 1770-re (+Enter). Jelöljük ki az első nagyobb példányt is. Ekkor leolvashatjuk a kijelölésünk Szélességét az Eszközvezérlő sávban. Ez kicsivel több, mint 1800 px, mert a jobboldali ábra bal szélét veszi az Inkscape az x-koordináta értéknek. Úgyhogy a Sz(élességet) írjuk át 1770-re (+ Enter).
01:23-01:37 Ha Már mindkét alakzatunk ki van jelölve, interpolálhatunk is a Kiterjesztések —> Létrehozás útvonal alapján —> Interpolálással. A Kitevőt most 0-án hagyjuk, 80 interpolációs lépést alkalmazunk, interpoláljuk a stílust és kettőzzük a vég-útvonalakat, hogy az eredetilek megmaradjanak. Próbálkozzunk az elsőnek felkínált lépéssel, az 1-es Interpolációs lépéssel. Az Élő előnézet megkérésével láthatjuk, hogy a balszélső, legnagyobb alakzat került felülre, így a kirajzolt íveink jól látszanak. Ha lenyomjuk az Alkalmazást és a Bezárást, akkor teljes széltében látjuk az interpolált sorozatunkat, amellyel két baj is van. Kicsit "híg" és végig egyszínű. Ezért a számítógép-billentyűzetünk Del(ete) gombjával töröljük is ki, és veselkedjünk neki újra a feladatnak.
3. videó ![]() terbeli.mp4 (4,72 MB)
terbeli.mp4 (4,72 MB)
01:38-01:55 Először színezzük át a baloldali nagyobb alakzatot, mondjuk d35f5f-re, egy kissé telítetlenebb téglapirosra, a jobboldali kisebb alakzatot pedig bcd35f-re, kissé középsötét pasztellzöldre. Megint jelöljük ki egyszerre mindkét alakzatot, és a Kiterjesztések alól ismételjük meg az Interpolálást, de most növeljük 90-re a lépésszámot. Az 1-es módszerrel most is a baloldali alakzat kerül felülre a beágyazási sorrendben. Ez meg is felel a célunknak.
01:56-02:10 Jelöljük ki a csoportunk mellé még a spirált is, és a Kiterjesztések —> Létrehozás útvonal alapján alatt válasszuk a Mintát az útvonal mentén. Maradjunk Egyszeres másolatoknál, Kígyó típusú alakváltoztatásnál, helykihagyást, eltolás ne alkalmazzunk, a minta ne legyen függőleges, de legyen megduplázva az alakváltoztatás előtt. Kattintsunk az Élő előnézetbe. Az eredmény szemmel láthatóan jó, ezért nyomjuk le az Alkalmazást, majd a Bezárást.
(Ha nem jól lőttük be a kiinduló alakzat magasságát, ezért vagy túl nagy az átfedés a szomszédos spirálívre kerülő alakzatok között, vagy ellenkezőleg, komoly rés támad közöttük, akkor alkalmazás nélkül zárjuk be az ablakot, kattintsunk a vízszintesen felvő csoportra, és növeljük vagy csökkentsük a magasságát kihúzással. Utána tegyünk újabb kísérletet az íves útvonalra fektetéssel.)
02:11-02:38 Kattintsunk a csigánkra, és az Inkscape-ablak bal alsó sarkában jobb egérgombbal hívjuk fel a Körvonal menüjét az alsó "Definiálatlan" feliratba kattintva. Abban mindjárt válasszuk ki a Körvonal eltávolítását. Már így is egész jól néz ki a csigánk, de most még tovább fokozzuk az élvezeteket. A Parancssorból bontsuk fel a csoportot elemeire, és álljunk neki a térbeli látvánnyá alakításnak.
A Szűrők közül a Rézsútos szegélyek alatt válasszuk ki a Kombinált megvilágítást. Mindjárt adjuk hozzá a Szűrők —> Árnyékok és ragyogások —> Vetett árnyékot is. (Ha először szerkesztjük a kombinált megvilágítást, és csak azután akarjuk hozzáadni a vetett árnyékot, akkor az Inkscape-ünk kiakadhat, mint az enyém szokta csinálni.)
A Vetett árnyék Elmosási sugarát 3,0 px-re vettem, az Átlátszatlanságát 40%-ra, a Vízszintes és Függőleges eltolást pedig egyaránt 9-9 képpontra. Kattintsunk az Alkalmazásra, majd a Bezárásra, ha meg vagyunk elégedve. Ha nem, akkor írjuk felül új értékekkel a változókat.
