2009 május: Melléktermékek
2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Legfrissebb oldalak |
|
 |
Húsvéti GIMP tojás Húsvéti tojások festése egérrel és GIMP rutinokkal. |
 |
Hópehely motívumok Klónozás és alakítás Inkscape szűrőkkel. |
 |
3D oszlop Csavart torony Fantázialények GIMP 2.8 ecsetdinamikával rajzolt oszlopok és fantázialények. |
 |
Csigaház és társai Alakzatcsoport ráfektetése tetszőleges útvonalra. Inkscape tanulmány és tutorial. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
GIMP 2.6 és 2.8 Néhány gyakorlati szempont a GIMP 2.8 használatával kapcsolatban. |
A képek a GIMP 2.2.15, 2.4.2, 2.6.4 és 2.8 programmal, illetve Inkscape v0.47.1 programmal készültek a
és az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 április
Képjátékok — Speciális gomb/Tutorial
Számtalan gombvariációval találkozhatunk a hálón. A baloldalt láthatónak az a jellegzetessége, hogy egy fotóból kiindulva készült, s az egyik GIMP funkció (de nem a Lencse alkalmazása!) segítségével könnyen domború hatásúvá lehetett tenni, emellett még egyedi is, az ábrától vagy a fotótól függően, amelyből kiindultunk.
A készítéséhez felhasznált műveletekből többféle, egyszerű gomb előállítására is futja, mint amilyen például a fönt látható GOMB sorozat. Az alább bemutatott műveletsorozat elemeiből természetesen mindenki tetszése, kedve szerint válogathat.
A baloldali képre kattintva tiszta fekete háttér előtt is meg lehet tekinteni az eredményt.
1. ábra Először is hívjuk be a képünket, amelyből dolgozni szeretnénk.

A kiválasztott példa egy vadvirágos rét részlete. Nem fontos, hogy szépítsünk rajta. Csak egy a lényeg: olyan fotórészletet válasszunk, amelyik lehetőleg részletgazdag, mert a térhatás kialakításához alkalmazott funkció ekkor érvényesül csak igazán.
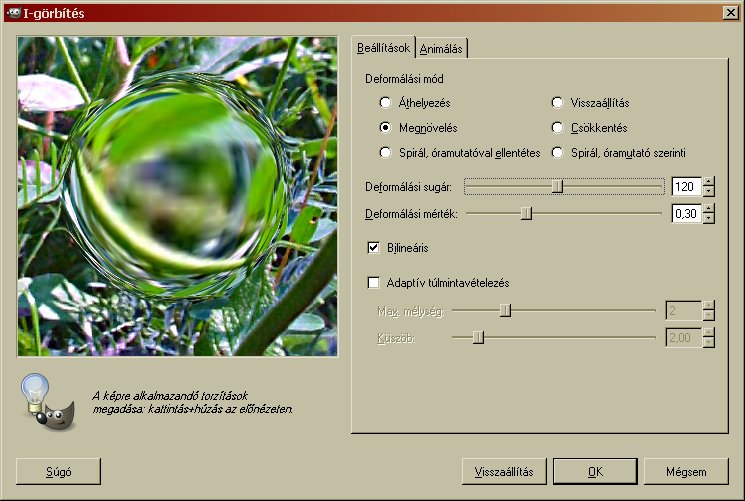
A 3D-hatáshoz alkalmazott nevezetes funkció a Szűrők menüjében, a Torzítás alatt található I-görbítés. Ezzel a 2. ábrán látható alakváltoztatásokat érhetjük el a képünkben. Jelen esetben a Megnövelés funkcióját vesszük igénybe. A Deformálási sugarat 120-ra vettem, a Deformálás mértékére pedig meghagytam a program által felkínált 0,30-as értéket. Ha ezek után a képnek arra a pontjára állunk, amelyet a gombunk majdani közepére szeretnénk helyezni, s az egérgombot lenyomva apró vízszintes, függőleges, vagy körkörös mozgást végeztetünk a kurzorral, akkor a megadott sugár szerint egyre nagyobb nagyítású gömböt fogunk kapni. A funkció hatáskörének szélére eső struktúrák köralakban a szélre fognak szorulni, a gömb közepe pedig elmosódottá válik. Ez előnyös, ha gomb hatású, s valamilyen fényt szóró anyagból készült képet akarunk előállítani.
2. ábra

