2009 május: Melléktermékek
2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Legfrissebb oldalak |
|
 |
Húsvéti GIMP tojás Húsvéti tojások festése egérrel és GIMP rutinokkal. |
 |
Hópehely motívumok Klónozás és alakítás Inkscape szűrőkkel. |
 |
3D oszlop Csavart torony Fantázialények GIMP 2.8 ecsetdinamikával rajzolt oszlopok és fantázialények. |
 |
Csigaház és társai Alakzatcsoport ráfektetése tetszőleges útvonalra. Inkscape tanulmány és tutorial. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
GIMP 2.6 és 2.8 Néhány gyakorlati szempont a GIMP 2.8 használatával kapcsolatban. |
A képek a GIMP 2.2.15, 2.4.2, 2.6.4 és 2.8 programmal, illetve Inkscape v0.47.1 programmal készültek a
és az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 április
Képjátékok — 3D térháló/Tutorial
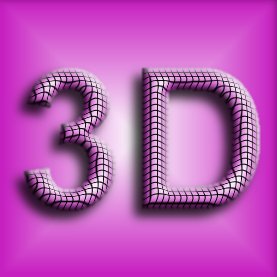
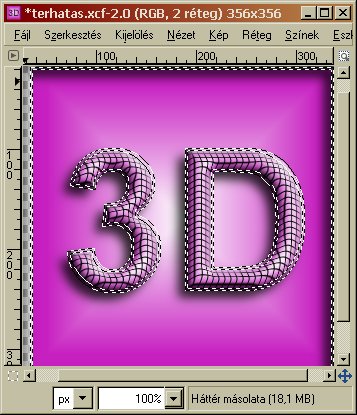
A térhatás kialakítására rengeteg variációval találkozhatunk. A baloldali megoldás azért tarthat számot az érdeklődésre, mert a domború hatást elsősorban egy négyzetháló görbítésével éri el. A kétdimenziós, azaz sík négyzethálót mintegy ráhúzzuk egy három dimenziósnak látszó alakzatra a GIMP Elmozdítás funkciójának segítségével.
A további, hatásfokozó árnyékolási eszközök alkalmazásához már bizonyára hozzászoktunk, de azokkal még tetszetősebbé tehető az eredmény.
A módszer természetesen nemcsak betűkre, szövegekre alkalmazható, hanem bármely más alakra is, és a térgörbület alapjául szolgáló négyzetháló helyett más síkmintát is használhatunk, de az alapelv a bemutatott példán rajzolódik ki a legérthetőbben.
Szöveg készítése
Aki már elkészítette a saját szövegét, alakzatát, az ezt a részt át is ugorhatja, és mindjárt rátérhet a térháló készítésére.
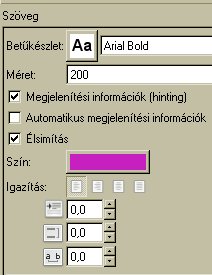
1. ábra

Most nem egy fotót kell megnyitnunk, hanem új képet kell készítenünk. A GIMP főablakában kattintsunk a Fájl-ra, majd annak menüjében az Új... sorra. Erre fel fog bukkanni egy új kép létrehozása című ablak. Ebben a Szélesség és Magasság sorokba írjuk be a nekünk tetsző képméretet (a példában ez 300-300 volt), majd kattintsunk az OK gombra. A kapott eredményt mentsük el .xcf formátumban, amely a GIMP saját képformátuma, tetszőleges néven (a példabeli kép a terhatas.xcf nevet kapta). A mentéshez a kép ablakában kattintsunk a Fájlra, majd azalatt a Mentésre.
Ha a GIMP-pel nem dolgoztunk még aznap, akkor alaphelyzetben fehér színű képhátteret állít be, s ez most meg is felel nekünk. Akkor most jön a szöveg írása. Az Eszközökre kattintva felbukkanó menüből válasszuk ki a Szöveg sort. A GIMP főablakában erre ennek a funkciónak a beállítási lehetőségei fognak megjelenni, amelyek közül a fontosabbak az 1. ábrán láthatók.
Rengeteg betűtípusból választhatunk a Betűkészlet felirat utáni négyszögbe kattintva. A példához az Arial Bold betűtípust szemeltem ki. A Méret sorba akár magunk is bebillentyűzhetjük a nekünk tetszőt: ez most a 200-as érték volt. A többi beállítás meg is felel, de a példa kedvéért megváltoztattam az eredetileg fekete betűszínt. Ehhez kattintsunk a Szín melletti téglalapba, mire fel fog bukkanni a 2. ábrán látható ablak.
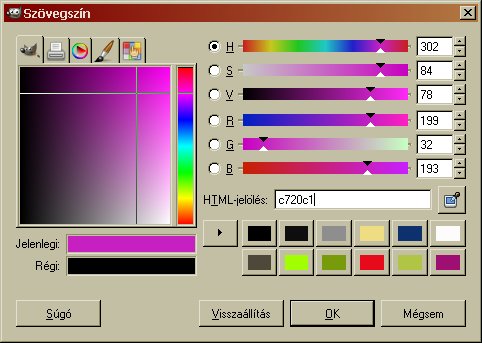
2. ábra