02:39-02:54 Most nekiállhatunk reszelgetni a nyers képet. A Szűrők alatt válasszuk a Szűrőszerkesztőt. A baloldali Szűrő hasábban a legutoljára alkalmazott Drop shadow (Vetett árnyék) szűrőt látjuk annyi példányban, ahány elemből áll a csigavonalunk. Kattintsunk a legfelső kijelölő négyzetébe, mire a többi kijelölése megszűnik. Ebben az esetben tudjuk egyszerre módosítani az összes elemünk beállításait.
Az Effektusoknál számunkra három csoport az érdekes; a Szórt (diffúz) fény, és előtte a hozzá tartozó Gauss-elmosás, a Tükröződő fény és előtte a hozzá tartozó Gauss-elmosás, mert ez a kettő adja ki a kombinált megvilágítás számunkra jelenleg fontos lényegét, és alul a Vetett árnyékot kiadó effektusok, például a Gauss-elmosás, vagy az Eltolás, amely alatt az árnyék x-y-irányú eltolásain változtathatunk, ha akarunk.
02:55-03:24 Kezdjük a Szórt fénnyel. A sorára kattintva alul felbukkannak a beálíítási lehetőségei. Most csak a Felülméretezésen fogunk változtatni; 4,0-ről átírjuk 10,0-re (+Enter). Ennek hatására domborúbbá, kontrasztosabbá válik a látvány, de túl élesen. Finomítsunk rajta, nagyobb görbületet adva az elemeinknek. Kattintsunk a Szórt fényhez tartozó Gauss-elmosásra, és a Szórását írjuk át 6,0-ról 12,0-re (+Enter). Még egy gond van, a Tükröződő fény erősen kontrasztos fehér színe. Ezen úgy tompíthatunk, hogy például megváltoztatjuk a tükröződés színét annak színsávjába kattintva. A felbukkanó ablakban most egy telített narancssárga színt állítottam be, és akkor fehér helyett ennek világosabb, fényes változata fog tükröződni, ami egyben izgalmasabbá is teszi a látványt.
03:25-03:59 Most már megint visszafoglalhatjuk csoportba a temérdek kis csoporttagunkat a Pranacssor csoportosítási utasításával. Ha az oldalsó kis tüskék árnyékait el akarjuk távolítani, mert helyenként zavaróak, akkor ezt megtehetjük például a Szűrők —> Szín —> Fényesség és kontraszttal (vagy a Szűrők —> Alapvető —> Szélek tisztításával). Még egy végső, nagy árnyékot viszont célszerű adnunk a csigánkhoz, hogy annak vastagságát érzékeltessük, és a belső apró lyukakat eltüntessük. A Szűrők —> Árnyékok és ragyogások —> Vetett árnyék Elmosási sugarát írjuk át 15,0-re, az Átlátszatlanságot 60%-ra, a Vízszintes és Függőleges eltolást pedig 30,0-ra. Ezzel készen is vagyunk.
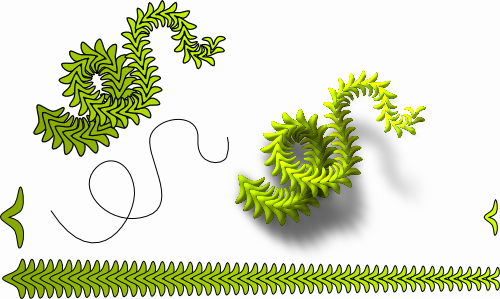
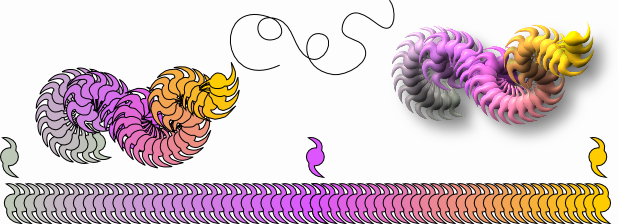
6-7. ábra


Természetesen nem csak spirálvonal lehet az az útvonal, amelyre alakzat-csoportot fektethetünk, hanem bármilyen más útvonal-lefutás. Egy példa erre a 6. ábrán látható leveles ág, ahol látható az interpolálás két kiinduló alakzata, az interpolált csoport, az útvonal, a leveles ág 2D, és 3D változata, illetve a 7. ábra "százlábúja", amely két interpolált csoportot foglal össze egyetlen csoportba, hogy három fő szín köré lehessen rendezni..
A tutorialképek előállításához GIMP for Windows 2.8.2 képfeldolgozó programot, a címképhez Inkscape v0.47.1 vektorgrafikus programot használtam fel.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon