2009 május: Melléktermékek
2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Legfrissebb oldalak |
|
 |
Húsvéti GIMP tojás Húsvéti tojások festése egérrel és GIMP rutinokkal. |
 |
Hópehely motívumok Klónozás és alakítás Inkscape szűrőkkel. |
 |
3D oszlop Csavart torony Fantázialények GIMP 2.8 ecsetdinamikával rajzolt oszlopok és fantázialények. |
 |
Csigaház és társai Alakzatcsoport ráfektetése tetszőleges útvonalra. Inkscape tanulmány és tutorial. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
GIMP 2.6 és 2.8 Néhány gyakorlati szempont a GIMP 2.8 használatával kapcsolatban. |
A képek a GIMP 2.2.15, 2.4.2, 2.6.4 és 2.8 programmal, illetve Inkscape v0.47.1 programmal készültek a
és az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 április
Képjátékok — Arc foltokból/Tutorial
2009 május

![]() [Hogyan?]
[Hogyan?]
A képre kattintva a nagyobb méretű változat (500x464) is látható (új lapon).
Szerepeljen itt még egy példa, egy katicabogár közelképéről készült hevenyészett rajzocska.

Eredeti fotó: Creative Commons by-sa zenera![]() [Hogyan?]
[Hogyan?]
Az előző tutorialban (Virágos vektorrajz) már belekóstolhattunk az Útvonalak eszköz szépségeibe. Vérszemet kapva a második próbálkozásom mindjárt egy emberi arcra irányult, amely fotó felülrajzolásával készült, és az első ilyen jellegű ábrázolási mód ezen a honlapon, ezért bizonyára hagy még kívánnivalót maga után.
Viszont ez a technika szinte rákényszerít bennünket, hogy figyeljük meg, hogy a valóság, vagy annak fényképes leképezése milyen főbb blokkokból tevődik össze. Nem is nagyon veszhetünk el a részletekben, mert akkor túl sokáig tartana egy kép készítése. Az persze ízlés dolga, hogy valakinek tetszik-e ez a stílus, de akik hajlanak a lényeglátásra és a magas hatásfokra, azoknak bizonyára kellemes hír, hogy egy ilyen kép igen rövid idő alatt elkészíthető.
A lényeg, hogy lehetőleg minél kevesebb elemből, foltból rakjuk össze a képet, de ezt azért ne vigyük túlzásba. Az egymás fölötti rétegekből építkező rajznál a nagyobb foltoktól (mellkas, haj stb...) haladunk a kisebb részletek felé, s menet közben úgyis kiderül a számunkra, ha valami még hiányzik a képről.
Eleinte, amikor még csak kóstolgatjuk és gyakoroljuk ezt a technikát, ne törekedjünk arra, hogy a fotó átrajzolásaink hasonlítsanak az eredeti képre, mert azzal csak fölösleges és értelmetlen görcsöket okozunk magunknak. Az már az amatőr rajztanulás második stádiuma lehet, hogy rajzolt arcunkról fel is lehessen ismerni, hogy kit ábrázol, a végső kifejletnél pedig már fotósegédlet nélkül is rajzolhat az, aki odáig eljut.
Az alkalmazott módszernek az a lényege, hogy foltokra bontjuk fel a képünkön szereplő objektumot, s a térben tőlünk legtávolabbra eső foltot megrajzoljuk, majd egy fölötte fekvő rétegbe az eléje eső foltot, afölé egy új rétegbe a soron következő foltot hozzánk közeledve, stb., amíg fel nem épül az egész kép.
A tutorial középszinten tartó GIMP-felhasználóknak íródott, az alapokra nem igazán tér ki. A bemutatott kép a GIMP 2.6.4 verziójával készült, de a 2.4.x sorozattal éppúgy megrajzolható.
(Az Útvonalak eszköz használatának alapjairól további információk a GIMP 2.4 használati útmutató oldalon, vagy ezen a honlapon is találhatók a már említett Virágos vektorrajz oldalon, a 3D egyszerűen tutorial 6-7. ábrájánál, a Fotóból freskó tutorial 2. ábrájánál, vagy a Fátyol és füst 11. ábrájánál).
1. ábra. Eredeti felvétel: Creative Commons by-sa IkonikPhoto