Ennek baloldalán a négyzetes ablaktól mindjárt jobbra egy függőleges szivárvány sáv látható. A kívánatos szíre kattintva a tőle balra eső négyzetes ablakban a bal alsó fekete-fehér saroktól a jobb felső, színünket mutató sarokig terjedő tartományban tetszőleges helyre kattintva a négyzet alatti Jelenlegi sorban megjelenik a színünk. Ha módosítani akarunk rajta, akkor a jobboldali HSV (Hue - Árnyalat, Saturation - Telítettség, Value - Érték) és RGB (Red - Vörös, Green - Zöld, Blue - Kék) skála csuszkákra kattintva húzással módosíthatunk színünkön. Ha készen vagyunk, kattintsunk az OK-ra, s ez lesz a betűszínünk.
Egyébként a domború szövegünk elkészítéséhez bármilyen szín megfelel, csak az a lényeg, hogy a betűszínünk jelentősen eltérjen a képünk háttérszínétől (ami most fehér), hogy később a kijelölési funkció pontosan megtalálja az alakzataink körvonalát.
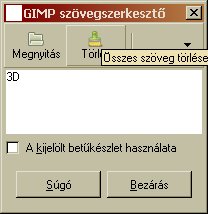
3. ábra

Ha minden szövegparamétert beállítottunk, akkor a képünket mutató ablakban kattintsunk oda, ahová nagyjából szánjuk az első betűnket magába foglaló képzeletbeli téglalap bal felső sarkát. Erre fel fog bukkanni a 3. ábrán látható kis ablak, amely a GIMP szövegszerkesztőjéhez tartozik. Most a biilentyűzetünkön vigyük be a szövegünket. Ha nem találtuk el a betűméretet, akkor a GIMP főablakában egyszerűen írjuk át annak értékét, anélkül, hogy a képünket, vagy a kis szövegszerkesztő ablakot becsuknánk. A monitorunk alján ismét rákattintva a képünkre az megint fel fog bukkanni a Szövegszerkesztő ablakkal együtt. Ha már jó a betűméret, akkor eme utóbbi kis ablakocska Bezárás gombjára kattintsunk. A szövegünket ekkor pontosan pozicionálhatjuk arra a helyre a képünkön belül, amely nekünk tetszik, a billentyűzetünk kurzornyilaival.
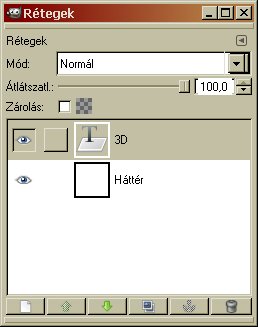
4. ábra

Akkor most a képünk felső eszközsorában kattintsunk a Párbeszédablakok-ra, majd az alatt a Rétegek sorra, mert innentől kezdve jó, ha látjuk, hogy mi is történik a képünkön belül. A 4. ábra a Rétegeinket mutatja: az alsó réteg a fehér hátterünk, a felső, T-vel jelzett (Text - Szöveg), pedig a 3D szöveget tartalmazza. Ez a réteg szürke hátterű, jelezve, hogy a program most ezt tekinti aktív rétegnek, azaz ezen a rétegen fogja végrehajtani a további utasításainkat. Térjünk vissza a képünk (terhatas.xcf) ablakához, és a Réteg alatti menüből kattintsunk az Összefésülés lefelé sorra, mert az egyébként átlátszó hátterű szövegünk így íródik át a fehér háttérre.
Ha gondoljuk, akkor biztonsági okokból készítsünk másolatot erről a rétegünkről, hogy visszanyúlhassunk az alapszövegünkhöz, ha később valamit elrontottunk. Ehhez a Rétegek ablakának alsó sorában kattintsunk rá balról a negyedik gombra, s a program másolatot készít az alaprétegünkről, és sorrendben afölé helyezi, mindjárt azt állítván be aktív rétegnek.
Térháló készítése és árnyékolás
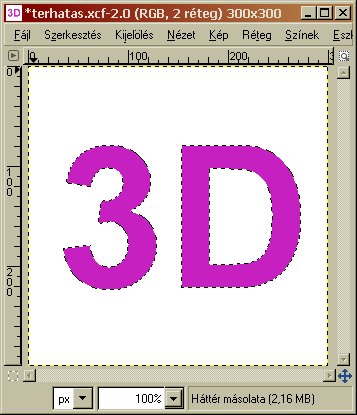
5. ábra

Ha csak a betűinken akarunk dolgozni, és nem az egész képen, akkor erről értesítenünk kell a GIMP-et, méghozzá a kijelöléssel. A képablakunk felső sorában kattintsunk a Eszközökre, majd annak felbukkanó menüjében a Kijelölőeszközök alatt a Szín szerinti kijelölésre (a Varázspálca-kijelölés is megfelel, de a szín szerint történő kijelölés sok esetben pontosabb tud lenni). Tapasztalatom szerint a pontos körbejelöléshez általában célszerűbb ezután a háttér fehér színére kattintani, és megfordítani a kijelölést, hogy az majd a betűkre vonatkozzon, különösen akkor, ha a betűink széle elmosódott, színátmenetes. A kijelölés megfordításához a képablakunk Kijelölés címszava alatt kattintsunk az Invertálás sorra.
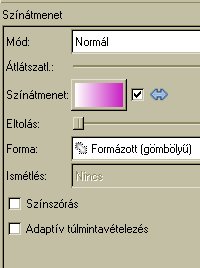
6. ábra

Most színátmenettel domború hatásúvá kell tennünk a betűinket. Ehhez én a szövegem lila és a képhátterem fehér színét használtam fel két szélső végértékként.
Ha az Eszközök alatt a Festőeszközök felbukkanó menüjében a Színátmenetre kattintunk, akkor a GIMPünk főablakában annak a beállításai jelennek meg. Ennek részlete látható a 6. ábrán. A színátmenet formájához a formázottat (gömbölyű) válasszuk ki, és a színátmenet téglalapja mellett jobbra látható kis négyzetet majd csak akkor pipáljuk ki, ha a betűink közepe lesz lila, és a széle fehér, mert a kis négyzet kipipálásával megfordíthatjuk a színátmenetünk lefutását, és akkor az új beállítással majd ismételjük meg az alábbi műveletet:
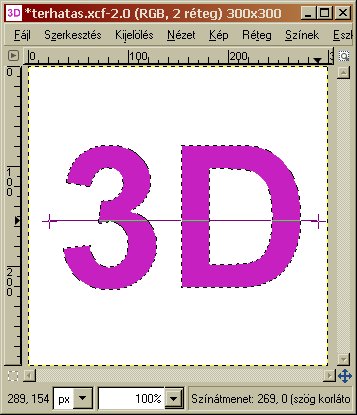
7. ábra

A képablakunkban kattintással és húzással húzzunk egy szakaszt, majd engedjük fel az egérgombot (l. 7. ábra). Hogy a keletkezett betűink, alakzataink szépek legyenek, ezért a szélüket és a belsejüket finomítsuk Gauss elmosással, de előtte vegyük egy kissé tágasabbra a kijelölésünket, hogy a peremek is elmosódhassanak. A képablakunkban a Kijelölés legördülő menüjében kattintsunk a Növelés sorra. Erre a 8. ábrán látható ablak fog felbukkanni.
8. ábra

Vagy a számjegyablak melletti kis nyíllal, vagy kézi beírással vigyük be, hogy hány képpontnyival akarjuk növelni a kijelölésünket. Most 1-2 képpontnyira lesz szükségünk, akár el is fogadhatjuk a felkínált 1-es értéket, és mindjárt OKézhatunk is.
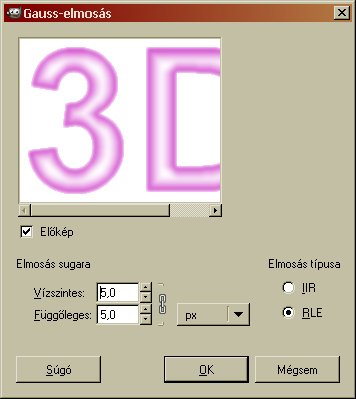
9. ábra

A Gauss elmosás funkciót a Szűrők menüjéből az Elmosás címszó alatt hívhatjuk meg. Felbukkanó ablaka a 9. ábrán látható. Alaphelyzetben 5-5 képpontnyi vízszintes és függőleges elmosási értékkel dobja fel a program, és RLE elmosással. Nekünk ez most meg is felel, miképpen az előnézeti ablakban látható, úgyhogy mindjárt le is nyomhatjuk az OK gombot.
A Gauss elmosáson átesett rétegünkből kettőre is szükségünk lesz, ezért a Rétegek ablak alsó sorának balról a negyedik gombjára kattintva duplázzuk meg ezt a rétegünket. Most már csak még egy rétegre lesz szükségünk: amely a síkhálónkat tartalmazza. Ennek előállításához most a Rétegek ablak bal alsó első gombjára kattintsunk. Erre fel fog bukkanni a 10. ábrán látható ablak.
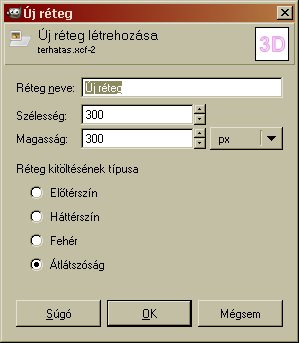
10. ábra

A program mindjárt a képünk szélességi és magassági adataival kínál meg bennünket, de még meg kell mondanunk neki, hogy milyen legyen az alapja. Most jó az eleve bejelölt Átlátszóság, ezért mindjárt le is nyomhatjuk az OK gombot.
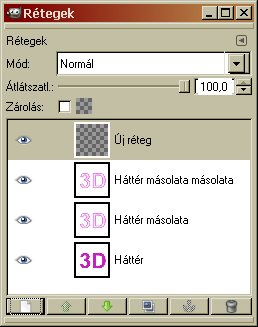
11. ábra

Most vessünk egy szempillantást a Rétegek ablakára. Látni fogjuk, hogy legalul még megvan a lila színű, biztonsági okokból meghagyott feliratunk rétege, fölötte két példányban a színátmenetes feliratunk, és legfölül az új, átlátszó rétegünk, amely egyben az aktív réteg. Most ebbe fogjuk belerajzoltatni a síkrácsunkat.
A GIMP eleve többféle kész mintával jött a házhoz, amelyet a Szűrők legördülő menüjéből a Megjelenítés címszó alatt érhetünk el. Ezek közül is álljunk a Minta sorára, majd az alatt a Rács-ra kattintsunk rá.
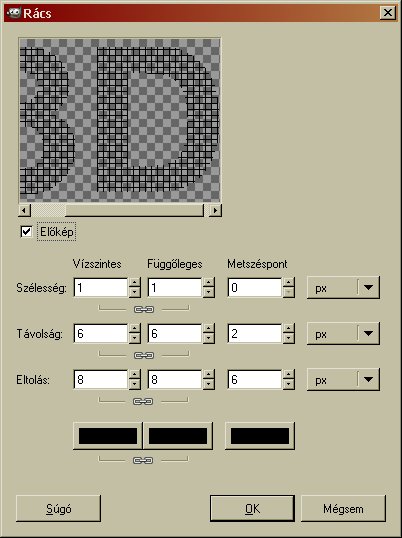
12. ábra