Minden képet, amelyen dolgozunk, érdemes rendszeresen menteni többször is a munkafolyamat közben, méghozzá a GIMP saját képformátumába, amelynek .xcf a kiterjesztése. Ha már teljesen készen vagyunk, akkor ráérünk valamilyen más (pl. jpg, gif, png) formátumba is menteni.
3. ábra

A képből nekünk csak a gomb testét kiadó részlet kell, ezért a többit eltávolítjuk. Ehhez meghívjuk az Eszközök menüje alatt a Kijelölő eszközök közül az Ellipszis kijelölést. Ezzel tetszőleges ellipszist rajzolhatunk bárhová a képre, mert a kijelölt terület közepére állva a kurzorral, amikor is megjelenik az Áthelyezés jele, a szélrózsa mind a négy irányába mutató négyes nyíl, lenyomott egérgomb mellett oda húzhatjuk a kijelölést, ahova akarjuk. Arról nem is beszélve, hogy a kijelölés bármelyik oldalára állva a kurzorral megjelenik egy téglalap, s abba kattintva és húzva a kívánt irányba növelhető vagy csökkenthető a kijelölés területe, ha pedig ezt a sarkoknál próbáljuk ki, akkor egyszerre két dimenzióban is változtathatunk a kijelölés nagyságán.
Így már könnyedén ráállhatunk az I-görbítéssel előállított gömbünk nekünk még tetsző szélére, mint ahogy az balra látható is.
4. ábra

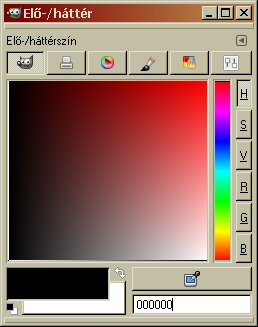
Most az következik, hogy megfordítsuk a kijelölést, mert az azon kívül eső területet akarjuk átfesteni. Ehhez hívjuk meg az Eszközsorból a Kijelölés alatt az Invertálást. Hátra van még a szín kiválasztása. Erre szolgál a Párbeszédablakok alatt a Színek funkció: erre kattintva felbukkan az Elő- és háttérszín beállítására szolgáló ablak. Ésszerűen olyan háttérszínt válasszunk, amilyenbe a gombunkat tenni akarjuk. Ez a honlap fekete színű, html színkódja #000000 (6 darab 0). A GIMP alaphelyzetben fekete-fehér színösszeállítással indul, de ha nem a kellő színen állunk, akkor a színek ablakának jobb alsó sarkában látható sorba egyszerűen beírhatjuk a színkódot, és Enter-t nyomva már meg is kapjuk az új színt. Rengeteg egyéb módunk van még a szín beállítására. Még ugyanezen az oldalon később egy másik módszerrel is találkozni fogunk.
Ha a szín már megfelel, akkor a Szerkesztés alatt meghívhatjuk a Kitöltés előtér színével (vagy a háttérszínnel) funkciót, attól függően, hogy melyikre állítottuk be az új színt (a példában az előtér lett fekete), s arra kattintva a gömbünk körüli hátteret átfesti a program, a példa szerint kiválasztott feketére.
5. ábra

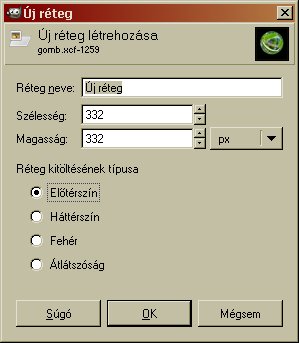
Most már valamilyen jelet, vagy betűt is felírhatunk a gombunkra. Ezt célszerű egy újabb rétegbe bevinni. Újabb réteget a Réteg legördülő menüjének első sorára kattintva kaphatunk (új réteg), vagy ha a párbeszédablakokban már megnyitottuk a Rétegek ablakát akkor annak alsó sorában a megfelelő ikonra kattinva is elérhetjük ezt az eredményt. Erre a lépésre fog felbukkanni a balra látható ablak, mindjárt azzal a szélesség és magasság értékkel, amely éppen a képméret, és választhatunk, hogy milyen színű legyen, esetleg teljesen átlátszóan jelenjen meg. Ebben a példában a Réteg kitöltésének típusára az Előtér fekete színét választottam. Egyúttal mindjárt alulra is helyeztem az így keletkezett új réteget. Ezt vagy a Rétegek ablak alsó sorában látható, lefelé mutató nyílra kattintással, vagy pedig az Eszközsor Réteg pont legördülő menüjében a Verem alatt, például a Réteg legalulra helyezése művelettel érhetjük el.
A GIMP programban nem nagyon kell izgulnunk, hogy mindjárt a végleges állapotot találjuk el: egyrészt azért, mert minden műveletet visszavonhatunk a Szerkesztés legördülő menüje alatt található visszavonás paranccsal, másrészt ha a képkészítés során kiderül, hogy másfajta megoldás jobban nézne ki, akkor a temérdek funkció segítségével könnyen módosíthatunk a rétegeinken. Ha a GIMP saját képformátumában dolgozunk, az .xcf formátumban, akkor a többszöri mentés során nem is romlik a képminőség. Végleges formátumba (.jpg, .png, .gif stb.) elég a végén elmenteni a kész képünket.
6. ábra

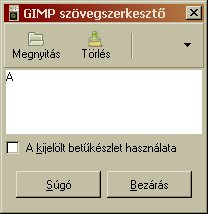
A szövegek beírására szolgál a GIMP saját kis szövegszerkesztője, amelyet az Eszközök menüjéből hívhatunk meg a Szöveg sorra kattintva. Erre a program megnyit egy kis ablakot, és ha a billentyűzetünkön valamit bepötyögünk, akkor ez a szöveg látszani is fog benne. A példánkban most az A-betű szerepel. Ehhez sokféle betűtípusból, nagyságból és színből választhatunk a monitorunkon elterülő GIMP főablak baloldali részében. Ügyeljünk arra, hogy azon a rétegen álljunk, amelyre a betűt be akarjuk vinni. Ez most az alsó, fekete réteg.
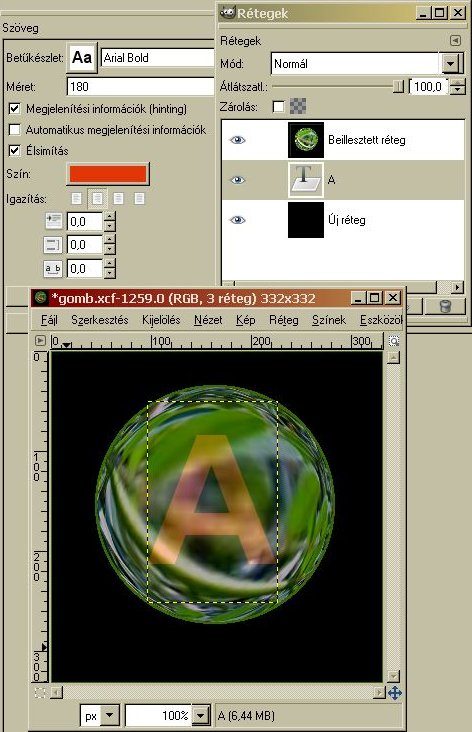
7. ábra

Ehhez persze nem árt, ha előtte rákattintunk a Rétegek ablakban a példában "Beillesztett réteg" néven szereplő rétegre, hogy ezzel átmenetileg erre álljunk rá, és az átlátszatlanságát 100%-ról lejjebb visszük a csúszkával, hogy lássuk: mekkora is legyen a betűnk, és hova is kellene kerülnie. Ahhoz, hogy ezek után vissza kerüljünk a betű rétegébe, hiszen azon akarunk módosítani, kattintsunk vissza a példában A-val jelölt szövegrétegre.
A baloldali, 7. ábrán látható, hogy jelen esetben Arial Bold (azaz félkövér) betűtípust választottam 180-as nagysággal, és a Szín sorra kattintva piros színt állítottam be. A Párbeszédablakokban megnyitott "Rétegek" ablakban a szöveges rétegünk az előzőekben nyitott új, fekete és alulra helyezett rétegünk fölött jelenik meg, egy újabb rétegben, átlátszó alappal.
Ha meg vagyunk elégedve a betűnkkel, akkor kattintsunk a GIMP szövegszerkesztő Bezárás gombjára. Ezután még könnyen állíthatunk a szövegünk helyén: használjuk egyszerűen a billentyűzetünk kurzornyilait, s azokkal vigyük a betűt a végső helyére.
Ha mindent rendben találunk, akkor a Réteg menüjéből hívjuk meg az Összefésülés lefelé funkciót, s ezzel beépítjük a betűnket az előzőekben előállított új, fekete rétegünkbe.
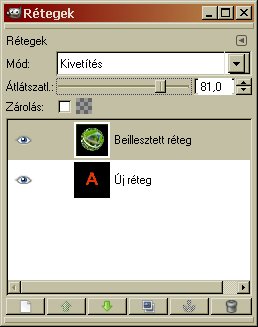
8. ábra

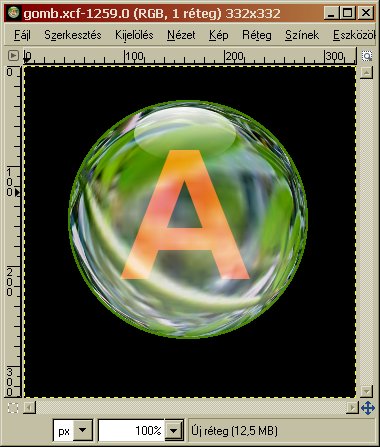
Most már elkezdhetünk játszani azzal, hogy végül is milyen legyen a gombunk végső látványa. Van két rétegünk: alul fekszik a betűnk, fölötte pedig a gömbünk. A Rétegek ablakában a Mód sornál a legördülő menüből rengeteg rétegegyesítési mód közül választhatunk, hogy a majdani, már csak egyetlen réteget tartalmazó képünkhöz felhasznált rétegeinket milyen módban egyesítse más rétegekkel a program. Ugyancsak ebben az ablakban változtathatunk rétegeink átlátszóságán is, 0 és 100% között, a csúszkával növelve vagy csökkentve az átlátszatlanság mértékét. A végleges megoldásban a betűrétegre Normál mód és 100%, a fölötte levő rétegre Kivetítés és 81,0% lett beállítva, de természetesen mindenki választhat ízlése szerint.
9. ábra

A 9. ábrán látható az előző művelet eredménye. Itt még nincs egyesítve egymással a két réteg, de ha a Kép legördülő menüjében rákattintunk a "Egy réteggé lapítás" sorra, akkor már csak egy rétegünk lesz. Ezzel a gombunk teste el is készült, de még teljes gömbre, és nem félgömbre, vagy gömbszeletre hasonlít. Most ezen fogunk segíteni.
Ha a gömbünkre bizonyos fényhatásokra emlékeztető elemeket helyezünk el, akkor azzal félgömbszerűvé tehetjük a látványt. Ezt két lépésben intézzük el, s mindkét esetben új rétegben dolgozunk, hogy legyen esélyünk a mesterséges fényeffektus "fényerején", jellegén változtatni. Tehát új réteget nyitunk az 5. ábránál ismertetett módon, csak most átlátszó háttérrel.
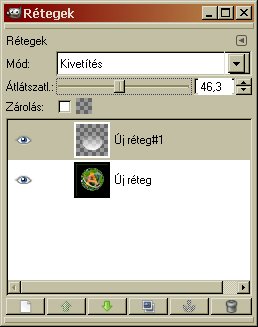
10. ábra

11. ábra

12. ábra

Először is kijelöléssel (a már ismert módon: Eszközök alatt Kijelölőeszközök és Ellipszis-kijelölés) készítenünk kell egy, a gömbátmérőnél kisebb átmérőkkel rendelkező, függőlegesen lapult ellipszist, és azt a gömbünk alsó részébe tolnunk úgy, hogy az alsó és szélső határvonalai, valamint a gömbünk pereme között maradjon távolság, s azt színátmenettel ki kell töltenünk. Ennél az alsó, fényt szóró területnél az a kedvező, ha annak a körvonalai fokozatosan belesimulnak a háttérbe, ezért a kijelöléshez lágy széleket állítottam be, 10-es sugárértékkel, amint az a 11. ábrán látható.
Mivel azt szeretnénk, hogy a majdani félgömbünk alsó, és megvilágított lapjának tűnjön ez az ellipszis, valamint hogy a gombunk pereme felé egyre vékonyodó anyagvastagság képzetét keltse, ezért fehér-átlátszó színátmenettel fogunk dolgozni. Ehhez -- hacsak nem egyike az éppen rendelkezésünkre álló színeknek -- be kell állítanunk előtér- vagy háttérszínnek a fehéret, a már ismert módon, a Párbeszédablakok alól meghívható Színek ablakában, például úgy, hogy annak jobb alsó sorába beírjuk a fehér szín html kódját, ami ffffff (6 db f), és Enter-t nyomunk (l. 4. ábránál).
13. ábra