A tutorialban megemlített gyorsbillentyűknél a "gyárilag beállított" kódokat adom meg.
Első lépésként nyissunk meg a feldolgozandó képünket, és mentsük el tetszőleges néven, .xcf kiterjesztéssel, a GIMP saját képformátumában. A példabeli kép a Karakter_arc.xcf nevet kapta, és 500x464 képpontos méretű lett. Vágjuk méretre a fotót, ha szükséges, világosítsuk, kontrasztosítsuk stb. hogy a jellegzetes körvonalakat jobban lássuk, és az egybefüggőnek mondható színű területek is élénkebben kirajzolódhassanak. (Ha szükséges, készíthetünk egy másolati réteget, ahol a Színek --> Poszter funkcióval beállíthatunk magunknak egy "színtérképet", a megfelelőnek talált "szintvonalakkal", ha eleinte az eredeti fotóból nehéz átlátnunk a tárgyunk jellegzetes foltjait.)
2. ábra

A b gyorsbillentyűvel kapcsoljuk be az Útvonalak eszközt. Rajzoljuk vele körül a vállakat és a mellkast, mert ez esik a legtávolabbra tőlünk, a szemlélőtől. Alul menjünk ki a kép határán kívülre, hogy a terület majdani kifestése egyenletes lehessen. Zárt görbével dolgozzunk: az utolsó pont felhelyezése után álljunk a kurzorral a legelső pontra és a Ctrl billentyűt lenyomva tartva kattintsunk rá, mire a görbénk zárt alakzattá válik. Zömében ilyenekkel kell dolgoznunk a későbbiekben is, mert akkor tudjuk majd a foltjainkat könnyen kifesteni valamilyen színnel.
3. ábra

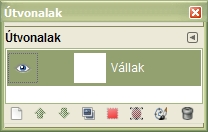
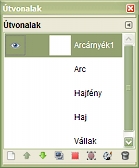
Az Útvonalak párbeszédablakában közben keletkezik egy Névtelen nevű útvonalréteg. Erre kattintsunk rá jobb egérgombbal, és a felbukkanó menüből válasszuk ki az Útvonal tulajdonságainak szerkesztését. Az újabb ablakban az Útvonal nevét írjuk át Vállakra.
Az útvonalrétegek láthatósága éppúggy ki-be kapcsolható, mint a képrétegeké, a szemet ábrázoló ikonra, vagy annak a helyére kattintva. A legfrissebben felvett, a rögzítéseket és a vezérlőpontokat mutató útvonalunk látványát úgy tüntethetjük el a képablakból a legegyszerűbben, ha valamilyen más eszközre, például ecsetre váltunk a p gyorsbillentyű lenyomásával.
4. ábra

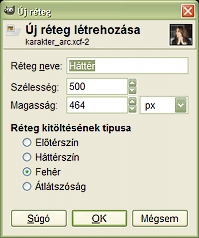
Nyissunk egy új réteget a Rétegek párbeszédablakában. Kitöltési módra állítsunk be Fehéret. Adjuk neki a Háttér nevet. A mérete egyezzen meg a képmérettel, azaz legyen 500x464 képpontos.
Ez lesz a legalsó, egyelőre fehér rétegünk, hogy jól láthassuk, mi van előtte. Léptessük a fotónk alá. Célszerű a fotót meghagyni a felső rétegben, és mindig az alá nyitni az újabb rétegeket. A fotó láthatóságát kikapcsolva jól látjuk majd, hogy mi van alatta, és a következő útvonal felvétele után egy kattintással láthatatlanná tehetjük.
5. ábra

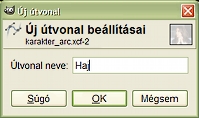
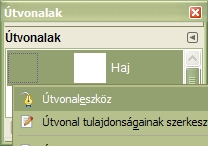
Most egymás után fölvesszük a nagyobb foltjaink körvonalát útvonalként, anélkül, hogy egyelőre kifestenénk őket. A mellkas és a vállak előtt a haj következik. Az Útvonalak párbeszédablakában nyissunk új útvonalréteget a bal szélső alsó gombra kattintva, és a felbukkanó ablakban adjuk az új útvonalnak a Haj nevet. Az Útvonalak ablakban kattintsunk rá ennek a rétegére jobb egérgombbal, majd az útvonal menüből válasszuk az Útvonaleszközt (6. ábra), s nekikezdhetünk a haj körüljelölésének.
6. ábra

7. ábra

A haj tömbjét alul középen egyszerűen egyenesekkel átköthetjük a kezek alatt, mert ez a rész úgysem fog látszani a végső képen, különösen, ha vigyázunk rá, hogy az egyenesek sehol se lógjanak ki a kezek, vagy a tenyér alól. Nem fontos az egész hajat kijelölni útvonalakkal a fotóról, mivel most nem törekszünk arra, hogy a rajzunkon ábrázolt arcot fel lehessen ismerni.
8. ábra

Nyissunk új útvonalréteget, ezúttal Hajfény néven és megint kapcsoljuk be az útvonaleszközt. Ahová csillogást szánunk a hajra, oda rajzoljunk cakkos vonalakat (8. ábra). Elég csak pár fontosabb fénylő blokkot kinézni a hajról.
9. ábra

Nyissuk meg a következő útvonalréteget az Útvonalak ablakában és nevezzük el Arcnak. Megint kapcsoljuk be az Útvonaleszközt és rajzoljuk körül vele az arcot. A kezeknél folytathatjuk az állapocs képzeletbeli vonala mentén, ez sem fog látszani a területet majd takaró kezektől.
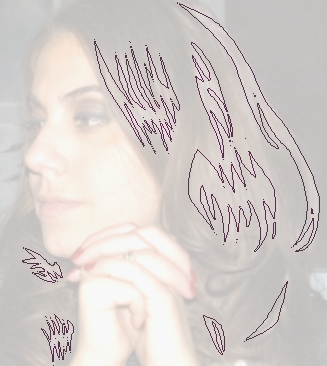
10. ábra

Most még egy utolsó nagyobb foltot jelölünk körül, az arc szélén jelentkező árnyékos területet, körben. Ezt kétféleképpen is megtehetjük. Vagy megint nyitunk egy új útvonalréteget Arcárnyék1 néven (lesz még több is), bekapcsoljuk az útvonaleszközt, és a már-már megszokottnak mondható módon kijelöljük az arc árnyékos részének belső körvonalát, vagy a másik lehetőség, hogy az Útvonalak párbeszédablakában másolatot készítünk az Arc nevű útvonalrétegről, és átnevezzük ARcárnyék1-nek. Bekapcsolva az útvonaleszközt ebben beljebb húzogathatjuk a rögzítéseket és megváltoztathatjuk az ívek alakját. Ha túl sok pontunk van, akkor ritkíthatjuk őket: nyomjuk le egyszerre a Shift+Ctrl billentyűket, s közben kattintsunk a fölösleges rögzítésre, mire az törlődik.
A zárt alakzatot is felbonthatjuk, ha a Shift+Ctrl mellett valamelyik ívre kattintunk, két rögzítés között. A szakadásokat vissza is foltozhatjuk: kattintsunk az egyik szélső rögzítésre, hogy üres körre váltson a képe a képablakban, majd álljunk a kurzorral a másik szakadt végre, és a Ctrl lenyomása mellett kattintsunk rá, mire megint összezár az útvonalgörbénk.
Ha túl kevés pontunk van, akkor az Eszközbeállítások ablakában az Útvonaleszköznél váltsunk át Tervezésről Szerkesztésre, és a képablakban kattintsunk valamelyik ívünkre, ahová rögzítést szeretnénk elhelyezni. Visszaváltva Tervezésre folytathatjuk az útvonalaink kiigazítását.
11. ábra

Eddig tehát 5 útvonalrétegünk van. Most elkezdjük felhasználni őket. Nyissunk egy új képréteget a Rétegek ablakában képméretben (500x464), átlátszó rétegkitöltéssel, és adjuk neki a Vállak nevet. Helyezzük a Háttér nevű réteg fölé. Kapcsoljuk ki a legfelső fotóréteg láthatóságát. Kattintsunk az Útvonalak párbeszédablakában a Vállak nevű útvonalrétegünkre.
12. ábra

A színek ablakában állítsunk be valamilyen szürke színt. A mostani HTML-kódja 393d3e lett, amit be is írhatunk a Színek párbeszédablakába (+Enter), vagy színpipettával vehetünk mintát előzőleg, a még látható fotónkról. Az Útvonalak párbeszédablakában aktív Vállak réteg mellett válasszuk a lehetőségek közül az Útvonal kijelöléssé alakítását, majd az Eszköztárról válasszuk ki a Kitöltést.
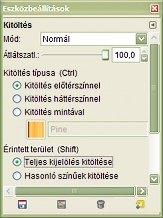
13. ábra

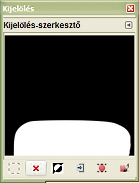
A Kitöltésnél maradjunk munkánk során az előtér színével történő kitöltés mellett, az Érintett területnél pedig jelöljük be a Teljes terület kitöltését. Kattintsunk bele a kijelölésbe, majd szüntessük meg a kijelölést a Kijelölés-szerkesztő párbeszédablakában (14. ábra).
14. ábra

A Rétegek ablakában nyissunk új képréteget képméretben, átlátszó rétegkitöltéssel, adjuk neki a Haj nevet, és tegyük a Vállak réteg fölé. Megint kattintsunk a Haj nevű útvonalrétegünkre, alakítsuk kijelöléssé, és töltsük ki sötétbarna színnel (pl. 523925 kódúval). Szüntessük meg a kijelölést.
Ugyanezeket a műveleteket ismételjük meg megint: nyissunk egy Hajfény, majd egy Arc képréteget a Rétegek ablakában, és a megfelelő útvonalréteget kijelöléssé alakítva fessük be a kijelölt területeket. A haj színére ac8c79, az arc színére pedig fed58e lett beállítva a példabeli képben. A végén mindig szüntessük meg a kijelölést.
15. ábra

16. ábra

Nyissunk egy újabb képréteget átlátszó rétegkitöltéssel a Rétegek ablakában, és adjuk neki az Arcárnyék1 nevet. Most mást kell csinálnunk, mint eddig. Az Útvonalak párbeszédablakában kattintsunk az Arc útvonalrétegre, alakítsuk kijelöléssé, majd kattintsunk át az Arcárnyék1 útvonalrétegre, de most a kijelöléssé alakításhoz nyomjuk le a Ctrl billentyűt is, hogy ez a második kijelölés kivonódjék az elsőből. Erre csak az a keskeny szalag lesz lesz kijelölve, amely az arc árnyékos szélét jelenti. Előtérszínre állítsunk be pl. e19843-at és ezzel töltsük ki a kijelölést, majd azt szüntessük meg.
A 15. ábrán az eddigi műveletek eredménye látható a képablakban, a 16. ábrán pedig a rétegek és sorrendjük.
17. ábra

Most jönnek az izgalmasabb részek. Nyissunk egy újabb útvonalréteget Arcárnyék2 néven az Útvonalak ablakában, kapcsoljuk be az útvonaleszközt és a sötétebb arcterületeket jelöljük körül útvonalakkal. Ezt is tegyük zárt alakzattá, mint az eddigieket. Törekedjünk arra, hogy minél kevesebb foltunk legyen. Itt például a szemgödör mélyét, az árnyékosabb homlokrészt, az orr mellett lefutó ráncot és a száj és állcsúcs közötti mélyedést összevontam egy foltba. Amíg fotóból dolgozunk, igénybe vehetjük a fényképezőgép segítségét, amely leképezi a 3-dimenziós alakzatokat 2 dimenzióba, térből síkba. A sötétebb színnel a mélyebben fekvő, árnyékba kerülő részek jelennek meg. A világosabb felületek kiemelkednek, ezért több fényt kapnak. Ezzel a rajzolási móddal szinte rákényszerülünk, hogy tanulmányozzuk például egy arc anatómiájának lényegi elemeit. Nyissunk új képréteget a Rétegek ablakában, és annak is adjuk az Arcárnyék2 nevet. A kijelöléssé alakított útvonalunkat töltsük ki valamilyen halványbarna színnel (pl. f4be79).
Ha fotó felülrajzolásával dolgozunk, akkor egy fotórészlet útvonalas körbejelölése után mindig kapcsoljuk ki a fotónk láthatóságát, és NÉZZÜK MEG AZ ÚTVONALALAKZATUNKAT, HOGY ILLESZKEDIK-E A KORÁBBAN MÁR KIFESTETT FOLTJAINKHOZ, mert a végső képen azokkal kell összhangban lennie. Ha eltérést tapasztalunk, akkor kifestés előtt igazítsuk az útvonalainkat a félkész, festett képünkhöz!
18. ábra

Megint nyissunk új útvonalréteget Orr-részlet néven, és 800%-os nagyításra állítva a fotónkat jelöljük körül az orrcimpa és az orrlyuk sötétebb részeit, valamint a száj közepe fölötti kis mélyedés nagyjából háromszög-alakú, íves oldalú árnyékát is jelöljük körbe útvonal-alakzattal. Nyissunk ugyancsak Orr-részlet néven egy új képréteget is, majd ezt a legújabb útvonalréteget alakítsuk kijelöléssé, előtérszíre állítsunk be pl. c58d6f-et, töltsük ki, majd szüntessük meg a kijelölést (19. ábra).
19. ábra

20. ábra

Nyissunk új képréteget, majd útvonalréteget Szemöldök-szemhéj néven és zárt útvonalalakzattal jelöljük azokat is körbe és fessük ki pl. c86e3c színnel, majd szüntessük meg a kijelölést. A következő képrétegünknek és útvonalrétegünknek legyen a neve Szemkontúr. Ebben a szemek mandulaalakzatát jelöljük körül, és fessük ki c6a854 színnel, vagy valamilyen világosabbal, ha úgy tetszik. Bár ez a szemfehérjét hivatott jelenteni, de egyrészt az a valóságban sohasem hófehér, másrészt a fotónkón még árnyékban is van. Ezt a színt egyébként színpipettával a fotóról szedtem. A 20. ábrán látható az utolsó két rétegünk, a barna szemöldökök és a szemhéj, valamint a szemkontúr és annak kifestett zöldes belseje. Az ne zavarjon bennünket, hogy az egyik szemöldök túllóg a hajhatáron, azt majd egyszerűen ki fogjuk radírozni a végén. Azért is dolgozunk ennyi átlátszó alapú réteggel, hogy azok könnyen módosíthatók, igazíthatók legyenek az utólagos javítások során.
21. ábra

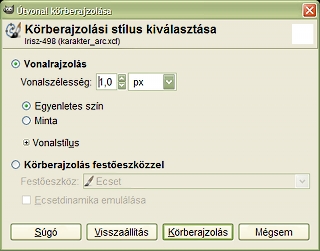
A következőekben nyitott útvonalrétegünknek és képrétegünknek adjuk egyaránt az Irisz (szivárványhártya) nevet. Előtérszínnek állítsunk be nekünk tetsző színt. Én most zöld szemet akartam, ezért a kiválasztott szín 77791e lett. Útvonallal megint jelöljük körül a fotón a szivárványhártyát zárt alakzattal. Alakítsuk kijelöléssé és töltsük ki a színünkkel az azonos nevű képrétegben, majd szüntessük meg a kijelölést. Még ugyanennél az útvonalnál maradva rajzoltassuk is körül az iriszt az Útvonalak párbeszédablakából a Végigrajzolás az útvonal mentén utasítással, 1,0-es vonalszélességgel, 55350e színnel. Itt jegyzem meg, hogy legalábbis az én szubjektív megítélésem szerint a legszebb kontúrvonalakat akkor kapjuk, ha nem kijelölést rajzoltatunk körül, hanem útvonalat, és nem ecsetet használunk erre a célra, hanem vonalrajzolást. Az eredmény a 22. ábrán látható.
22. ábra

23. ábra

Nyissuk meg a következő útvonalréteget és képréteget Szempilla néven. A fotónkat nagyítsuk ki 800%-osra, hogy jól lássunk. Jelöljük körül útvonalakkal a szempillákat, akár módosíthatunk is az alakjukon, ahogy én tettem és kijelöléssé alakítva fessük ki 720f02-re beállított előtérszínnel. Tapasztalni fogjuk, hogy maga a szem egy kissé túl világos, ezért lépjünk vissza a képrétegekben és az útvonalrétegekben is a Szemkontúr nevű rétegre, és ugyanezzel a színnel rajzoltassuk körbe a Szemkontúr útvonalunkat is. A 23. ábrán már ez látszik.
24. ábra

A tőlünk távolabbra eső arcfél árnyékban van, ezért be kell sötétítenünk. Nyissunk újabb útvonalréteget és képréteget is Oldalárnyék néven. Útvonallal jelöljük körbe a fotón árnyékosnak látszó részeket, valamint az orrlyukat, majd kijelöléssé alakítva fessük ki pl. c86e3c színnel. Állítsuk ezt a képréteget Szorzás módba a Rétegek ablakában, hogy látsszanak az alatta felvő struktúrák, és vigyük le az Átlátszatlanságát 43%-ra.
25. ábra

A száj megrajzolásához megint nagyítsuk ki a fotónkat 800%-osra. Ehhez nyissunk két útvonalréteget Felső ajak, illetve Alsó ajak néven, de képrétegből elég lesz egyet nyitnunk Száj néven. Az útvonalas körbejelölésnél ügyeljünk arra, hogy az alsó, és a felső ajak között maradjon egy kis rés. Helyenként azonban át is fedhetnek egymással, kis szakaszokon. Előtérszínnek állítsunk be e75218-at, s egymás után mindkét útvonalréteget alakítsuk kijelöléssé és töltsük ki a piros színnel a Száj nevű képrétegben, majd szüntessük meg a kijelölést.
26. ábra

Az arccal már nem sok teendőnk maradt hátra. Még árnyékolhatunk egy kicsit a szem körüli részen, a száj körül és az állon. Ehhez vegyünk fel újabb útvonalréteget és képréteget Arcárnyék3 névvel.
27. ábra

Az általunk szükségesnek vélt területet jelöljük körbe útvonalakkal, majd kijelöléssé alakítás után fessük ki 523925-ös előtérszínnel. Ennek a képrétegnek az Átlátszatlanságát vigyük le kb. 18,4%-ra.
Itt észrevehetjük, hogy az állcsúcson a peremárnyékból látszólag hiányzik egy darabka. A Rétegek ablakában léptessük az Arcárnyék2 réteget az Arcárnyék1 réteg alá, és ezzel a hiba meg is szűnik.
28. ábra

Véglegesítsük a szemeket. Lépjünk vissza a Rétegek ablakában az Irisz nevű rétegre, a billenytűzetünkön nyomjunk d-t, amivel visszaállítjuk az eredeti fekete-fehér színeket, és a fekete lesz az előtér színe. A p billentyűvel kapcsoljuk be az ecsetet, és megfelelő ecsetmérettel rajzoljuk be a pupillákat. Az x gyorsbillentyűvel fordítsuk meg a színeket, hogy fehér legyen az előtér. Most nyissunk egy új, megszokottan átlátszó és képméretű új réteget, amelynek adjuk például az Üveges nevet. Ez az Irisz réteg fölé fog kerülni. Ebbe a rétegbe fehér ecsettel fessünk foltokat a szivárványhártyák alsó része fölé, ahogy a 28. ábrán látszik. Állítsuk Szemcsés összefésülés módba ezt a réteget, és vegyük le az Átlátszatlanságát pl. 53,3%-ra.
29. ábra

Már csak az arcon felcsillanó fények hiányoznak. Nyissunk egy újabb képréteget, közvetlenül a legfelső fotóréteg alá Arcfények néven, és ugyanezzel a névvel készítsünk egy új útvonalréteget is. Ahol a fotón a belső szemzugnál, az orron és a szájon némi fényfelcsillanást látunk, oda rajzoljunk az útvonalakkal zárt körvonalakat, majd kijelöléssé alakítva töltsük ki fehér színnel. Utána állítsuk ezt a Réteget Rávetítés módba. Ezzel az arccal készen is vagyunk, már csak a kezek vannak hátra, valamint a háttér befestése.
30. ábra

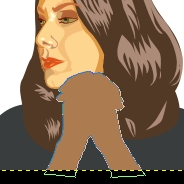
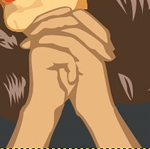
Kezdjük a kezekkel. Nyissunk út útvonalréteget és képréteget Kezek néven, és zárt görbével rajzoljuk körül a fotón látható kézpár külső körvonalát. Alul menjünk túl a kép határán. Fessük ki ac7c50 színnel.
33. ábra