A 12. ábrán látható ablakban állíthatjuk be a rácsparamétereinket. Jelen esetben a feltüntetett adatokat állítottam be, hogy se túl sűrű, se túl ritkás rácsot ne kapjak. A színt feketére vettem, hogy majd jól kirajzolódjék a lilás-fehér háttér előtt. A színbeállításhoz a színcsíkot jelző téglalapba kell kattintanunk, majd a felbukkanó színbeállító ablakba beírjuk a fekete szín html-kódját (000000, azaz 6 db 0), de a V-skála szélső értékbe húzásával is elérhetjük ugyanezt az eredményt.
A Rács előnézeti ablakában látható, hogy eleve csak a szövegünket fogja berácsozni a program, mivel a kijelölésünk még mindig megvan, s az minden rétegben érvényesül, amíg ki nem kapcsoljuk.
Ha valaki kikapcsolta volna, akkor a Rács meghívása előtt kattintson valamelyik színátmenetes rétegre, de most a Varázspálca-kijelöléssel végezze el a műveletet a korábban már ismertetett módon, a háttérre kattintva, és megfordítva (Invertálás) a kijelölést, mert most már a betűink körvonala elmosódott a Gauss elmosás miatt, ráadásul a betűnkön belül is van fehér szín, ezért a szín szerinti kijelölés most nem alkalmas a célunkhoz. Ezután ne felejtsünk el megint a felső, átlátszó, új rétegünkre kattintani a Rétegek ablakában, hogy visszakerüljünk a berácsozandó rétegünkhöz!
Ha meg vagyunk elégedve a rácsunk kinézetével, akkor kattintsunk a Rács ablakában az OK gombra.
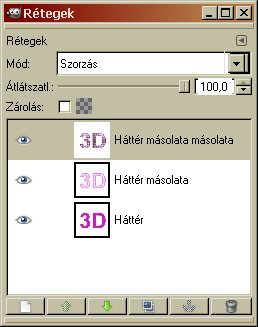
13. ábra

Ha még nincs nagy gyakorlatunk a rácsgörbítésben, akkor célszerű jobban láthatóvá tenni a rácsunkat a további feldolgozás előtt, ezért fésüljük rá a közvetlenül alatta lévő színátmenetes rétegre (ezért kellett abból két példány): a képablakunkban a Réteg címszó alatt kattintsunk az Összefésülés lefelé címsorra.
Így a 13. ábrán látható módon három rétegünk lesz. Hogy élénkebb színt kapjunk, mindjárt be is állíthatjuk szorzásra a majdani rétegegyesítési módot a Rétegek ablakának felül látható legördülő menüjéből.
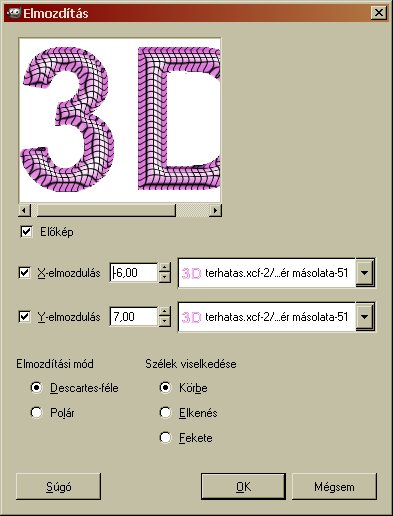
14. ábra