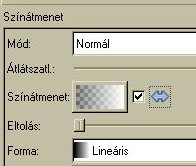
Ezután az Eszközök alatt a Festőeszközök közül meghívjuk a Színátmenetet. Erre a GIMP főablakában felbukkannak a funkciójához tartozó beállítási lehetőségek. Baloldalt felül mindjárt látszik egy téglalap a Színátmenet felirat mellett. A téglalapra kattintva egész sorozat színátmenet közül választhatunk: nekünk most az Előtérből átlátszóba fog kelleni: kattintsunk rá erre. Ha történetesen a háttérszínünk volt fehér, és nem az előtéré, akkor ugyancsak a GIMP főablakában középen felül a váltást jelölő nyílpárra kattintva felcserélhetjük a színeket. Még a Színátmenet sorban látunk egy balra-jobbra mutató nyilat is, s mellette balra egy kis négyzetet. Itt jelölhetjük ki, hogy a két szélső szín (vagy átlátszóság) milyen irányban érvényesüljön: a balról jobbra haladó színátmenet a kurzorunk kezdő és végpontjának fog megfelelni. Ha meg akarjuk fordítani, akkor a kis négyzetbe kell kattintanunk, de ez nem mindig szükséges: végül is mi döntjük el, hova essen a kezdő és végpontunk.
Meghagyhatnánk a fehérből átlátszóba irányt, de a kényelem kedvéért bepipáljuk a kis négyzetet, hogy föntről lefelé húzhassuk, kényelmesen a kurzorunkat. Ha az ellipszisünk középvonalában ráállunk a kurzorunkkal a kijelölésünk felső peremére, lenyomjuk az egérgombot, és lenyomva tartva a kijelölés alsó pereméig húzzuk a kurzort (lehetőleg függőlegesen), s ott elengedjük, akkor a 12. ábrán látható eredményhez jutunk.
14. ábra

A fenti világosság, amit adtunk a képünknek, még egy kicsit túl sok. Ezen csökkenthetünk a színátmenetes rétegünk átlátszóságának növelésével, vagy a Normáltól eltérő rétegegyesítési mód alkalmazásával. Jelen példánkban Kivetítést alkalmaztam, némileg csökkentve is egyúttal az átlátszatlanságot (l. 10. ábra). Ezután megszüntettem a kijelölést (Kijelölés alatt a "Semmit" funkció), és egyesítettem a két réteget az egy réteggé lapítás funkcióval (Kép címszó alatt).
Egy kisebb ellipszissel is megismételtem ugyanezt a műveletsorozatot: megint új, és átlátszó réteget nyitottam, most egy kisebb ellipszist jelöltem ki a félgömb tetejéhez, csak most élesre vettem, lágyítás nélkül annak a körvonalait, és föntről lefelé fehérből átlátszóba színátmenetet alkalmaztam. Ennek az az oka, hogy az első esetben a félgömb belsejében szóródó fényt szerettük volna utánozni, a második esetben viszont annak külsö felületén megcsillanó visszaverődést. Végül természetesen most is egyesítettem a két réteget.
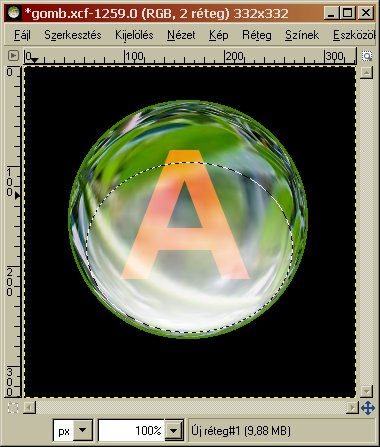
15. ábra