34. ábra

31. ábra

Vegyünk fel egy újabb útvonalréteget és képréteget Kezek#1 névvel. Gondolkodjunk például úgy, mintha szintvonalas térképet kellene rajzolnunk, és a fotón a kéz legsötétebb árnyékos részeinek belső határvonalát jelöljük körbe útvonalakkal, majd töltsük ki eab87e színnel.
32. ábra

Ugyanezzel a logikával rajzoljunk még egy harmadik szintet is (Kezek#2 úrvonal és képréteg), és azt töltsük ki fee2b0 színnel. Még körmöt kell rajzolnunk, és a 32. ábrán láthatjuk azt is, hogy itt azért hiányoznak az ujjakat határoló körvonalak.
Vegyünk fel még egy képréteget és egy útvonalréteget Körmök néven, jelöljük körül a piros körmöket a fotón útvonalakkal, zárt alakzatokban, majd töltsük ki azokat kijelöléssé alakítás után e75218 piros előtérszínnel. Utána készítsünk még egy utolsó útvonalréteget és képréteget Kéz körvonalak néven, és rajzoljunk útvonalakat oda, ahol zavaró a határolóvonalak hiánya például az ujjak között és a tenyérnél. Most nem kellenek zárt alakzatok, elegendőek a nyitott szakaszok is. Ha egy szakasszal végeztünk, akkor a Shift lenyomása mellett kattintsunk a végpontjára, hogy lezárjuk. Előtérszínnek állítsuk be színpipettával a haj sötétbarna színét, és 1,0-es Vonalszélességgel rajzoltassuk körül az utolsó útvonalunkat. Állítsuk ezt a képréteget Szemcsés összefésülés módba.
Kattintsunk a legalsó, Háttér nevű képrétegünkre és fessük ki 975d19 színnel. Ezután kattintsunk a Rétegek ablakában a Szemhéj-szemöldök rétegre, és a haj elé kinyúló szemöldökrészt radírozzuk ki (Radír: Shift+e).
Még egy híja van a műnek: a jobb arcfél a száj környékén egy kissé recés. Lépjünk vissza a képrétegekben és az útvonalrétegekben is az Arc nevű rétegre, színpipettával vegyünk mintát az arcperem színéből (e19843), és rajzoltassuk vele körbe 1,0-es vonalszélességgel az útvonalat. Ugyanezt ismételjük meg az Arcárnyék1 nevű útvonalréteggel az azonos nevű képrétegen is, ugyanezzel a színnel.
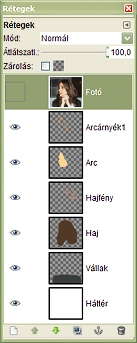
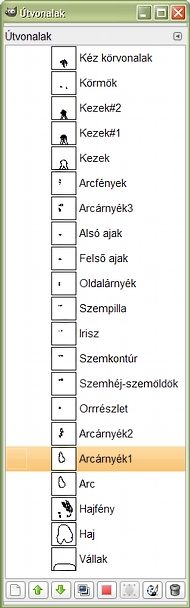
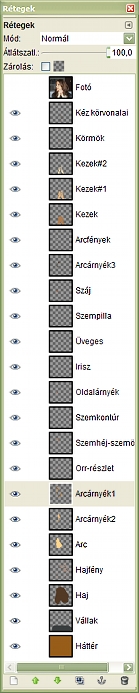
Az eredeti fotóval együtt egy összesen 23-rétegű képet kaptunk, ami csak azért ilyen terjedelmes, mert minden elemét egy újabb rétegbe rajzoltuk. Érdemes befektetni ezt a fáradságot, mert végül kiderülhet, hogy nem vagyunk megelégedve például a színekkel, vagy valamely részlet nem tetszik. Így a legkönnyebb utólag módosítani, a lehető legkevesebb többletmunkával. Illusztrációképpen jobbra fönt látható a Rétegek ablaka és az Útvonalak ablaka az összes réteg elkészülte után.
A képek előállításához GIMP for Windows 2.6.4 képfeldolgozó programot használtam a sourceforge.net jóvoltából.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon























































