Akkor végre elérkeztünk a leglényegesebb lépéshez, a síkrácsunk ráfektetéséhez egy térbelinek látszó alakzatra. Ehhez hívjuk meg a Szűrők legördülő menüjéből a Leképezés alatt található Elmozdítást. A 14. ábrán látható ablak fog megjelenni a képernyőnkön. Mint feljebb, a 14. ábrán látható, az aktív rétegünk a rácsot is tartalmazó szövegünk, éppen ebben áll a program. Ha ezt egy térgörbe szerint el akarjuk hajlítani, akkor meg kell adnunk a GIMP-nek, hogy milyen intenzitástérkép szerint tegye ezt. Ezért készült a színátmenetes szövegünkből két példány, mert most a rácsnélküliben található információt fogjuk felhasználni. Ez a rácsos rétegünk alatti réteg.
Megjegyzés: A GIMP azt ajánlja, hogy fekete-fehér színátmenetes térképet használjunk az elmozdításhoz, mert akkor jobb eredményt kapunk. Ha valaki eszerint akarja elkészíteni a képét, akkor a középső réteget színes helyett fekete-fehér változatban készítse el, vagy rajzolja felül most a lila-fehéret fekete-fehér színátmenettel, esetleg a Színek alatt a Telítetlenné tétellel állítson elő szürkeárnyalatos változatot.
Az X- és az Y-tengely menti elmozdítás sorában jobboldalt legördülő menü található, ha a nyilakra rákattintunk: a rácsos rétegünk alatti rétegek találhatók benne. Mindkettő esetében válasszuk ki a rácsmentes, színátmenetes rétegünket, mert ehhez fogja akkor igazítani a program a síkrács elhajlítását.
Hogy milyen X- és Y-értékekkel dolgozzunk, azt a betűnk, objektumunk vastagsága, és a színátmenet kontrasztja, no meg az ízlésünk dönti el. Az elmozdítási módra nem a körkörös, Polár módot választottam ki, hanem a Descartes-félét, a Szélek viselkedésére pedig maradt az eredeti Körbe mód, de persze próbálkozhatunk, próbálkozhatunk.....
Még az Elmozdítás előnézeti ablakában láthatjuk, hogy a fehér területek fognak kidomborodni, a sötétebb, lilás részek mintegy alapsíkot képeznek, de ezeket később levághatjuk. Ha már tetszik az eredmény, akkor nyomjuk le az OK-t.
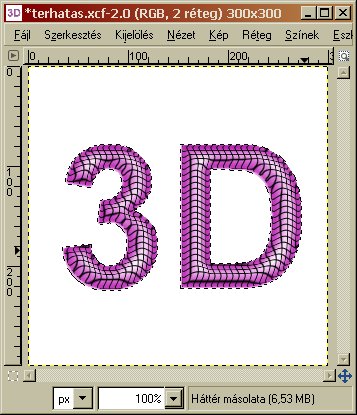
15. ábra

Akkor most már egyesíthetjük is Szorzás módban egymással a két rétegünket: a képablakunkban a Réteg alatt kattintsunk az Összefésülés lefelé sorra.
Most következik a szám és a betű peremének levágása. Ne felejtsük el, hogy a kijelölésünk még mindig megvan, csak szűkíteni kellene rajta: Ehhez a Kijelölés menüjéből válasszuk ki a Szűkítés-t, s erre egy ugyanolyan ablak fog felbukkani, mint amilyen a 8. ábrán látható, csak most növelés helyett szűkítésre vonatkozik. Adjunk tetszőleges számértéket, hány képponttal húzza összébb a kijelölést a program (most 2-es volt a célravezető), és OKézzunk. (Ha nem találtuk el, akkor vagy a Szűkítést, vagy a Növelést ismételgessük, amíg jó nem lesz.)
Most már csak az hiányzik, hogy megfordítsuk a kijelölést, hogy az azt követő művelet a betűkön kívül eső területre hasson: a Kijelölés alatt kattintsunk az Invertálásra, majd a Szerkesztés alatt a Kitöltés az Előtér vagy Háttér színével, attól függően, hogy melyik felel meg nekünk, s akkor a 15. ábrán látható eredményhez fogunk jutni.
Már ez sem rossz, de hatásvadászat céljával még fektethetünk bele némi munkát. Először is, ha a kijelölésünk már úgyis a fehér területre szól, akár adhatunk is neki más színt. A példában az eddig is használt lila-fehér színátmenettel, de most nem a Formázott (gömbölyű) beállítással, hanem Négyzet formával kattintással és húzással megint húzzunk egy szakaszt, csak most a kép közepétől kiindulva az egyik sarkáig, majd engedjük fel az egérgombot.
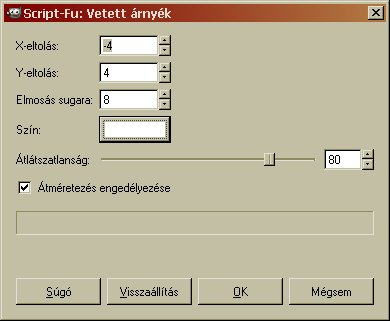
16. ábra