Ha végeztünk az összes fényhatás kialakításával, akkor már csak be kell kereteznünk a gombunkat, s egy kis árnyékot is adhanunk hozzá, amelyet vet, hogy még erősebb legyen a 3-dimenziós hatása. Mivel itt fekete a hátterünk, ezért nem annyira árnyékot fog vetni a gombunk, hanem mintegy fénykisugárzást, a mögötte lévő felületre.
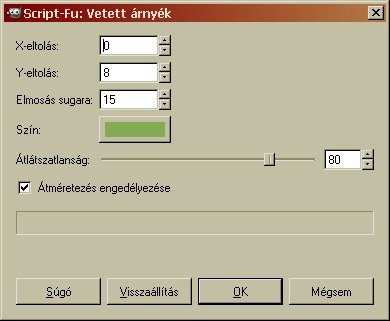
Először az árnyékkal kezdünk. Ha még megvan az ellipszis-kijelölésünk, mert nem szüntettük meg, akkor abból folytathatjuk tovább a műveleteket. Ha nincs, akkor új kijelölést vehetünk fel, ahogy azt tettük a 3. ábránál is. Árnyék előállítására készen találunk funkciót Vetett árnyék címszó alatt a Szűrők legördülő menüjében a Fény és árnyékon belül. Ha ennek a sorára rákattintunk, akkor most is felbukkan egy ablak, olyan, mint ami balra látható.
Az X-eltolással azt állíthatjuk be, hogy vízszintesen merre vetüljön az árnyék a kijelölésünktől: negatív érték beállításakor balra, pozitív értéknél jobbra fog vetülni annyi képponttal, amekkora számértéket beállítottunk. Hasonlóképpen az Y-eltolásnál a negatív érték fölfelé, a pozitív érték lefelé mutató árnyékot fog eredményezni. Minél nagyobbra vesszük az elmosás sugarát, annál jobban szét lesz húzva a színátmenet az árnyék pereménél.
16. ábra

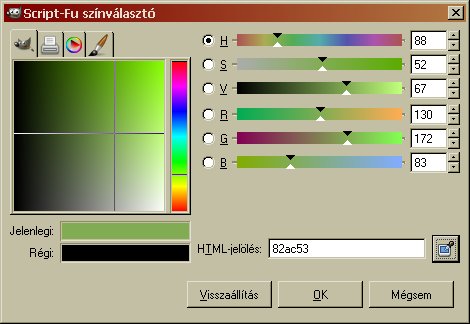
Mivel föntről lefelé szerettem volna árnyékot vettetni, összhangban a gombra eddig elhelyezett fényhatásokkal, ezért az X-koordináta értékét 0-ra vettem, hogy csak Y-irányú eltérésem legyen. Az árnyék színéhez magáról a gombról vettem mintát. Ha a fenti ablak Szín sorában található téglalapra kattintunk, akkor a jobboldali ablak fog felbukkanni.
Ennek jobb alsó sarkában, a "Mégsem" gomb fölött, a HTML-kódot megadó fehér sortól jobbra látszik egy kis gomb, a "színpipetta" jele. Ha erre a gombra rákattintunk, majd ráállunk a képünk megfelelő színűnek látszó egyik pontjára, s ott újrakattintunk, akkor annak a képpontnak a színét kapjuk meg új beállításként. Én az egyik halványzöld pontot választottam ki. Az OK gomb megnyomásával visszajutunk a 15. ábrához, ahol az árnyék átlátszóságán is változtathattam volna, de megfelelt a program által felkínált 80%-os érték.
Ha vetett árnyékot készítünk, akkor a program magát az árnyékot egy új rétegbe rakja le. Ezt még hozzá kell adnunk az alatta levő réteghez, de nem a rétegek összefésülésével, hanem a Kép menüjében található "Egy réteggé lapítás" funkcióval.
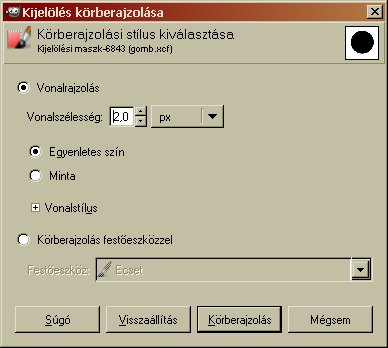
17. ábra

A gombunk peremének körberajzolásához a már megszokott módon Ellipszis kijelöléssel álljunk rá a gomb peremére, vagy ha még megvan a kijelölésünk, akkor használjuk azt. Ezután a Szerkesztés legördülő menüje alatt hívjuk meg a Kijelölés körberajzolása funkciót. Erre a balra látható ablak fog felbukkanni a képernyőnkön. Most jószerivel az összes felkínált lehetőséget változatlanul elfogadjuk, csak a vonalszélességen változtatunk, mert az 6,0-os értékkel kerül elő, de az ide túl vastag lenne. Helyette 2,0-re állunk az egyik kis nyilacska segítségével.
A GIMP a kijelölés körberajzolásának ablakában nem kínál meg minket színválasztással, mert ebben az esetben automatikusan az Előtér színével dolgozik, tehát azt kell valamilyen, számunkra tetszetős színre beállítanunk.
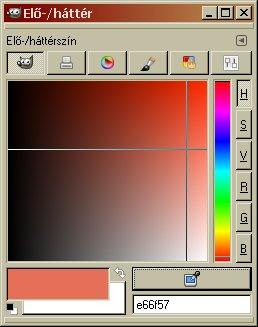
18. ábra