Bolondítsuk meg a képünket még némi árnyékkal is: erre kiválóan alkalmas a GIMP Vetett árnyék funkciója. Most három dologra is használni fogjuk.
Még mindig a betűk körüli területeink vannak kijelölve, tehát ha a Vetett árnyék funkciót használjuk, akkor a program magukra a betűkre, vagy egyéb okjektumainkra fog árnyékot vetni. Ez nagyon is megfelel nekünk, mert ezzel még jobban domborodó hatást adhatunk nekik. Azt a hatást próbáljuk kelteni, mintha a feliratunk jobbról és fentről balra-lefelé irányuló fénnyel volna megvilágítva, ezért jobboldalt felül fehér "árnyékot" vettetünk rájuk, baloldalt alul pedig feketét.
A Szűrők legördülő menüjéből a Fény és árnyék alatt kattintsunk a Vetett árnyék sorra. Látszólag nem történik semmi, de a monitorunk alsó sávjában megjelenik egy villogó gomb Script-Fu felirattal. Erre kattintsunk rá, és a képernyőnkön mindjárt meg is jelenik a 16. ábrán látható ablak. Ha azt akarjuk, hogy a fehér árnyékunk jobbról fentről balra lefelé vetüljön, akkor az X-eltolásnak negatív számértéket kell beadnunk (ettől a kijelölés vonalától balra fog vetülni az árnyék), az Y-eltolásnak meg pozitív értéket (mert ettől meg lefelé fog vetülni). Hogy szépen halványuló széle legyen az árnyékunknak, el is kell azt mosni, s hogy mennyire, azt az Elmosás sugarával mondhatjuk meg. Szabadon kísérletezhetünk, mert ha nem tetszik az eredmény, akkor a Szerkesztés címszó alatt a Visszavonással visszaállíthatjuk az árnyékvetés előtti állapotot. Az árnyék színét a már megszokott felépítésű színválasztó ablakban állíthatjuk be, ha a Szín melletti téglalapba kattintunk.
A fehér árnyék paraméterei jelen esetben a következők voltak: X-eltolás=-4, Y-eltolás=4, Elmosás sugara=8, Átlátszatlanság=80%. Utóbbival állíthatjuk be, hogy mennyire legyen erős az árnyék színe. A balról alulról jobbra fölfelé vetülő fekete árnyékra ugyanezek a paraméterek rendre a következő értékeket kapták: 4,-4,8,80.
Most még a feliratunk alá is vettetünk árnyékot, de ehhez először meg kell fordítanunk a kijelölést, hogy most a karaktereink legyenek kijelölve, és azokról vetüljön árnyék a háttérre. A Kijelölés menüjéből kattintsunk az Invertálásra.
A már ismert módon megint hívjuk meg a Szűrők menüjéből a Fény és árnyék alól a Vetett árnyékot, de ha azt akarjuk, hogy a betűink távolabbra látsszanak a háttértől, hogy még erősebb legyen a térhatás, akkor most nagyobb értékekkel dolgozzunk. A példában most az X-eltolás -8 volt, az Y-eltolás 8 és az Elmosás sugara 16. A többi beállítás változatlan maradt: fekete szín és 80%-os átlátszatlanság. Ha lenyomjuk az OK gombot, akkor a harmadik árnyékunk is elkészül, jobbról fentről fog vetülni balra lefelé.
17. ábra