A színbeállításhoz hívjuk meg a Párbeszédablakok alatt található Színek-et. Erre felbukkan a már ismert Elő-/háttérszín ablak. Ennek a jobb alsó sarkában is van egy színpipettás gomb, mint amilyet már láttunk a Vetett árnyéknál, csak itt a HTML-kódos sor fölött. Kattintsunk rá a gombra, álljunk a képen egy megfelelő színű képpontra, és megint kattintsunk. Ezzel mintát is vettünk, s ez lesz az új előtérszínünk. A példában az A-betű egy halvány téglapiros foltjáról vettem mintát.
Ezzel vissza is térhetünk a 17. ábra ablakához. Itt megmaradhatunk a vonalrajzolás mellett, de aki akarja, választhat valamilyen festőeszközt is, ha bejelöli a "Körberajzolás festőeszközzel"-t, s ekkor alatta, a legördülő menüből más küllemű peremezést is választhat (pl. körberajzolás festékszóróval). Ha meg vagyunk elégedve a beállításainkkal, akkor kattintsunk a "Körberajzolás" gombra. Most azonban ne szüntessük még meg a kijelölésünket, mert szükségünk lesz rá.
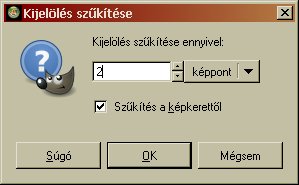
19. ábra

Van ugyanis még egy szépséghibája a gombunknak: úgy a körülrajzolással, mint a vetett árnyék készítésével recés szélű vonalakat kaptunk, de ezeket lággyá tehetjük az Elmosás funkcióval (Szűrők alatt), csak ehhez először összébb kell húznunk a kijelölésünket, hogy kisebb átmérőjű legyen, mint a gombunk újonnan kapott körvonala.
Ha az eszközsor Kijelölés pontjára kattintunk, akkor a legördülő menüből kiválasztva a Szűkítés funkciót a balra látható ablak fog felbukkanni. Ebben különféle mértékegységekben (jelen esetben képpontban) megadhatjuk, mennyivel kicsinyítse a program a kijelölt alakzatot. Az OK gomb lenyomása után kisebb kört kapunk, de ha a gomb körvonalait szeretnénk elmosódottabbá tenni, akkor meg kell fordítanunk a kijelölésünket, hogy az elmosás ne a körön belüli területeinket érintse, hanem az azon kívül fekvőket. A kijelölés megfordítása, azaz az Invertálás után meghívjuk a Szűrők alatt az Elmosás-t, és azon belül is az egyszerű Elmosást. Ha egyszeri alkalmazásával még nem vagyunk megelégedve, akkor akár többször is megismételhetjük, immáron egyszerűbben: a Szűrők legördülő menüjének első sora mindig az utoljára alkalmazott funkció ismétlését teszi lehetővé, annak a beállításaival együtt.
Ha végeztünk, akkor tüntessük el a kijelölést a képünkről. Ezt a Kijelölés legördülő menüjében a "Semmit" sorra kattintva tehetjük meg.
Most már csak az van hátra, hogy a gombunk körül levágjuk a fölösleges részeket. Ezt legpraktikusabban a Kép legördülő menüje alatt található Kép automatikus vágása funkcióval végeztetjük el. Természetesen az elkészült képünket célszerű valamilyen más formátumban elmenteni, mint az eddig alkalmazott .xcf, mert nem valószínű, hogy kizárólag a GIMP-pel szeretnénk nézegetni. A Fájl menüjében meghívjuk a Mentés másként funkciót, és az xcf végződés helyett a kívánt formátumot írjuk be (pl. .jpg).
A kép előállításához GIMP for Windows 2.4.2 képfeldolgozó programot használtam a sourceforge.net jóvoltából.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon
























































