Most ismét nézzük meg a Rétegek ablakát, hogy mi is történt. A program új, átlátszó hátterű rétegbe helyezte az árnyékainkat. Ezeket vagy Összefésüléssel lefelé (képablakból a Réteg alatt hívható meg, de előtte kattintsunk a legfelső rétegre a Rétegek ablakban), vagy a képablakból a Kép címszó alatt az Egy réteggé lapításra kattintással egyesíthetjük, de ebben az esetben a legalsó, alapfeliratunkat tartalmazó réteg el fog tűnni.
Már csak két teendőnk maradt: a Vetett árnyék funkció alkalmazásával a kijelölés mentén kissé recések lesznek a körvonalaink, de ezt hamar eltüntethetjük. A képablakunk eszközsorában Kattintsunk a Kijelölésre. Annak menüjéből hívjuk meg a Keret funkciót. Erre egy hasonló ablak fog felbukkanni, mint a kijelölés szűkítésénél vagy növelésénél, ahol megadhatjuk, hány képpont széles kerete legyen a kijelölésünknek. Adjunk be 2-t, s akkor a 18. ábrán látható képet fogjuk kapni: kettős kijelölő szaggatott vonalat, amelyek éppen közrefogják a recés éleinket.
18. ábra

Ezután a Szűrők alatt válasszuk ki az Elmosást, és azon belül is megint az Elmosást, és egyszer vagy kétszer futtassuk le. Ezzel a kereten belül elmossuk, finom szélűvé tesszük az addig recés peremeket.
Most már nincs szükségünk többé a kijelölésre, ezért szüntessük meg. A képablakunk felső sorában kattintsunk a Kijelölésre, majd a legördülő menüjéből kattintsunk a Semmit sorra.
Most még vágjuk le a kép széleit, amelyek a Vetett árnyékok előállítása közben keletkeztek. Az Eszközök alatt álljunk a Kijelölőeszközökre, és a felbukkanó menüjéből válasszuk a Téglalap-kijelölést. Rajzoljunk ki vele egy akkora területet a képből, amekkorát meg akarunk tartani (a téglalap széleibe vagy sarkaiba kattintva húzással méretre igazíthatjuk a körvonalat), majd a Kép alatt kattintsunk a Vágás a kijelölésre sorra, és a GIMP levágja a fölösleges széleket. Mentsük el a képünket tetszőleges formátumban (pl. .jpg, .png stb.).
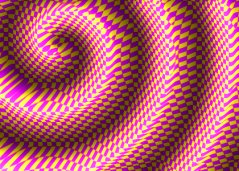
Álljon itt még három apró példa arra, hogy hányféleképpen lehet használni a GIMP elmozdítás funkcióját a térbeli hatás erősítésére. A képekre kattintva a nagyobb felbontású változat is megtekinthető. A baloldali kép eredetije Excdrac felvétele, amelyet közkinccsé nyilvánított.



Tippek, trükkök
Nem szükséges a rácsos vagy egyéb síkmintás rétegünket kijelöléssel beszűkíteni, mint ahogy a példában ez történt a 3D szövegre: az egész síkmintás rétegünk is ráfektethető a dombormintául szolgáló alakzatra, mint ahogy az a fenti három képnél történt.
Ha a harmadik dimenzióban nagyobb mélységet és pontosságot akarunk beállítani, akkor célszerű a domborítás alapjául kiválasztott réteget fekete-fehérben elkészíteni, mert akkor lesz a legnagyobb a gradienstérképünk pontjai közötti fényerőkülönbség. Ha színes alapból indulunk ki (például fényképből), akkor a Színek címszó alól válasszuk a Telítetlenné tétel sort, s akkor a GIMP előállítja a képünk fekete-fehér változatát.
Ha az X- és Y-elmozduláshoz kiválasztott színes, vagy szürkeárnyalatos rétegünk nem eléggé kontrasztos, akkor a Színek menüjéből a Szintek, a Fényerő-kontraszt stb. alkalmazásával "húzzuk szét" a sötétebb és világosabb pontok intenzitása közötti távolságot.
Ha finomabb görbületeket akarunk kapni, és nem erős éleket, akkor az elmozdítás alapjául szolgáló rétegünket lágyítsuk Gauss-elmosással (Szűrők alól az Elmosás alatt).
Természetesen nemcsak rács vagy sakktábla mintával dolgozhatunk, hanem a többi mintával, pl. fraktálokkal, vagy a Színátmenetekkel is készíthetünk elhajlítandó síkmintát magunknak, különféle mintákkal, és Ismétlést (pl. háromszöghullám) alkalmazva.
A kép előállításához GIMP for Windows 2.4.2 képfeldolgozó programot használtam a sourceforge.net jóvoltából.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon